Web_jQuery
Posted 我是深水的猫
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Web_jQuery相关的知识,希望对你有一定的参考价值。
-
-
当前流行的 JavaScript 库有

-
-
jQuery,顾名思义,也就是JavaScript和查询(query),其宗旨是“WRITELESS,DO MORE”,极大地简化了JavaScript开发人员遍历HTML文档,操作Dom,处理时间,执行动画和开发Ajax,具体来说,优势如下
-
-
轻量级(压缩后只有几十k)
-
强大的选择器
-
出色的 DOM 操作的封装
-
可靠的事件处理机制
-
完善的 Ajax使用
-
出色的多浏览器兼容性
-
隐式迭代:对集合对象做相同操作时不需要逐个进行遍历,jQuery自动进行遍历
-
文档说明很全
-
可扩展插件
-
-
-
将jQuery的库文件加入
-
在开发测试时, 用的是未压缩的版本: jquery-1.7.2.js
-
在上线项目中, 会使用压缩后的版本: jquery-1.7.2.min.js
需求:使用jQuery给一个按钮绑定单击事件
<!-- 导入jQuery库--> <script type="text/javascript" src="script/jquery-1.7.2.js"/> <script type="text/javascript"> //调用jQuery库定义的函数 //使用$()代替window.onload $(function(){ //根据id属性获取按钮对象,并绑定单击响应函数 $("#btnId").click(function(){ //弹出HelloWorld alert("HelloWorld"); }); }); </script>
<button id ="btnID"> ClickMe</button>
-
使用jquery一定要引入jquery库吗?
答案:是,必须先引入
-
jquery中的$到底是什么?
答案: 是一个函数名, 这个函数是jQuery的核心函数。alert($)就知道了
-
怎么为按钮添加点击响应函数的?
答案:
1、先是页面加载完成之后
2、查找标签对象
3、通过标签对象.click(function(){}) 绑定事件
(function( window, undefined ) { //16行
var jQuery = (function() { //22行
var jQuery = function( selector, context ) {
// The jQuery object is actually just the init constructor \'enhanced\'
return new jQuery.fn.init( selector, context, rootjQuery );
};
jQuery.fn = jQuery.prototype = { //97行
constructor: jQuery,
init: function( selector, context, rootjQuery ) {
//...
} //207行
}; //319行
//...
return jQuery; //981行
})(); //983行
// Expose jQuery to the global object
window.jQuery = window.$ = jQuery; //9384行
})( window ); //9404行
说明
1,自执行函数
2,给window添加了两个等同的函数:jQuery()/$()
3,执行$()后,返回的是jQuery库包装的对象,一般称之为:jQuery对象
-
- 核心函数有如下的四个作用:
-
-
表示:在DOM文档载入完成后,回调函数自动执行
-
这个函数是 $(document).ready(function(){})的简写形式。(见jQuery文档 - 事件 - 页面载入)
-
它与window.onload是有区别的
-
-
根据这个选择器查找元素节点对象
-
根据此字符串在document中去匹配一组元素,并封装成jQuery对象返回
-
举例:
$("#id属性值"); 相当于通过id属性查找标签对象
$("标签名"); 相当于通过标签名查找标签对象,返回集合
$(".class属性值"); 相当于通过class属性查找标签对象,返回集合
-
- 根据这个html字符串创建元素节点对象
- 创建对应的标签对象,并包装成jQuery对象
- 代码举例:
var $liEle = $("<li>香港</li>") //相当于创建了一个标签对象 <li>香港</li>。 $("#city").append($liEle); //将此jQuery对象添加到现有的jQuery对象中。 //相当于: var liObj = document.createElement("li");//<li></li> liObj.innerHTML = "香港"; //<li>香港</li> document.getElementById("city").appendChlid(liObj);
-
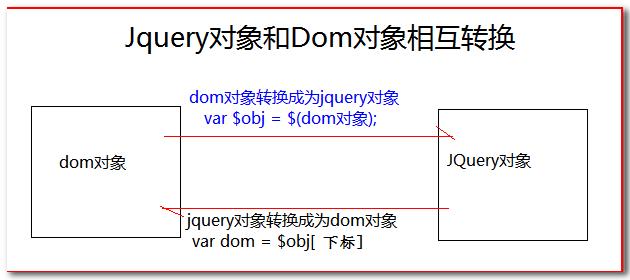
-
返回包含这个dom对象的jQuery对象。相当于把DOM对象包装(或转换)成jQuery对象。
-
注意:如果声明一个变量指向jQuery对象,那么这个变量命名习惯上要以$开头。这就是jQuery对象的命名规范。
-
-
代码举例
var bjEle = document.getElementById("bj"); alert(bjEle); alert($(bjEle));
Dom对象:通过原生的js实现的Dom标准查到的元素对象
-
-
通过getElementsByName()查询出来的标签对象是Dom对象
-
通过getElementsByTagName()查询出来的标签对象是Dom对象
