基于云开发开发 Web 应用:项目介绍 & 初始化
Posted 技术研究猿
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了基于云开发开发 Web 应用:项目介绍 & 初始化相关的知识,希望对你有一定的参考价值。
背景描述
Linux 中国曾在过去的 1 ~ 2 年内长期运行了一个 TL;DR 的中国版。不过当时做的版本是小程序的版本,一直以来,受限于小程序·云开发没有 Web SDK ,因此无法将应用能力迁移到更多的平台上,刚好最近云开发提供了 Web SDK ,于是便可以借此机会,将业务实现 PC 化,服务更多人群。
项目设计
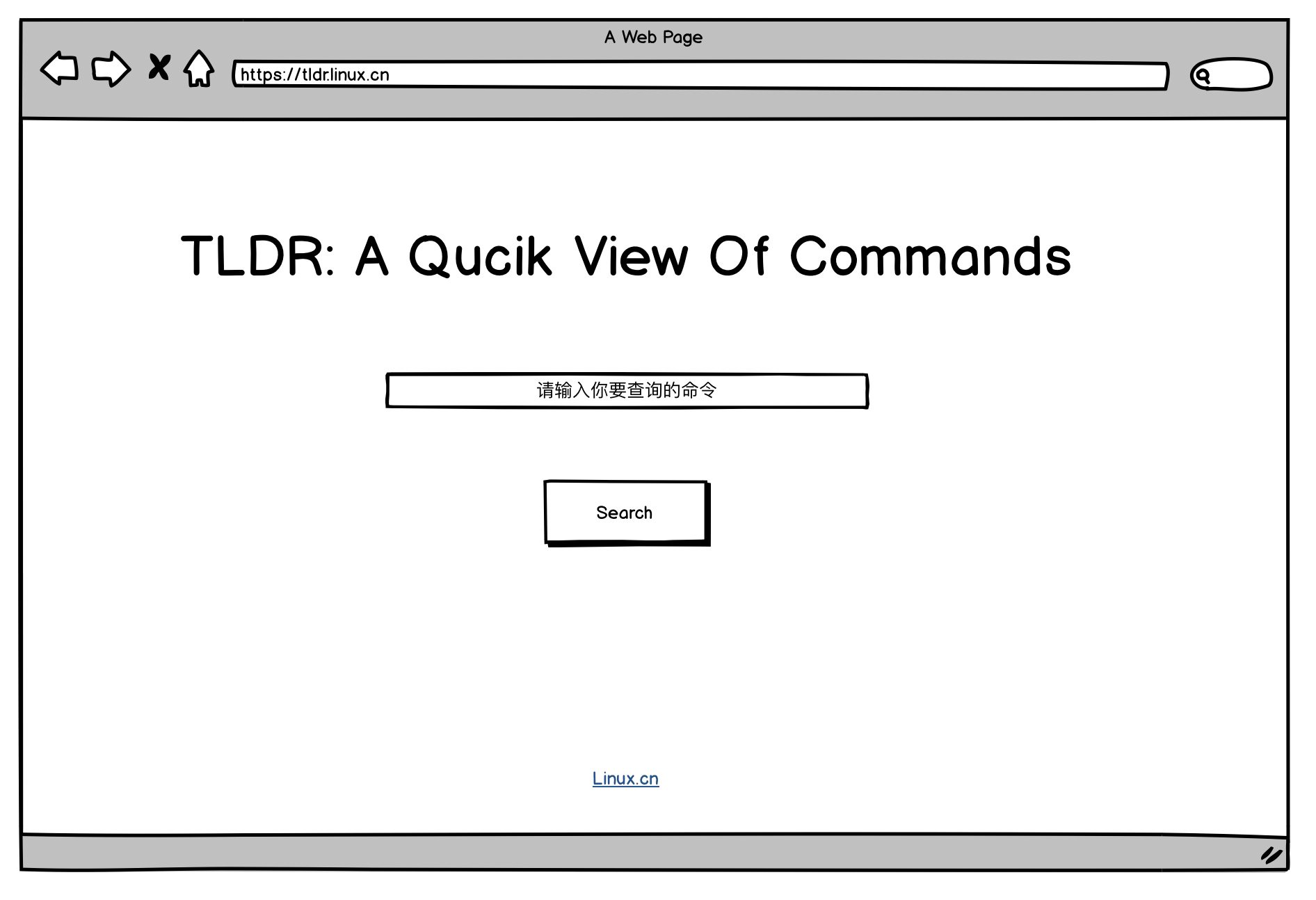
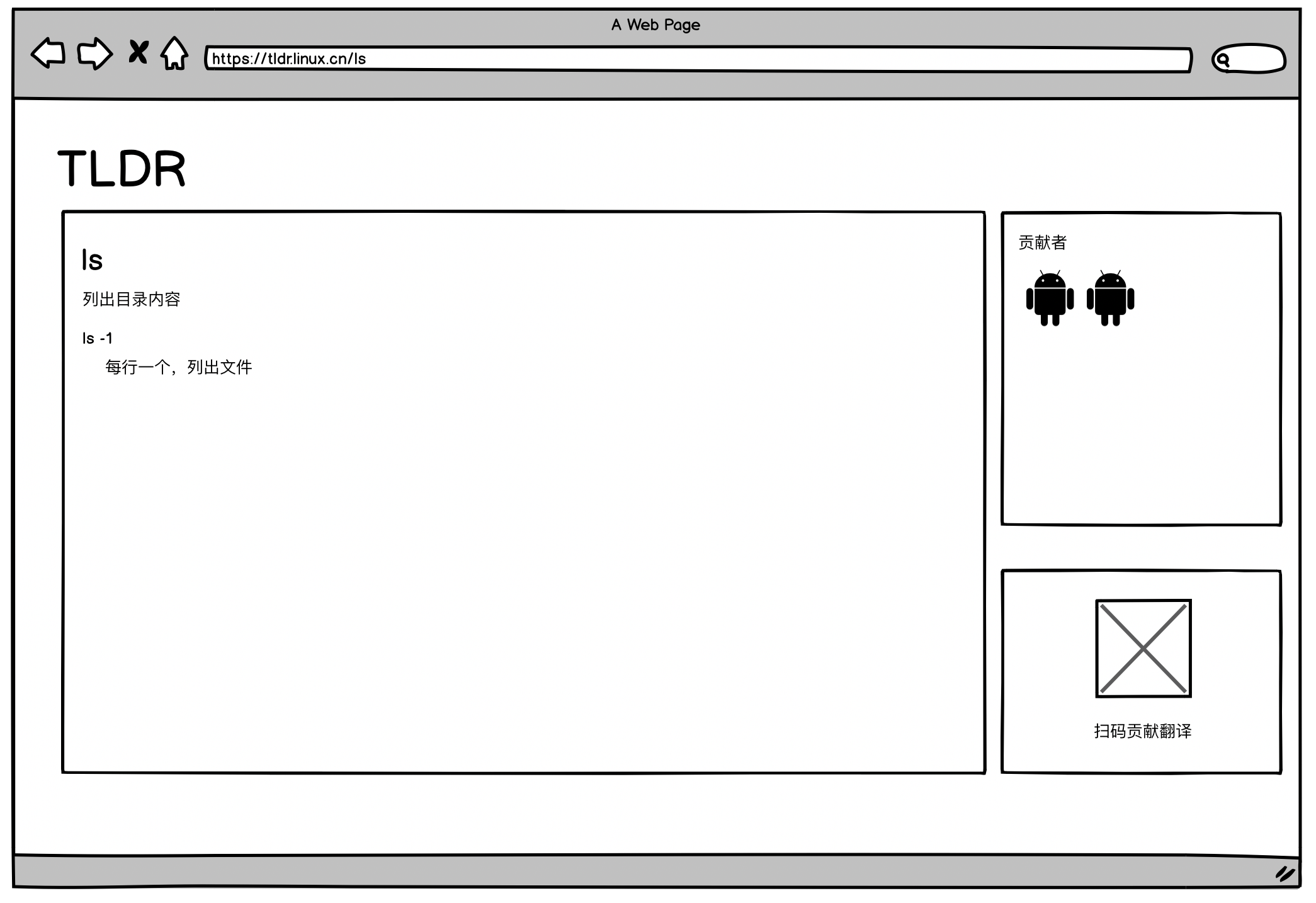
在进行项目开发时,先对项目进行了基本的 UI 设计


这里用到的是 balsamiq 的手绘线框图来完成产品设计,以避免我个人过度追求完美,而让产品延期迟迟不能上线的问题(这样的事情在历史上发生了非常多次)
技术选项
