9-9H5混合实战基于定义WebView实现H5混合开发-2
Posted 青春是课桌下风干的鼻屎,是借了不还的直尺。
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了9-9H5混合实战基于定义WebView实现H5混合开发-2相关的知识,希望对你有一定的参考价值。
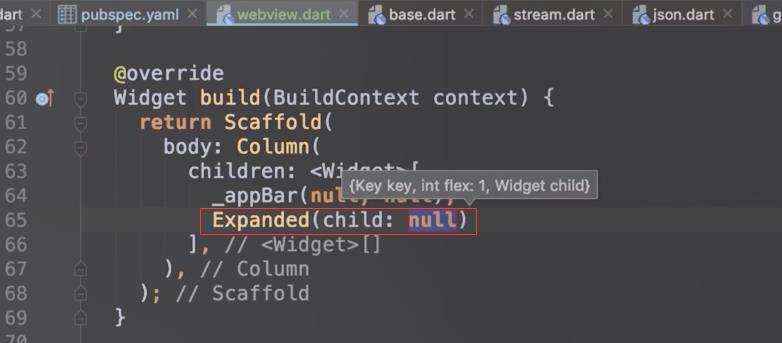
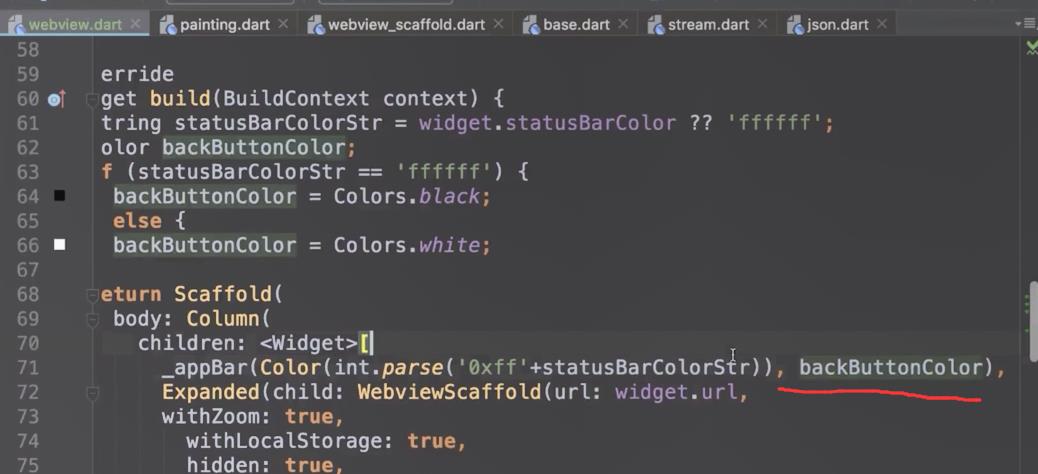
webview具体展示的内容,想让它撑满整个界面。
用Expanded这个widget

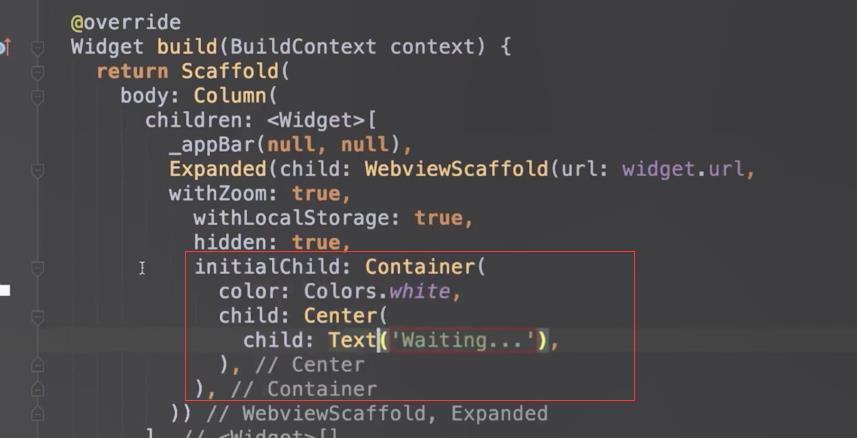
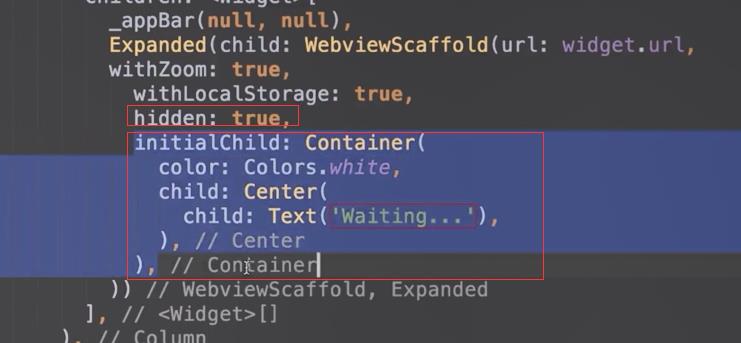
初始化加载的时候提示信息

目前WebView还有一个bug。即使我们默认让它隐藏,也设置了初始化加载的信息。但是 你会发现它是无效的。但是在不久的将来,它修复了这个bug ,就可以正常使用了。