-
通过createElement() 方法创建的对象,是Dom对象
测试代码:
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<script type="text/javascript" src="../script/jquery-1.7.2.js"></script>
<script type="text/javascript">
$(function(){
var arr = [12,"abc",true];
var $btnObjs = $("button");
alert("111");
for(var i = 0;i < $btnObjs.length;i++){
alert($btnObjs[i]);
}
});
</script>
</head>
<body>
<button id="btn">Button</button>
<button id="btn2">Button</button>
<button id="btn3">Button</button>
</body>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<script type="text/javascript" src="../script/jquery-1.7.2.js"></script>
<script type="text/javascript">
$(function(){
alert(document.getElementById("testDiv").innerHTML);
//jQuery对象和DOM对象的属性不能互用,如下的调用是错误的。
alert($("#testDiv").innerHTML);
alert(document.getElementById("testDiv").getElementsByTagName("span")[0]);
//jQuery对象和DOM对象的函数不能互用,如下的调用是错误的。
alert($("#testDiv").getElementsByTagName("span")[0]);
});
</script>
</head>
<body>
<div id="testDiv">Atguigu is <span>100%</span> Very Good!</div>
</body>
-
-
jquery的选择器分类
-
基本选择器
-
层级选择器(或层次选择器)
-
过滤选择器
-
基本
-
内容
-
可见性
-
属性
-
子元素
-
表单
-
表单对象属性
-
-
-
-
它通过标签名,id属性,class属性来查找匹配的DOM元素
(1) id选择器
-
用法: $(\'#id\')
-
返回值:根据id属性匹配一个标签, 封装成jQuery对象
-
举例
//HTML代码: <div id="notMe"><p>id="notMe"</p></div> <div id="myDiv">id="myDiv"</div> //jQuery代码: $("#myDiv"); //结果: [ <div id="myDiv">id="myDiv"</div> ]
(2) 标签选择器
-
用法: $(‘tagName’)
-
返回值:根据标签名匹配的一个或多个标签,封装成jQuery对象
-
//HTML代码: <div>DIV1</div> <div>DIV2</div> <span>SPAN</span> //jQuery代码: $("div"); //结果: [ <div>DIV1</div>, <div>DIV2</div> ]
-
用法: $(‘.class’)
-
返回值:根据class属性值匹配一个或多个标签, 封装成jQuery对象
-
举例:
//HTML代码: <div class="notMe">div class="notMe"</div> <div class="myClass">div class="myClass"</div> <span class="myClass">span class="myClass"</span> //jQuery代码: $(".myClass"); //结果: [ <div class="myClass">div class="myClass"</div>, <span class="myClass">span class="myClass"</span> ]
-
用法: $(*)
-
返回值: 匹配所有标签, 封装成jQuery对象
-
举例
//HTML代码: <div>DIV</div> <span>SPAN</span> <p>P</p> //jQuery代码: $("*") //结果: [ <div>DIV</div>, <span>SPAN</span>, <p>P</p> ]
-
用法: $(”div,span,.myClass”)
-
返回值: 所有匹配选择器的标签, 封装成jQuery对象
-
举例:
//HTML代码: <div>div</div> <p class="myClass">p class="myClass"</p> <span>span</span> <p class="notMyClass">p class="notMyClass"</p> //jQuery代码: $("div,span,p.myClass") //p.myClass:表示查找的标签名必须是p标签,并且class属性要是myclass //结果:结果数据的顺序与要查询的元素先后顺序不一致,与HTML中元素声明的先后顺序一致。 [ <div>div</div>, <p class="myClass">p class="myClass"</p>, <span>span</span> ]
1) ancestor descendant
-
用法:$(”form input”)
-
说明:在给定的祖先元素下匹配所有后代元素(包括子元素的子元素,...)
