开始
由于在开发微信页面的时候下拉黑边的情况很常见,有时候会比较影响体验,因此开发了wScrollFix库,用于隐藏微信下拉的黑边问题
npm地址
github地址
什么是黑边
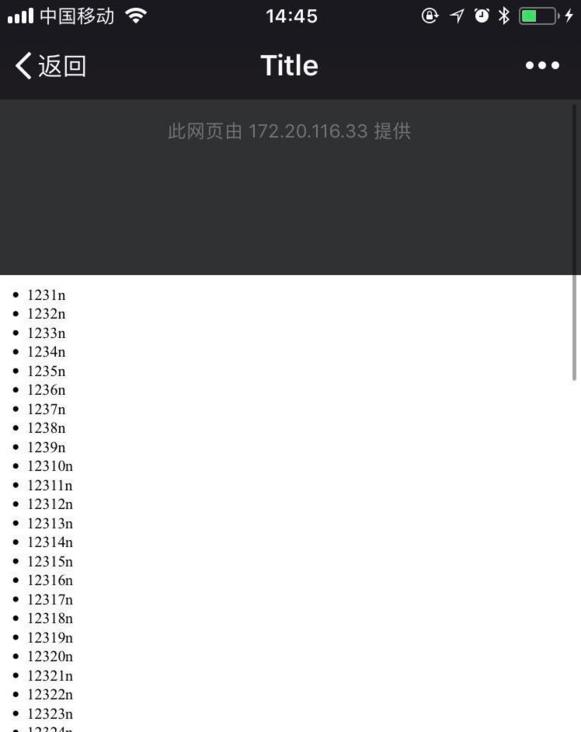
相信很多在微信上面做网页开发的同学都会发现,当页面被划到顶部或者底部的时候,如果继续滑动,页面会被整个进行下滑,露出上面或者下面的黑底,黑底上面标明了当前访问页面的域名信息,黑边的作用也很明显,由于在微信内浏览器并没有像传统浏览器地址栏那样子的设计,为了在一定程度上面防止钓鱼网站,所以通过下拉显示域名信息,如下图
WechatIMG1.jpeg
什么情况下会出现黑边
现象就像上面所说的,如果到了元素的滚动边缘,即元素的scrollTop为0之后继续下滑,或者是到滚动到底部的时候,继续操作就会出现以上的黑边情况。
情况分析
上面我们分析了在微信浏览器中出现黑边的情况,接下去我们聊一聊如何解决,
根据以上的思路,可以分为以下几种情况去解决
对于不需要滚动的页面,我们可以直接将
body元素的touch事件直接preventDefault掉,这样子页面根元素就不会对页面有滚动事件的响应了第二种情况是页面中有滚动的元素,那么应用于情况1的解决方法就不能用了,用了之后会使得整个页面的滚动失效,因此只能另辟蹊径,回想下我们刚才的黑边的出现情况,在scrollTop为0的时候,继续操作会使得浏览器出现黑边,因此我们可以让滚动的顶部不要到达
scrollTop <= 0,还有底部不要到达,这样子上划下划到极限都不会出现黑边了第三种情况是第二种情况的特殊情况,就是当列表不是静态的,而是动态加载的时候,某些操作,比如在列表加载之前滑动,或者是加载完之后默认的
scrollTop为0还继续向上滑动时,可能就会出现黑边
解决方案
对于我封装的wScrollFix库,主要解决的是上面说的情况2和情况3,情况1直接按照上面的做法对touch事件进行绑定就行了
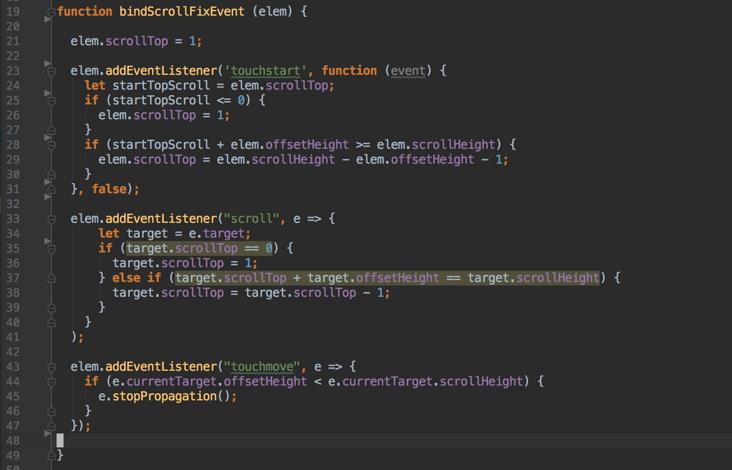
下面我说下解决情况2的方法:代码如下
可以看到这个方法接受一个参数,用于将获取滚动的容器元素,首先将scrollTop设置成1,然后在touchstart,scroll,touchmove事件对页面元素滚动进行检测,确保scrollTop在1和底部高度减1之间,这样子就不会出现黑边
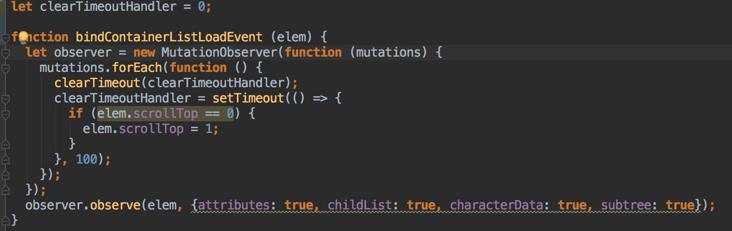
对于情况3,其实就是要在动态列表插入之后能够,能够将scrollTop改成1,这边我用了MutationObserver方案,代码如下:
代码使用了防抖防止插入多次频繁回调,回调的部分的逻辑也比较简单,就是将scrollTop变成1
wScrollFix
封装的wScrollFix使用很简单,可以通过npm i wscrollfix直接进行模块引入,也可以在github直接进行下载引入./dist/wScrollFix.js, 会向全局暴露wScrollFix方法。
使用方法就是把容器元素对象或者选择器作为参数调用wScrollFix,如果有情况3的出现,需要再传一个true,即 wScrollFix(el,true)
上面有wScrollFix的github和npm地址,上去给个star呗各位看官~