由于需要的是一个前端页面,因此,在技术选型方面,几乎没有太多的异议。使用最为熟悉的技术栈来完成。
- 前端框架:Vue
- 路由器:Vue Router
- CSS 框架:Vuetifyjs
mirror 配置
因为身处国内, npm 的速度必然不太好,因此需要进行相应的 mirror 设定,确保 npm 和 yarn 在安装依赖。这里使用的是腾讯云提供的镜像。
# Npm 设置
npm config set registry http://mirrors.cloud.tencent.com/npm/
# yarn 设置
yarn config set registry http://mirrors.cloud.tencent.com/npm/ -g初始化 Vue 项目
首先,需要安装 Vue Cli,以进行项目的生成,这里我已经完成安装,就不再赘述。(Vue cli 的安装教程点击这里)
执行如下命令初始化项目
vue create tldr等待其完成安装以后,进入项目,并启动项目。
cd tldr
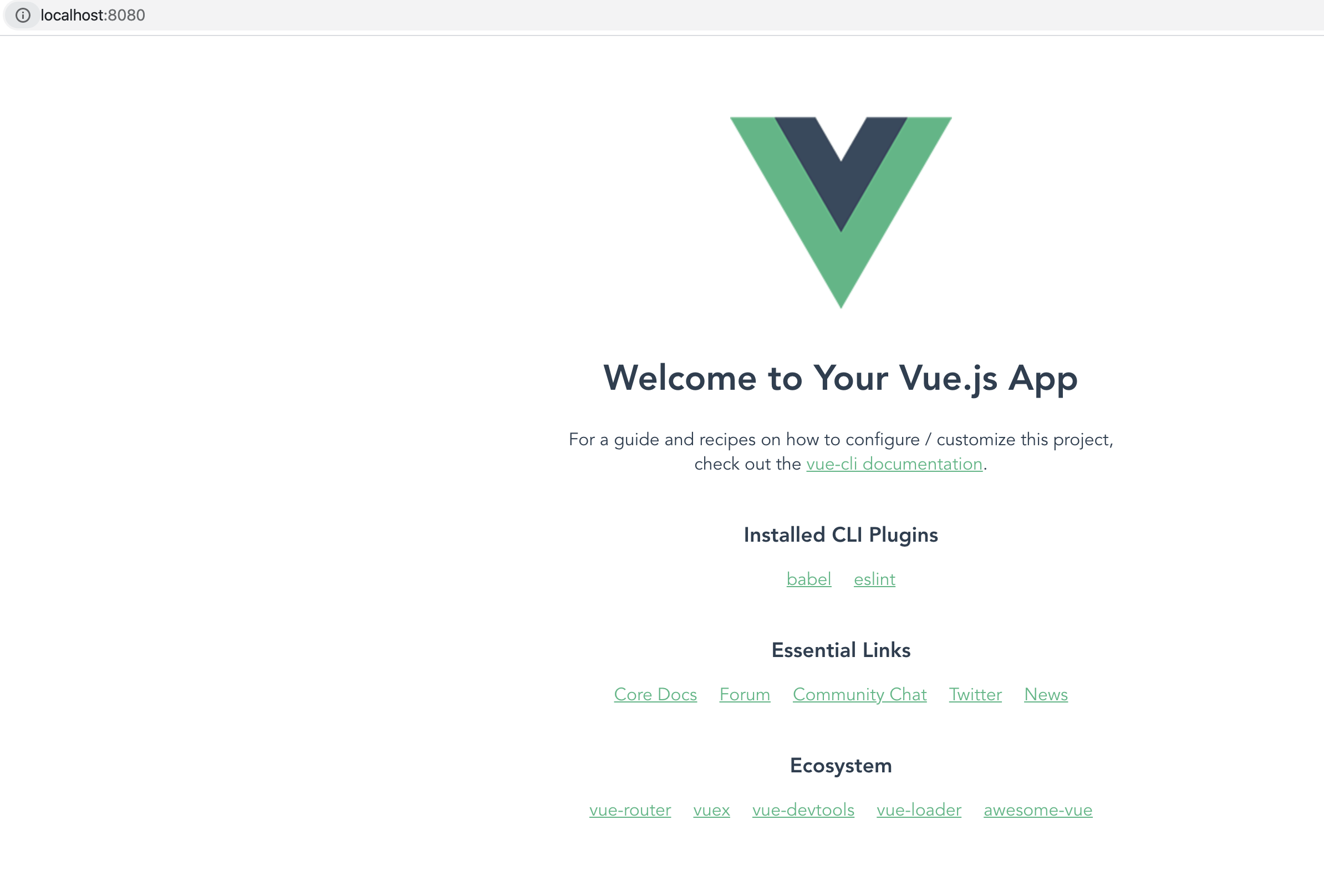