2) parent > child
-
用法: $(”form > input”)
-
说明: 在指定父元素下匹配所有子元素。
-
注意:要区分好后代元素与子元素
-
3) prev + next
-
用法: $(”label + input”)
-
说明: 匹配所有紧接在prev元素后的next元素。
-
注意:从平级元素中找,而不要去子元素中查找。
-
4) prev ~ siblings
-
用法: $(”form ~ input”)
-
说明: 匹配prev元素之后的所有 siblings元素,不包含该元素在内,并且siblings匹配的是和prev同辈的元素,其后辈子元素不被匹配。
4.3 过滤选择器:基本
1) :first
-
用法: $(”tr:first”) ;
-
说明: 匹配找到的第一个元素。
2) :last
-
用法: $(”tr:last”)
-
说明: 匹配找到的最后一个元素.与 :first 相对应。
3) :not(selector)
-
用法: $(”input:not(:checked)”)
-
说明: 去除所有与给定选择器匹配的元素。有点类似于”非”,意思是没有被选中的input(当input的type=”checkbox”)。
4) :even
-
用法: $(”tr:even”)
-
说明: 匹配所有索引值为偶数的元素,从0开始计数。js的数组都是从0开始计数的。
5) :odd
-
用法: $(”tr:odd”)
-
说明: 匹配所有索引值为奇数的元素,和:even对应,从 0 开始计数。
6) :eq(index)
-
用法: $(”tr:eq(0)”)
-
说明: 匹配一个给定索引值的元素。eq(0)就是获取第一个tr元素。括号里面的是索引值,不是元素排列数。
7) :gt(index)
-
用法: $(”tr:gt(0)”)
-
说明: 匹配所有大于给定索引值的元素。
9) :lt(index)
-
用法: $(”tr:lt(2)”)
-
说明: 匹配所有小于给定索引值的元素。
10) :header 、:animated、:focus省略
4.4 过滤选择器:内容
-
内容过滤选择器的过滤规则主要体现在它所包含的子元素和文本内容上
1) :contains(text)
-
用法: $(”div:contains(’John’)”)
-
说明: 匹配包含给定文本的元素。这个选择器比较有用,当我们要选择的不是dom标签元素时,它就派上了用场了。它的作用是查找被标签”围”起来的文本内容是否符合指定的内容的。
2) :has(selector)
-
用法: $(”div:has(p)”).addClass(”test”)
-
说明: 匹配含有选择器所匹配的元素的元素。这个解释需要好好琢磨,但是一旦看了使用的例子就完全清楚了:给所有包含p元素的div标签加上class=”test”。
3) :empty
-
用法: $(”td:empty”)
-
说明: 匹配所有不包含子元素或者文本的空元素
4) :parent
-
用法: $(”td:parent”)
-
说明: 匹配含有子元素或者文本的元素。注意:这里是”:parent”可不是”.parent”!感觉与上面讲的”:empty”形成反义词。
4.5 过滤选择器:可见性
-
根据元素的可见和不可见状态来选择相应的元素
1) :hidden
-
用法: $(”tr:hidden”)
-
