web自动化测试中的八大定位方法,推荐使用xpath
Posted 守护@往昔
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了web自动化测试中的八大定位方法,推荐使用xpath相关的知识,希望对你有一定的参考价值。
web自动化测试中的定位方法,常用 相对路径 来定位,推荐使用 xpath 定位
对某度首页进行练习
一、8大定位:
1. id定位
# id定位,属性 + 操作 = 返回 webELement 对象 ele1 = driver.find_element_by_id("kw") print(ele1)
2. 标签名定位 tag_name(译:泰格.内幕),不能唯一的找到特定的元素
ele2 = driver.find_element_by_tag_name("input") # (译:泰格.内幕)在dom页面当中,匹配到的第一个元素 print(ele2) eles = driver.find_elements_by_tag_name("input") # 列表,元素为webELement对象 全部匹配的元素 print(eles)
3.class_name 定位 (译:克拉斯.内幕)不能唯一的找到特定的元素
driver.find_element_by_class_name("s_ipt") driver.find_elements_by_class_name("s_ipt")
4.name 定位 不唯一
driver.find_element_by_name("wd")
driver.find_elements_by_name("wd")
以上四种元素定位针对所有元素
5.link_text 定位,完整匹配文本值
driver.find_element_by_link_text("更多产品") # (译:林可.泰克斯特)
6.partial_link_text 定位,(扒手.理科.泰克斯特)部分匹配上
driver.find_element_by_partial_link_text("产品") # (译:抛售.林可.泰克斯特)
1 开发不一定写,2、3、4、5、6 定位方法结果不唯一,不经常用
7. xpath 定位(谷歌)
语法
- /:
- 绝对定位 —— 一般不用,兼容性太差,太依赖位置
- //:
- 相对定位 —— 一般用相对定位,来进行定位
- 从匹配选择的当前节点选择文档中的节点,而不考虑它们的位置
- .:
- 选取当前节点
- ..:
- 选取当前节点的父节点
- @:
- 选取属性
- @class="xxx" , 属性放在中括号 【】中
- *:
- 通配符。匹配所有 //*
- @*:
- 通配符。匹配所有属性 //*[@*="hello"]
- 多条件查询,使用逻辑查询
- and 全部为真
- or 其中一个为真
- 语法://input[@id="kw" and @name="wd"]
浏览器的快捷键 F12 ----> Ctrl + F 打开定位栏
1、使用:标签名 + 节点属性定位
- 语法://标签名[@属性名=值]
- //input[@id="kw" and @name="wd"]
2、使用:文本内容匹配:函数:text()
- 文本全部匹配:text()="文本内容"
- //a[text()="更多产品"]
- 文本部分匹配:contains(text(),部分文本内容)
- (译:康ten死)
- //a[contains(text(),"产品")]
3、通过部分属性值匹配
- 语法://标签名[contains(@属性名,部分属性值)]
- //a[contains(@href,"om/more/") and @class="bri"]
4、层级定位:
- 先确定节点的父节点,在找子节点;单斜杠只能找到儿子级,不能找到孙子级;双斜杠兼容新高
- //div[@id="u1"]//a[@name="tj_login"]
5、xpath轴定位语法
使用语法:使用单斜杠
已知的元素定位/下面的轴名称::标签名称[@属性=值]
例://p[@title="2016"]/following-sibling::p[@class="name"]

轴名称及意思
ancestor:(译:昂赛斯 特儿)
-
- 当前节点之前的所有父节点
parent:(译:潘润特)
-
- 当前节点的父节点
preceding:(译:普瑞sei定)
-
- 当前节点之前的所有节点
preceding-sibling:(译:普瑞 sei 定。塞玻璃)
-
- 当前节点之前的所有同级节点
following:(译:fao lin)
-
- 当前节点之后的所有节点
following-sibling:(译:fao lin 。塞玻璃)
-
- 当前节点之后的所有同级节点
child
-
- 当前节点的子节点
self
-
- 当前节点本身
8. css 定位------自行搞定
css 效率比较高,难学,表达式比较长,可能看不懂;
xpath 是比css效率低,但是 xpath 稳定,简单
都是万能定位掌握一种就可以了
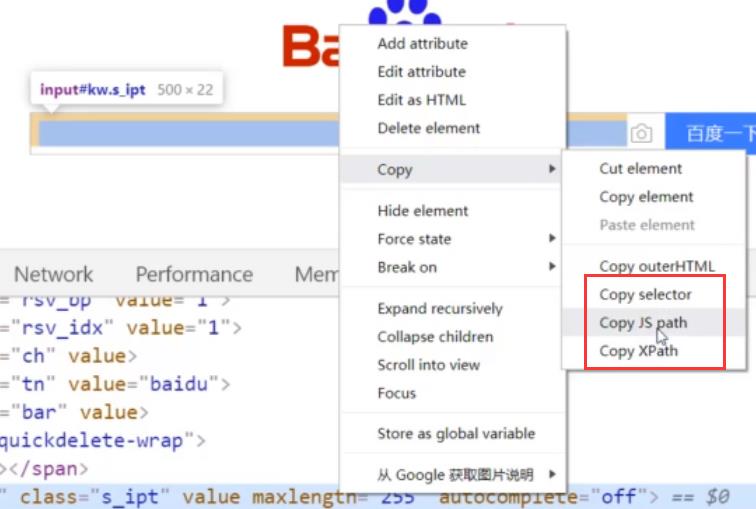
浏览器自带的css、xpath、js定位方式

二、怎么使用
from selenium import webdriver import time # 打开谷歌浏览器,建立会话。启动Chromedriver.exe 打开Chrome driver = webdriver.Chrome() # 访问百度首页 driver.get("http://www.baidu.com") time.sleep(2) # 强制等待2秒 # 定位某度首页登录按钮,点击登录按钮 driver.find_element_by_xpath(\'//div[@id="u1"]//a[@name="tj_login"]\').click() time.sleep(2) # 强制等待2秒 driver.quit() # 关闭浏览器
*******请大家尊重原创,如要转载,请注明出处:转载自:https://www.cnblogs.com/shouhu/,谢谢!!*******
以上是关于web自动化测试中的八大定位方法,推荐使用xpath的主要内容,如果未能解决你的问题,请参考以下文章