h5项目(特别是vue)缓存严重的解决方案,配合nginx
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了h5项目(特别是vue)缓存严重的解决方案,配合nginx相关的知识,希望对你有一定的参考价值。
默认情况下使用nginx作为h5静态资源的服务器时,这些资源在浏览器端是会有缓存的,特别是微信浏览器中,缓存非常严重。
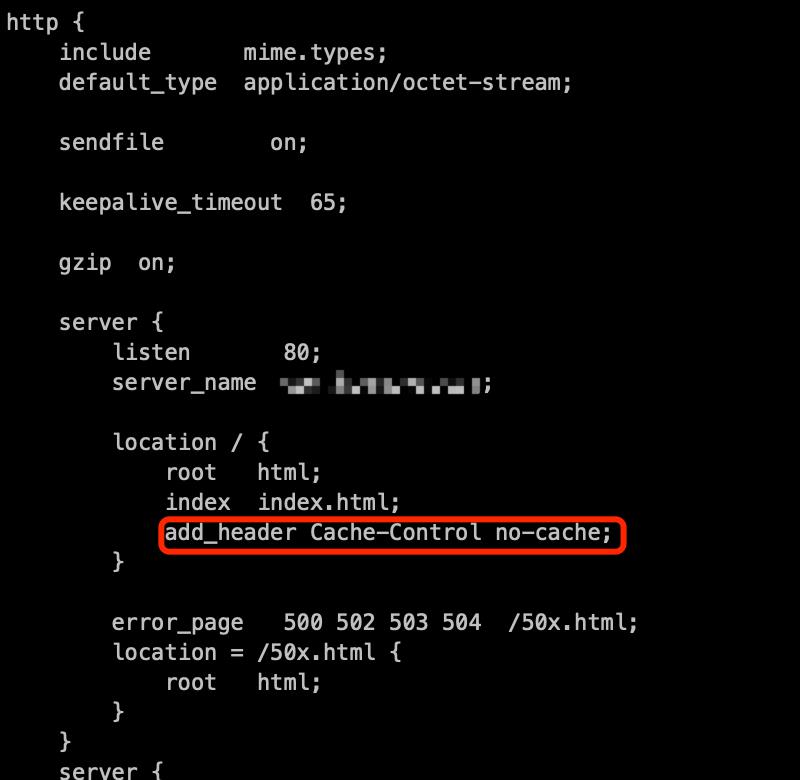
所以项目开始部署阶段就需要配置好nginx禁止这些资源的缓存,nginx需要做如下配置:

代码:
location / {
root html;
index index.html;
add_header Cache-Control no-cache;
}
如上配置之后,每次发布只要文件经过修改了(无视文件名),那么都会从服务端拉取最新的资源,保证项目及时更正!
如有出入,欢迎留言更正!
注:(其实并不是禁止,而是在资源文件做更改(根据修改时间)的情况下配置从服务端获取资源,这样就能保证最新的,如果资源没有更改的情况下,还是走的缓存)
参考:https://www.cnblogs.com/kevingrace/p/10459429.html
以上是关于h5项目(特别是vue)缓存严重的解决方案,配合nginx的主要内容,如果未能解决你的问题,请参考以下文章