说明: 匹配所有的不可见元素,input 元素的 type 属性为 “hidden” 的话也会被匹配到。意思是css中display:none和input type=”hidden”的都会被匹配到。同样,要在脑海中彻底分清楚冒号”:”,点号”.”和逗号”,”的区别。
2) :visible
-
用法: $(”tr:visible”)
-
说明: 匹配所有的可见元素。
4.6 过滤选择器:属性
-
属性过滤选择器的过滤规则是通过元素的属性来获取相应的元素。
1) [attribute]
-
用法: $(”div[id]“)
-
说明: 匹配包含给定属性的元素。例子中是选取了所有带id属性的div标签。
2) [attribute=value]
-
用法: $(”input[name=\'newsletter\']“).attr(”checked”, true)
-
说明: 匹配给定的属性是某个特定值的元素。例子中选取了所有name属性是newsletter的 input 元素。
3) [attribute!=value]
-
用法: $(”input[name!=\'newsletter\']“).attr(”checked”, true)。
-
说明:匹配所有不含有指定的属性,或者属性不等于特定值的元素。此选择器等价于:not([attr=value]),要匹配含有特定属性但不等于特定值的元素,请使用[attr]:not([attr=value])。之前看到的 :not 派上了用场。
4) [attribute^=value]
-
用法: $(”input[name^=‘news’]“)
-
说明: 匹配给定的属性是以某些值开始的元素。我们又见到了这几个类似于正则匹配的符号。现在想忘都忘不掉了吧?!
5 ) [attribute$=value]
-
用法: $(”input[name$=‘letter’]“)
-
说明: 匹配给定的属性是以某些值结尾的元素。
6) [attribute*=value]
-
用法: $(”input[name*=‘man’]“)
-
说明: 匹配给定的属性是以包含某些值的元素。
7) [selector1] [selector2] [selectorN]
-
用法:$("input[id] [name$=\'man\']]")
-
说明:复合属性选择器,需要同时满足多个条件时使用。
4.7 过滤选择器:子元素
1) :nth-child(index/even/odd/equation)
-
用法: $(”ul li:nth-child(2)”)
-
说明: 匹配其父元素下的第N个子或奇偶元素.这个选择器和之前说的基础过滤(Basic Filters)中的 eq() 有些类似,不同的地方就是前者是从0开始,后者是从1开始。
2) :first-child
-
用法: $(”ul li:first-child”)
-
说明: 匹配第一个子元素。’:first’ 只匹配一个元素,而此选择符将为每个父元素匹配一个子元素。这里需要特别的记忆一下区别。二者的调用者都是针对要操作的元素来讲的。
3) :last-child
-
用法: $(”ul li:last-child”)
-
说明: 匹配最后一个子元素。’:last’只匹配一个元素,而此选择符将为每个父元素匹配一个子元素。
4) : only-child
-
用法: $(”ul li:only-child”)
-
说明: 如果某个元素是父元素中唯一的子元素,那将会被匹配。如果父元素中含有其他元素,那将不会被匹配。意思就是:只有一个子元素的才会被匹配!
