微信小程序——引入Vant组件库
Posted 话·醉月
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序——引入Vant组件库相关的知识,希望对你有一定的参考价值。
背景
- 在微信小程序开发过程中,使用第三方组件库,高效便捷的使用
步骤
- 安装npm
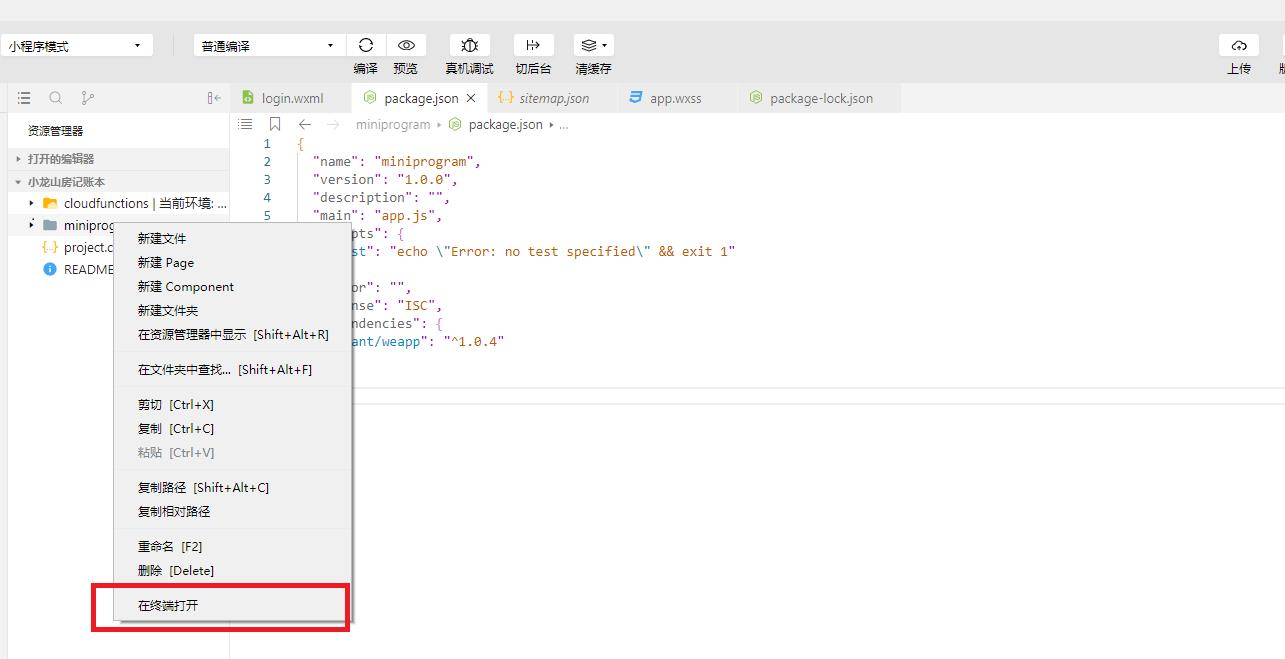
- 右键小程序根目录,打开终端

