小程序中button标签的open-type属性
Posted S_rely
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了小程序中button标签的open-type属性相关的知识,希望对你有一定的参考价值。
open-type (微信开放能力):合法值中的其中之一:
getUserInfo 说明:引导用户授权 而获取用户信息,可以从bindgetuserinfo回调中获取到用户信息
而按钮的bindgetuserinfo属性 说明:用户点击该按钮时,会返回获取到的用户信息,回调的detail数据与wx.getUserInfo返回的一致,open-type="getUserInfo"时有效
如:
一:
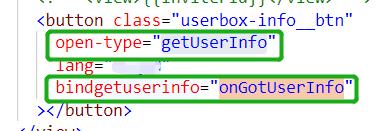
wxml文件:

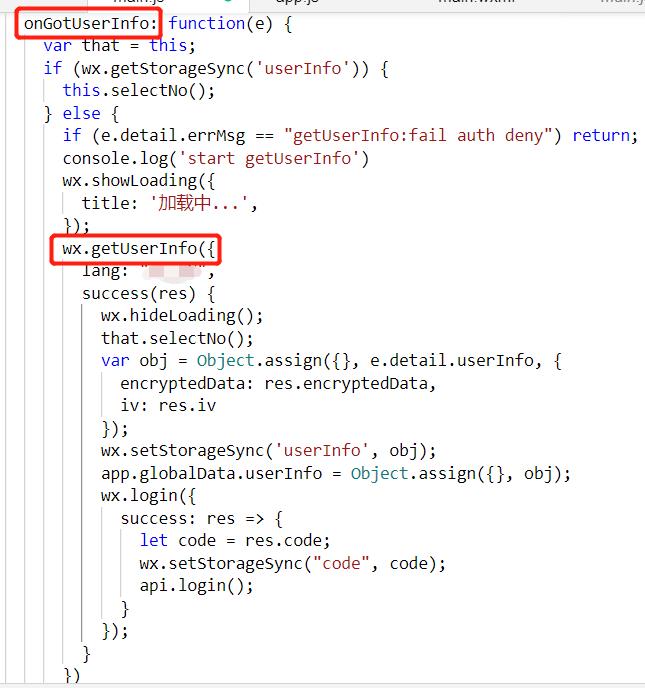
.js文件:

二:
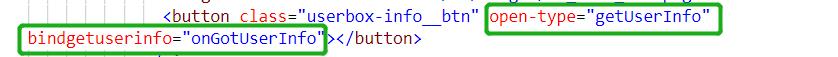
wxml文件:
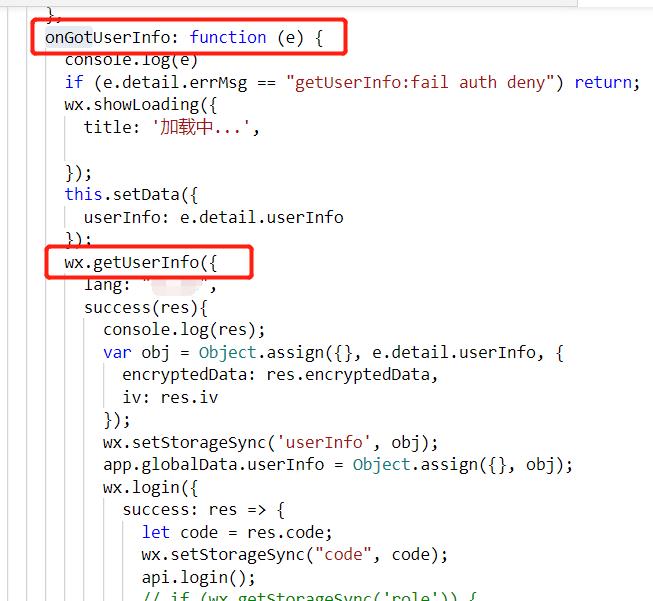
.js文件:

这样使用-------------------点击的时候要求用户授权,授权登录(bindgetuserinfo="自定义函数名")时获取用户信息(open-type="getUserInfo")!
(或是 获取用户信息(open-type="getUserInfo")授权登录(bindgetuserinfo="自定义函数名"))
以上是关于小程序中button标签的open-type属性的主要内容,如果未能解决你的问题,请参考以下文章