微信小程序首页跳转详情页
Posted edwardwzw
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序首页跳转详情页相关的知识,希望对你有一定的参考价值。
详情页:onLoad钩子中options参数接受传入的参数

方法一:通过点击事件向目标页面传参

方法二:通过 navigator 组件向目标页面传参

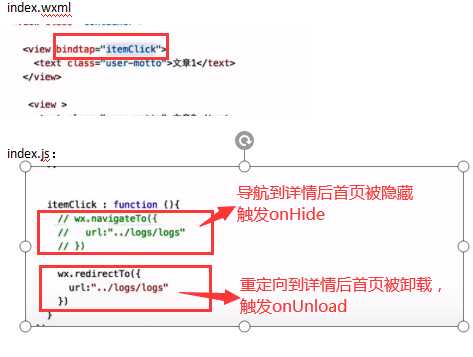
1. 方法二中,如果给navigator加上redirect属性,首页在调到详情页后首页触发onUnload钩子。
2. 如果是Tabbar来回切换两个页面,则这两个页面同时存在,依次触发onHide,onShow, 并不会触发onUnload钩子。
==========
【补充】:
微信公众平台 https://mp.weixin.qq.com/
微信官方文档 https://mp.weixin.qq.com/wiki

1. App.js文件是全局的,别的文件中要想获取(设置)这个文件中的某个值,可以通过var app = getApp()获取;
2. 注意JS文件Page()的调用,不调用代码不生效;
3. Page/Home/Home.xxx 可覆盖全局的app.xxx。
以上是关于微信小程序首页跳转详情页的主要内容,如果未能解决你的问题,请参考以下文章