小程序和vue页面生命周期
Posted 把我当做一棵树叭
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了小程序和vue页面生命周期相关的知识,希望对你有一定的参考价值。
小程序应用生命周期
我们知道小程序有应用生命周期和页面生命周期
在App.vue中可以监听应用生命周期:
- onLaunch
- onShow
- onHide
- onError
- onUniNViewMessage
页面生命周期
- onLoad
- onShow
- onReady
- onHide
- onUnload
- ...
而这其中有几种情况需要注意
1.小程序从前台进入后台,再从后台进入前台生命周期变化
- 页面onHide
- 小程序onHide
- 小程序onShow
- 页面onShow
2.结合vue生命周期,一个非tabbar页面的具体周期先后顺序如下
- beforeCreate
- created
- beforeMount
- onLoad
- onShow
- mounted
- onReady
- beforeUpdate
- updated
- onUnload
- beforeDestroy
- destoryed
3.父子组件生命周期
- 父beforeCreate
- 父created
- 父beforeMount
- 子beforeCreate
- 子created
- 子beforeMount
- 父onLoad
- 父onShow
- 子mounted
- 父mounted
- 父onReady
4.tabbar页面
一般情况下tabbar页面不会经历onUnload和beforeDestroy和destroyed,可以理解为tabbar页面是缓存模式,在tabbar页面的互相切换中,上一个tabbar页面出栈,下一个进栈
5.onLoad获取页面传递参数
onLoad(o) {
console.log(o)
this.type = Number.parseInt(o.type);
}
6.mounted和onReady修改data会触发beforeUpdate和updated生命周期
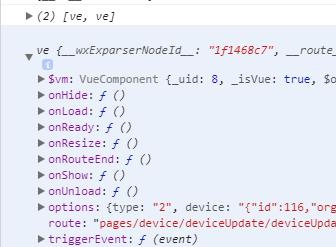
7.beforeDestroy时还能获取vue实例
8.onPullDownRefresh()
下拉刷新,需要在页面的配置文件中配上
{
"path": "pages/device/deviceList/deviceList",
"style": {
"navigationBarTitleText": "设备管理",
"enablePullDownRefresh": true,
"backgroundTextStyle": "dark"
}
},
完成刷新后要关闭刷新状态uniapp下用uni.stopPullDownRefresh()
9.onReachBottom()
触底加载,基本是列表页面触底加载下一页
页面栈
用getCurrentPages()获取
let pages = getCurrentPages() console.log(pages) console.log(pages[pages.length-1]) //拿到上一页

因此息息相关的就是页面跳转方法
uni.redirectTo()关闭当前页面,跳转到应用内的某个页面。当前页出栈
uni.reLaunch()关闭所有页面,打开到应用内的某个页面。
uni.switchTab()跳转到 tabBar 页面,并关闭其他所有非 tabBar 页面。
列表页面
有四种情况:
1.初始化加载页面,只用page,size请求
2.下拉刷新list(可能带查询条件)或者查询条件下搜索list
// 下拉刷新
onPullDownRefresh() {
this.param.page = 1
this.getList(2)
},
methods: {
// 初始化请求参数
initParam(){
this.param.page = { page:1,size:20 }
},
// 搜索 search() { this.initParam() let obj = { ...this.searchParam} Object.assign(this.param, obj) //查询条件拼接 this.getList(1) }, }
3.触底加载下一页数组list等于之前的list拼接请求接口拿到的下一页数据
// 触底加载下一页
onReachBottom() {
if (!this.pagMsg.last) {
this.param.page++
this.getList(3)
}
},
4.在list页面对某一项进行删除,重新渲染已经拿到的数组内容。业务场景为触底刷新了4次,即你在第4页了,此时删除列表中的一个item,数组要做相应的更新而你还在第4页;或者你改变了第四页列表中item的一个字段,要做相应更新。此时直接拿四页的列表。
// 不能直接改param
let param = { ...this.param} param.size *= param.page param.page = 1 this.getList(4, param)
getList()方法
// 获取列表,type填1为正常初始化加载页面;type填2为下拉加载,加载成功要停止当前页面下拉刷新;type填3为触底加载下一页数组拼接,type填4时为处理时使用,有第二个参数
getList(type, obj) {
this.more = \'loading\' // 是否有更多数据提示的flag,这一行可以无视
let param = (type === 4) ? obj : this.param
this.$urlRequest(this.$baseUrl.test, param, \'post\').then(res => {
if (res.data.success) {
if (type !== 3) {
this.swipeList = res.data.data.content
if (type === 2) {
uni.stopPullDownRefresh()
}
} else {
this.swipeList = this.swipeList.concat(res.data.data.content)
}
this.pagMsg = res.data.data
this.more = (this.pagMsg.last || this.pagMsg.totalPage === 0) ? \'noMore\' : \'more\' //可无视
} else {
uni.showToast({
icon: \'none\',
title: res.data.msg,
duration: 1500
});
}
})
},
以上是关于小程序和vue页面生命周期的主要内容,如果未能解决你的问题,请参考以下文章