解决connect-history-api-fallback配置后依旧出现刷新页面空白
Posted tiboo
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了解决connect-history-api-fallback配置后依旧出现刷新页面空白相关的知识,希望对你有一定的参考价值。
问题:
引入connect-history-api-fallback中间件,设置app.use(‘/‘, connectHistoryApiFallback())后,页面刷新依旧报错,页面空白
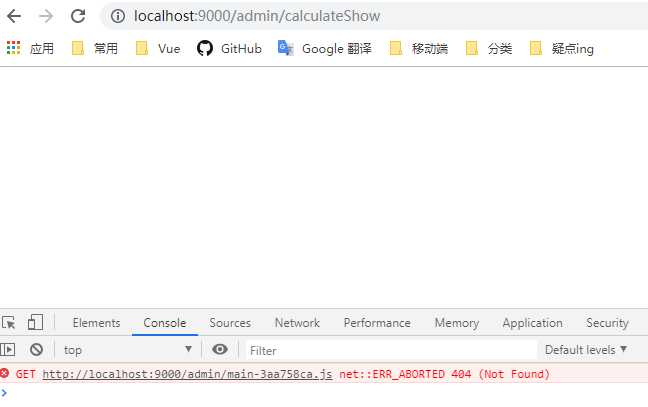
报错如下:

解决方案:
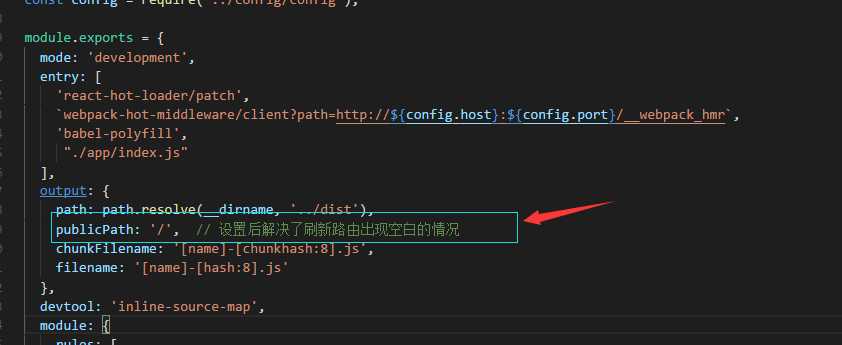
无意中在webpack配置文件加入publicPath,页面显示正常,暂且记录
截图如下:

以上是关于解决connect-history-api-fallback配置后依旧出现刷新页面空白的主要内容,如果未能解决你的问题,请参考以下文章