CleanWebpackPlugin最新版本使用问题
Posted 林中有风
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CleanWebpackPlugin最新版本使用问题相关的知识,希望对你有一定的参考价值。
如果在webpack 安装 CleanWebpackPlugin最新版本报错
如果是报下面的错误的话

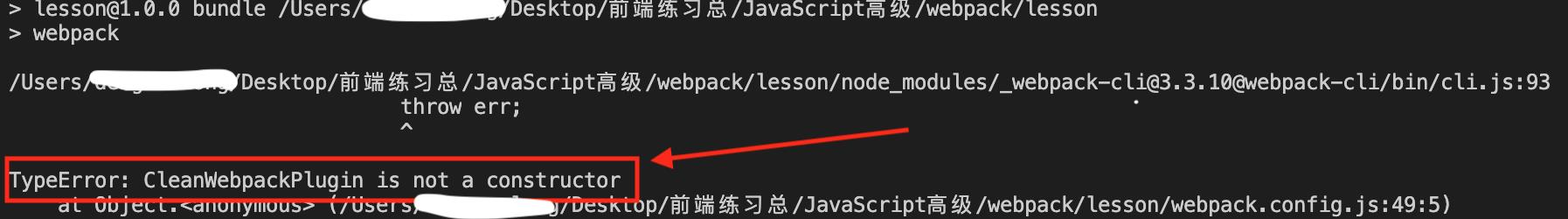
然后在控制台向上翻
会发现 TypeError: CleanWebpackPlugin is not a constructor 错误❌
如图
========= 解决办法 ===========
清理 /dist 文件夹
你可能已经注意到,由于过去的指南和代码示例遗留下来,导致我们的 /dist 文件夹相当杂乱。webpack 会生成文件,然后将这些文件放置在 /dist 文件夹中,但是 webpack 无法追踪到哪些文件是实际在项目中用到的。
通常,在每次构建前清理 /dist 文件夹,是比较推荐的做法,因此只会生成用到的文件。
安装: npm install clean-webpack-plugin --save-dev
老版本CleanWebpackPlugin的用法
const path = require(\'path\'); const htmlWebpackPlugin = require(\'html-webpack-plugin\'); + const CleanWebpackPlugin = require(\'clean-webpack-plugin\'); module.exports = { entry: { app: \'./src/index.js\', print: \'./src/print.js\' }, plugins: [ + new CleanWebpackPlugin([\'dist\']), new HtmlWebpackPlugin({ title: \'Output Management\' }) ], output: { filename: \'[name].bundle.js\', path: path.resolve(__dirname, \'dist\') } };
现在执行 npm run build,再检查 /dist 文件夹。如果一切顺利,你现在应该不会再看到旧的文件,只有构建后生成的文件!
如果一切没这么顺利,比如报错:CleanWebpackPlugin is not a constructor
新版本用法
1 const path = require(\'path\'); 2 const HtmlWebpackPlugin = require(\'html-webpack-plugin\'); 3 + const { CleanWebpackPlugin } = require(\'clean-webpack-plugin\'); 4 5 module.exports = { 6 entry: { 7 app: \'./src/index.js\', 8 print: \'./src/print.js\' 9 }, 10 plugins: [ 11 + new CleanWebpackPlugin(), 12 new HtmlWebpackPlugin({ 13 title: \'Output Management\' 14 }) 15 ], 16 output: { 17 filename: \'[name].bundle.js\', 18 path: path.resolve(__dirname, \'dist\') 19 } 20 };
参考:https://www.jianshu.com/p/ed14e6ed7ad9
以上是关于CleanWebpackPlugin最新版本使用问题的主要内容,如果未能解决你的问题,请参考以下文章