webpack 之使用vue
Posted cl94
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了webpack 之使用vue相关的知识,希望对你有一定的参考价值。
现在,我们希望在项目中使用vuejs,那么必然需要对其有所依赖,所以需要先就行安装 注:因为我们后续是在实际项目中也会使用vue的,所以并不是开发时依赖 npm install vue --save 然后配置vue-loader(开发时依赖) npm install --save-dev vue-loader vue-template-compiler 之后在webpack.config.js里面配置vue的版本和vue-loader
const path = require(\'path\'); // 导入path模块 ,由于依赖node,所以必须要有package.json,即创建项目 module.exports = { entry : \'./src/index.js\', // 入口 output : { path : path.resolve(__dirname,\'dist\'), // 这里必须用绝对路径 filename : \'bundle.js\', // 出口, publicPath: \'dist/\', // 配置url文件路径 }, module:{ rules:[ { test:/\\.css$/, // css-loader只负责将css文件进行加载 // style-loader负责将样式添加到DOM中 // 使用多个loader时。是从右向左 use:[\'style-loader\',\'css-loader\',] }, { test:/\\.(png|jpg|gif|jpeg)$/, use:[ { loader:\'url-loader\', options:{ // 当加载的图片,小于limit时,会将图片编译成base64字符串形式 // 当加载的图片,大于limit时,需要使用file-loader模块进行加载 limit: 8196, name: \'img/[name].[hash:8].[ext]\' // 名称规则 }, } ] }, // babel配置(es6 => es5) { test:/\\.js/, // exclude:排除 exclude:/(node_modules|bower_components)/, use:{ loader:\'babel-loader\', options:{ presets:[\'es2015\'] } } }, // 配置vue-loader { test:/\\.vue$/, use:[\'vue-loader\'] } ] }, // 指定vue的版本 resolve:{ // alias:别名 alias:{ // runtime-only ->代码中 ,不可以有任何的template // runtime-compiler ->代码中,可以有template,因为compiler可以用来编译template // 指定vue->compiler \'vue$\':\'vue/dist/vue.esm.js\' } } }
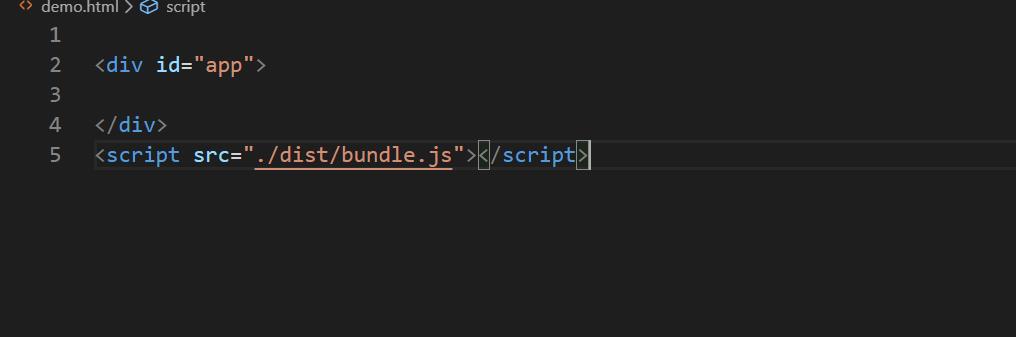
那么,接下来就可以按照我们之前学习的方式来使用vue了
接下来我们以组件的形式在webpack里面使用vue
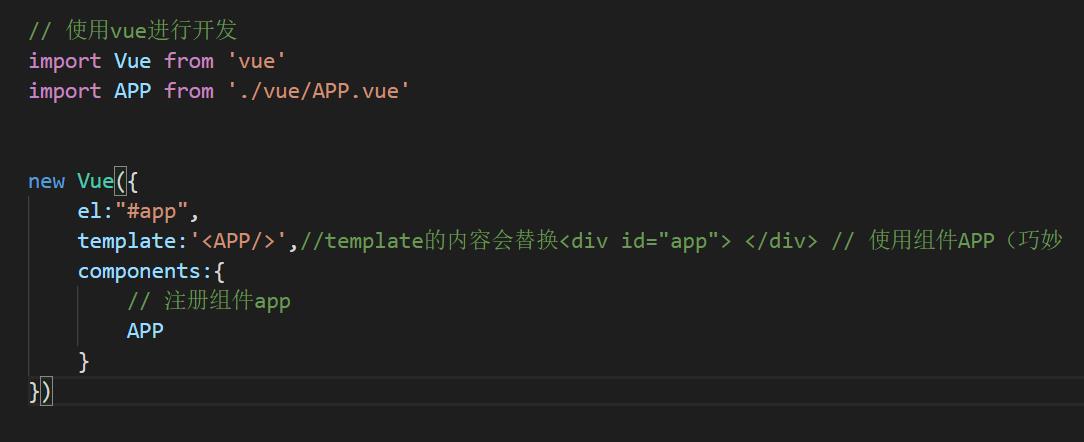
index.js 入口js文件,引用vue组件