4.8 过滤选择器:表单
1) :input
-
用法: $(”:input”)
-
说明:匹配所有 text, textarea, select 和 button 元素 。
2) :text
-
用法: $(”:text”)
-
说明: 匹配所有的单行文本框。
3) :password
-
用法: $(”:password”)
-
说明: 匹配所有密码框。
4) :radio
-
用法: $(”:radio”)
-
说明: 匹配所有单选按钮。
5) :checkbox
-
用法: $(”:checkbox”)
-
说明: 匹配所有复选框。
6) :submit
-
用法: $(”:submit”)
-
说明: 匹配所有提交按钮。
7) :image
-
用法: $(”:image”)
-
说明: 匹配所有图像域。
8) :reset
-
用法: $(”:reset”)
-
说明: 匹配所有重置按钮。
9) :button
-
用法: $(”:button”)
-
说明: 匹配所有按钮.这个包括直接写的元素button。
10) :file
-
用法: $(”:file”)
-
说明: 匹配所有文件域。
11) :hidden
-
用法: $(”input:hidden”)
-
说明: 匹配所有不可见元素,或者type为hidden的元素.这个选择器就不仅限于表单了,除了匹配input中的hidden外,那些style为hidden的也会被匹配。
4.9 过滤选择器:表单对象属性
-
此选择器主要对所选择的表单元素进行过滤
1) :enabled
-
用法: $(”input:enabled”)
-
说明: 匹配所有可用元素.意思是查找所有input中不带有disabled=”disabled”的input.不为disabled,当然就为enabled啦。
2) :disabled
-
用法: $(”input:disabled”)
-
说明: 匹配所有不可用元素.与上面的那个是相对应的。
3) :checked
-
用法: $(”input:checked”)
-
说明: 匹配所有被选中的元素(复选框、单选框等,不包括下拉列表select中的option)。
-
注意:官方文档说明是不包括select中的option,但测试中是包含的。只是不建议大家这样用。
-
4) :selected
-
用法: $(”select option:selected”)
-
说明: 匹配所有选中的option元素。
第5章 文档处理(CRUD)
5.1 查找节点
1) $(selector)
-
使用jQuery选择器查询
-
得到一个包含所有匹配的dom节点对象的jQuery对象
2) find(selector)
-
查询jQuery对象内部数据
-
在Jquery对象中根据selector查找其中匹配的后代节点
3) eq(index)
-
根据索引值查找集合中指定位置的元素
-
index从0开始,也可以为-1,-2,...。其中-1是最后一个元素
4) filter(expr|obj|ele|fn)
-
根据传入的选择器字符串等再次从调用者中筛选
5) children([expr])
-
取得一个包含匹配的元素集合中每一个元素的所有子元素的元素集合。
6) parent([expr])
-
取得一个包含着多个匹配元素的唯一父元素的元素集合。
7) parents([expr])
-
取得一个包含着所有匹配元素的祖先元素的元素集合(不包含根元素)。可以通过一个可选的表达式进行筛选。
8) each(callback)
-
遍历jQuery对象包含的数据:$(selector1).each(function(index, itemDom){ })
-
遍历jQuery对象所包含的所有节点, 每取一个dom节点对象都去调用设置的回调函数, 并将取出的节点在数组中的下标和节点对象传入函数
5.2 获取长度
1) 属性:length
-
jQuery 对象中元素的个数。
2) 函数:size()
-
jQuery 对象中元素的个数。与length属性作用一样。
5.3 内部插入节点
1) append(content)
-
向每个匹配的元素的内部的结尾处追加内容。
2) appendTo(content)
-
把所有匹配的元素追加到另一个指定的元素集合中
3) prepend(content)
-
向每个匹配的元素的内部的开始处插入内容
4) prependTo(content)
-
将每个匹配的元素插入到指定的元素内部的开始处
5.4 外部插入节点
1) after(content)
-
在每个匹配的元素之后插入内容
2) before(content)
-
在每个匹配的元素之前插入内容
3) insertAfter(content)
-
把所有匹配的元素插入到另一个、指定的元素集合的后面
4) insertBefore(content)
-
把所有匹配的元素插入到另一个、指定的元素集合的前面
5.5 创建节点
-
$(htmlString)
-
动态创建的新元素节点不会被自动添加到文档中, 需要使用其他方法将其插入到文档中;
-
当创建单个元素时, 需注意闭合标签和使用标准的 XHTML 格式. 例如创建一个<p>元素, 可以使用 $(“<p/>”) 或 $(“<p></p>”), 但不能使用 $(“<p>”) 或 $(“</P>”)
-
创建文本节点就是在创建元素节点时直接把文本内容写出来; 创建属性节点也是在创建元素节点时一起创建
5.6 删除节点
1) empty()
-
删除匹配的元素集合中所有的子节点(不包括本身)。
2) remove()
- 以上是关于Web_jQuery的主要内容,如果未能解决你的问题,请参考以下文章