yarn serve随即,可以在系统浏览器中的 localhost:8080 中查看项目

记得引入 git 做版本控制,文章里就不介绍了。没意思。
安装 Vue Router
在完成 Vue 项目的初始化以后,接下来需要进行 Vue Router 的配置了。
Vue Router 的配置在引入了 Vue 3 以后,显得非常的简单,直接执行如下命令即可
vue add router执行过程中,会问你是否需要启用 History Mode,根据需要选取,我使用的是 History Model

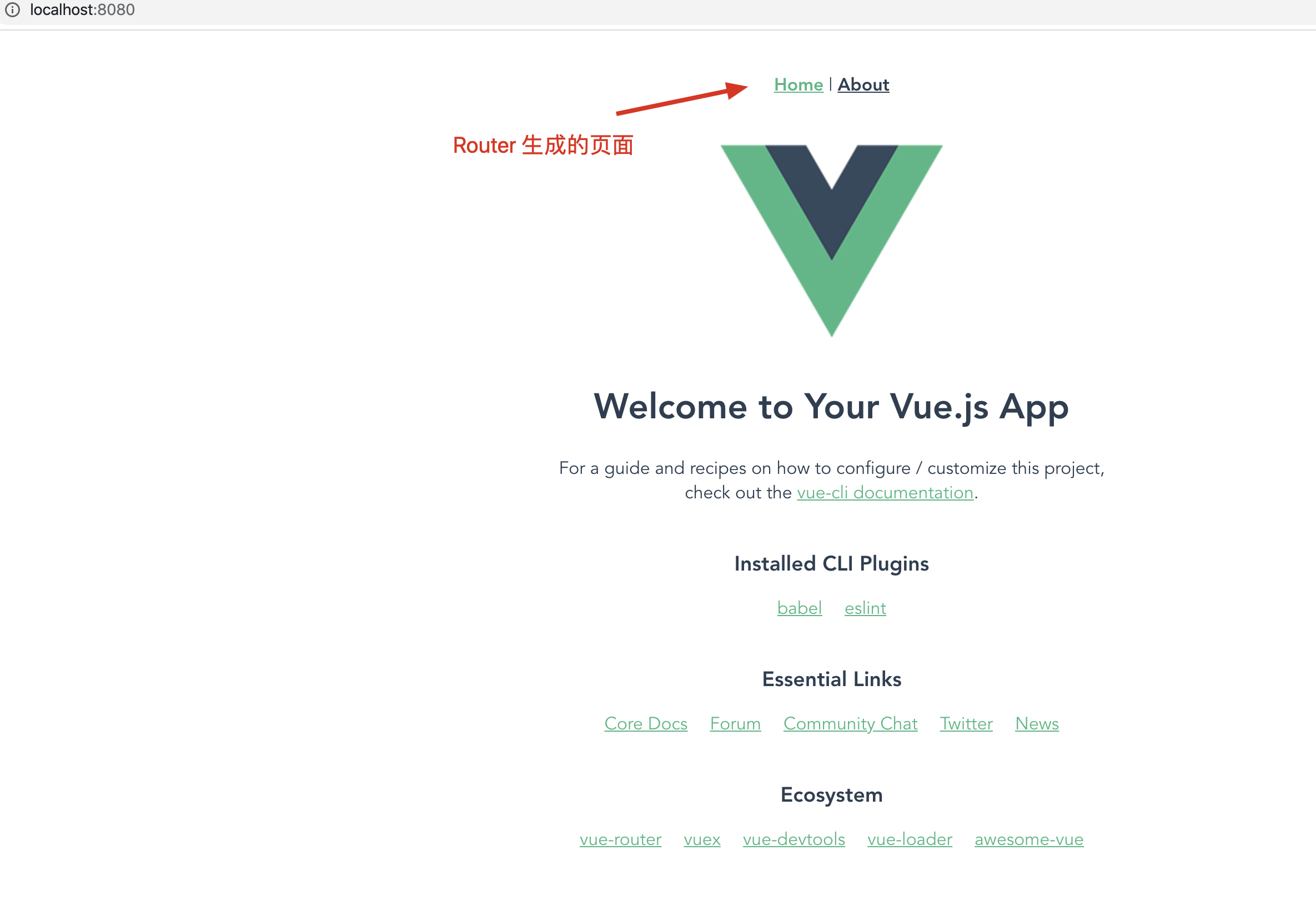
设置完成以后,保存并重启 Vue 的开发服务器,你会在预览中看到 Router 添加的 Home 和 About

安装 Vuetifyjs
接下来安装的是 Vuetify ,由于框架提供了相应的支持,因此在开发时也非常简单,只需要执行如下命令就可以完成初始化。
vue add vuetify会问你选择那种预设,直接使用 Default 即可。

保存并重启开发服务器,你会看到这样的界面,则说明配置完成。