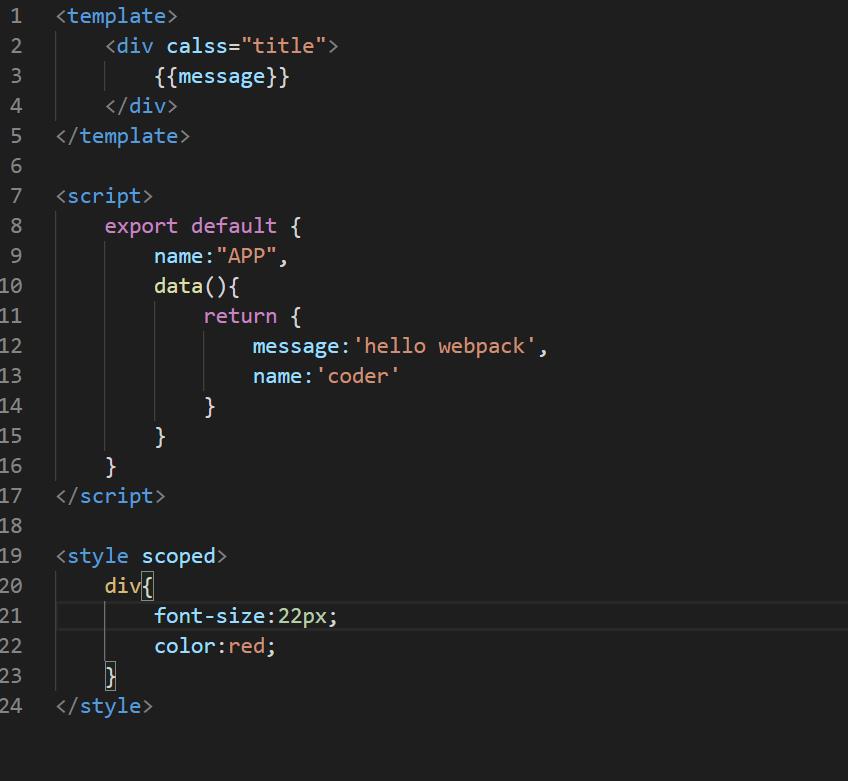
APP.vue vue组件文件(模板,css,js都写在一个页面里)

运行npm run bulid 。vue就会被一起打包
--开发环境都在

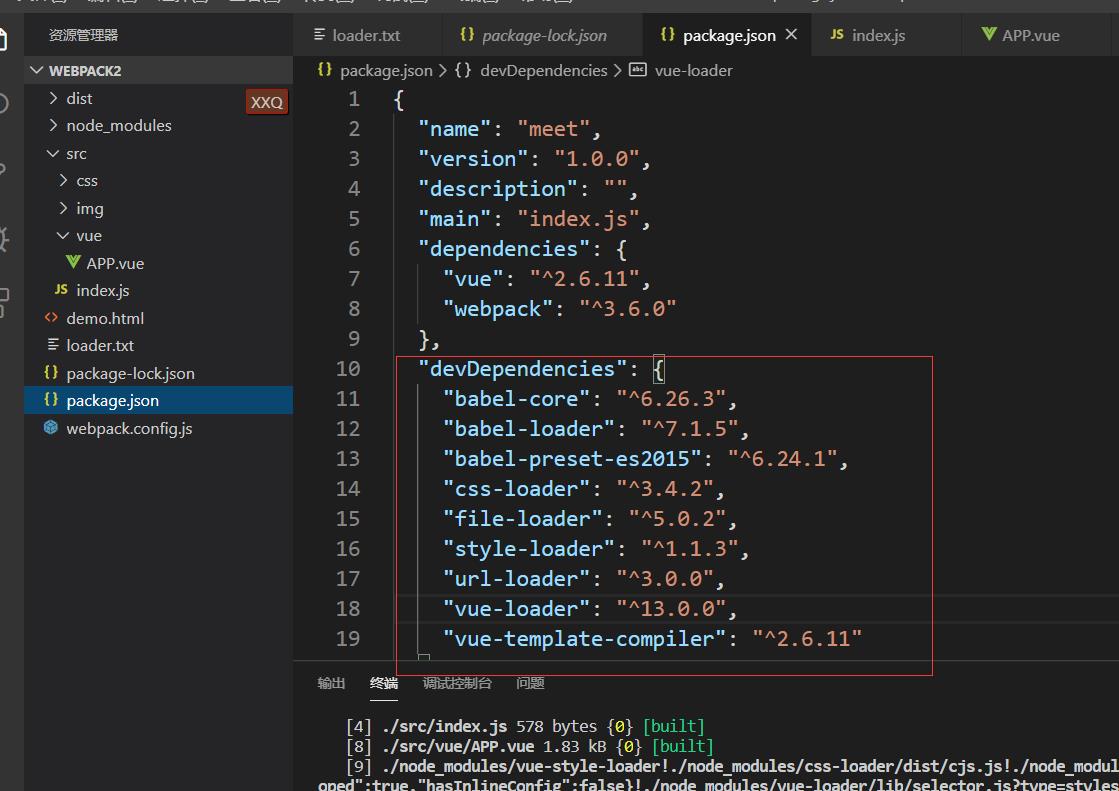
如果想修改版本,直接修改保存,然后在终端执行 npm install 就好
以上是关于webpack 之使用vue的主要内容,如果未能解决你的问题,请参考以下文章