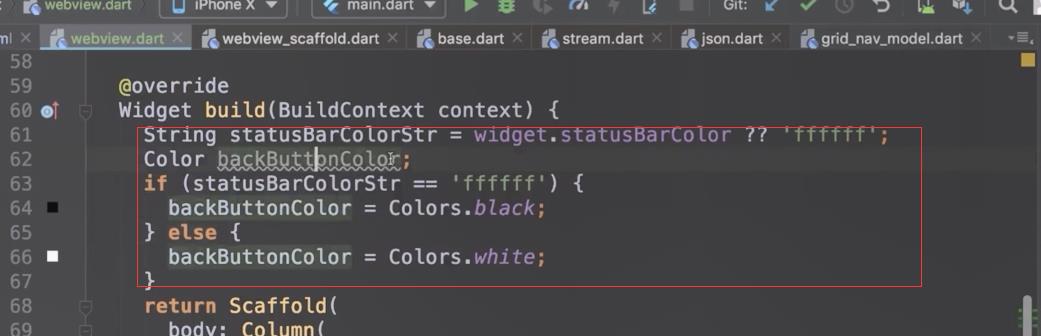
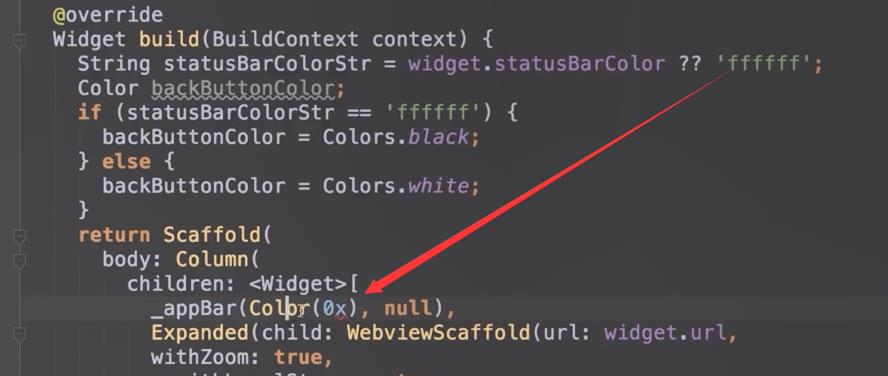
状态栏的颜色的判断,

如果和String类型的颜色 转换成Color这个widget需要的参数

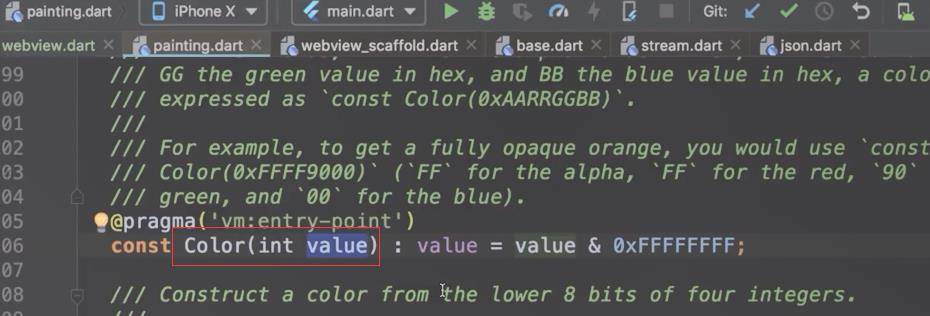
Color是接收一个int类型的颜色

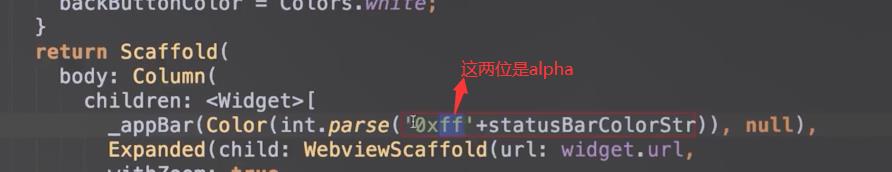
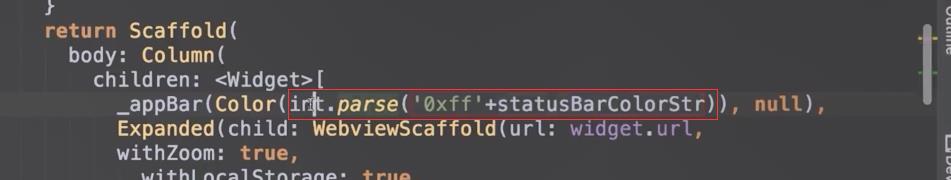
首先需要知道颜色是6位还8位的。如果是6位的话就需要前面补两位。补0x表示16位,

0x代表是16进制。

然后再将字符串转换成int类型的。然后用Color进行初始化就可以了。


使用webview
实现点击跳转到webView页面
下节课再讲
总结
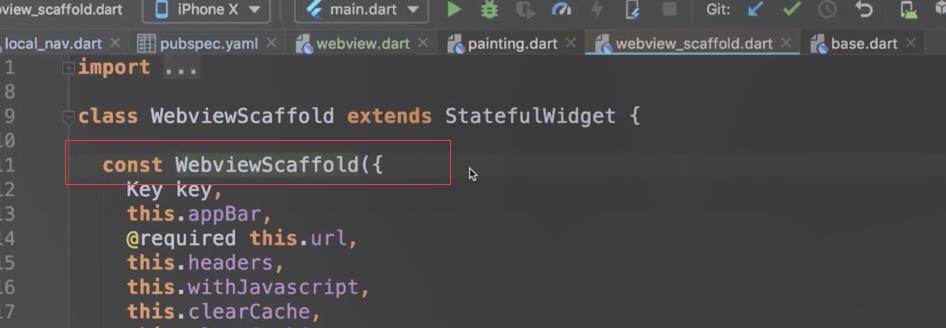
webViewScaffold是WebView里面封装的以页面显示的WebView
通过 webViewScaffold 可以很便捷的使用WebView

结束
以上是关于9-9H5混合实战基于定义WebView实现H5混合开发-2的主要内容,如果未能解决你的问题,请参考以下文章