部署测试应用
在进行下一步开发的时候,需要先进行一下项目的部署,从而获得一个测试的域名,方便后续的开发。
这里项目的开发我并没有使用云开发自己的 Web Hosting (因为我们不是按量付费套餐,所以没有办法开启),而是使用了 Now.sh 的,这里就不再过多赘述。

引入云开发 SDK
云开发提供了 Web SDK ,可以通过 npm 安装,并引用。
执行如下命令来安装。
yarn add tcb-js-sdk安装完成后,在 main.js 中引入 tcb,并通过修改 Vue 的原型来实现挂载 Vue
import Vue from 'vue'
import App from './App.vue'
import router from './router'
import vuetify from './plugins/vuetify';
const tcb = require('tcb-js-sdk') // 新增的引入 TCB
Vue.config.productionTip = false
Vue.prototype['$tcb'] = tcb.init({ // 新增的修改原型
env: 'prod-2c59c7' // 新增的修改原型
}) // 新增的修改原型
new Vue({
router,
vuetify,
render: h => h(App)
}).$mount('#app')这样就可以在应用运行的整个周期中使用 this.$tcb 来调用云开发的相关逻辑。
总结
在完成了项目的初始化以后,回过头来看一看这在初始化项目过程中,都做了哪些事情。
- 配置 npm 镜像,以确保 Node package 的安装速度
- 使用 vue cli 来初始化项目
- 安装 Vue Router & Vuetifyjs
- 部署应用
- 安装 tcb-js-sdk 以调用云开发数据
以上是关于基于云开发开发 Web 应用:项目介绍 & 初始化的主要内容,如果未能解决你的问题,请参考以下文章
java web开发入门九(Maven使用&idea创建maven项目)基于intellig idea
保姆级快速搭建一套基于Linux环境下的MQTT开发程序模版(基于腾讯云IoT Explorer)...