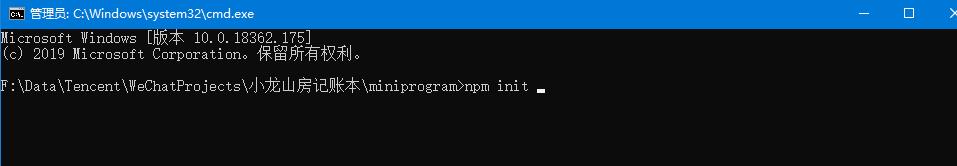
- 输入:npm init

- Next
- 右键小程序根目录,打开终端
- 安装vant组件
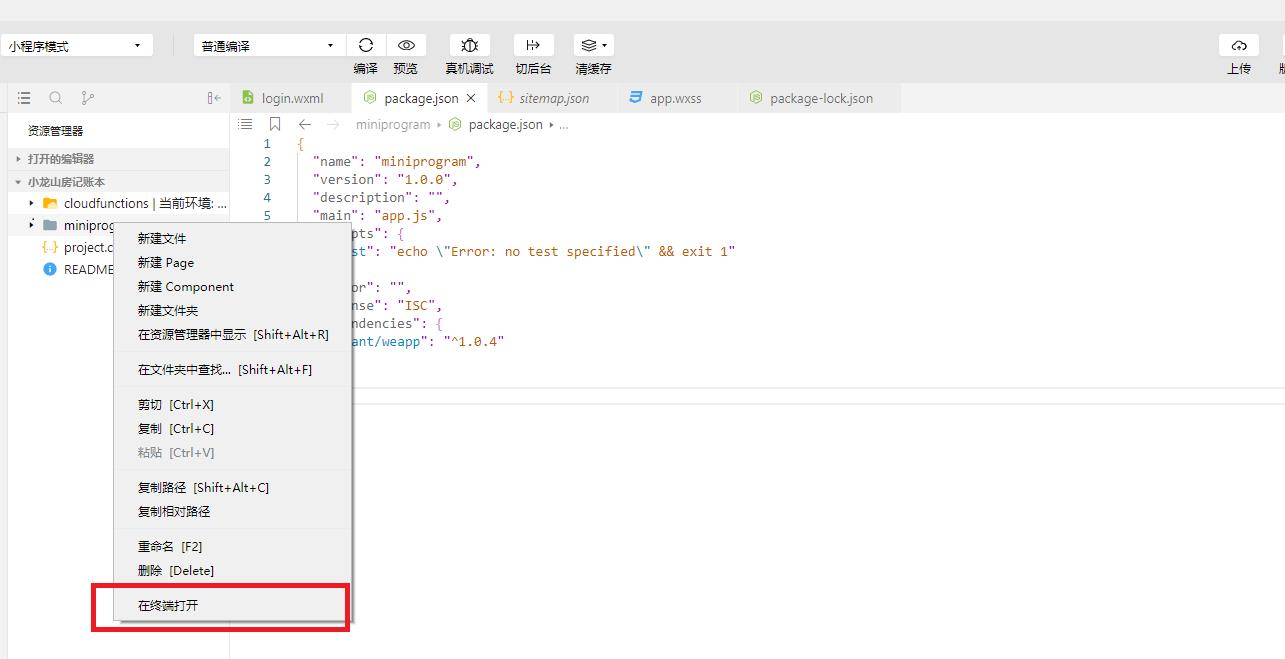
- 右键小程序根目录,打开终端

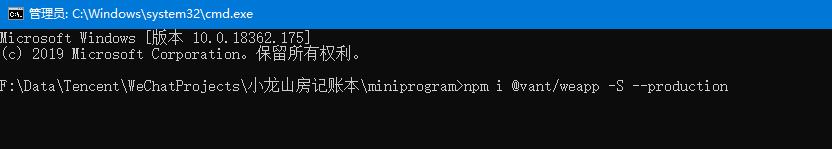
- 输入:
npm i @vant/weapp -S --production
- 右键小程序根目录,打开终端
- 构建npm

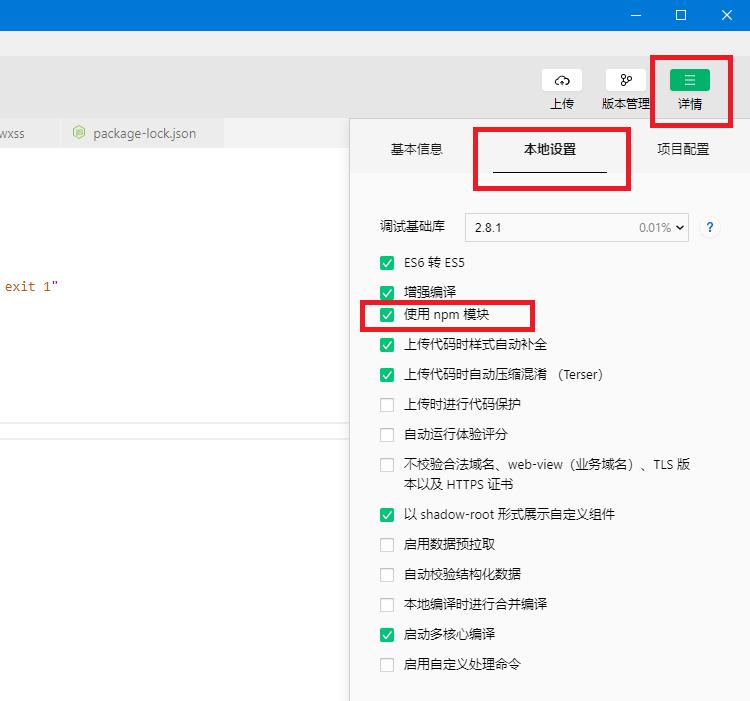
- 使用npm模块

- 完成
以上是关于微信小程序——引入Vant组件库的主要内容,如果未能解决你的问题,请参考以下文章