小程序路由页面跳转
Posted 古墩古墩
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了小程序路由页面跳转相关的知识,希望对你有一定的参考价值。
小程序页面跳转
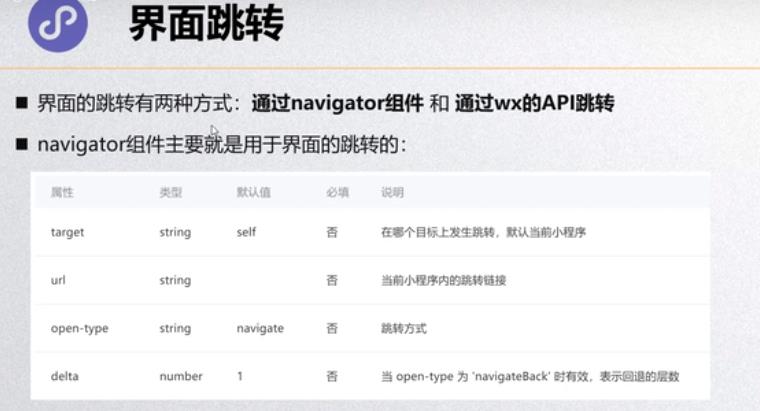
navigator组件跳转:https://developers.weixin.qq.com/miniprogram/dev/component/navigator.html
wxAPI跳转:https://developers.weixin.qq.com/miniprogram/dev/api/route/wx.switchTab.html

先说组件跳转:
<!-- 基本跳转 -->
url中可以是绝对路径也可以是相对路径
<navigator url="/pages/detail/detail">跳到详情页</navigator>
另外navigator组件有一个比较重要的属性:open-type:跳转方式


navigate是open-type的默认取值:不会关闭所有页面,会直接覆盖到原有页面之上
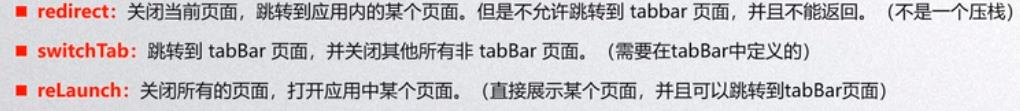
redirect:不能跳到tabbar页面,关闭当前页面跳转到应用内的某个页面
switchTab:只能跳转到tabbar页面,并且关闭所有非tabbar页面
reLaunch:关闭所有页面,跳转到新页面,并且可以跳转到tabbar页面
<!-- navigator基本跳转 --> <navigator url="/pages/detail/detail">跳到详情页</navigator> <!-- redirect跳转 --> <!-- 重定向 不会出现返回按钮 关闭当前页跳转到指定页 --> <navigator url="/pages/detail/detail" open-type="redirect">跳到详情页</navigator>
<!-- switchTab --> <navigator url="/pages/two/two" open-type="switchTab"> <button>跳转到tabbar</button> </navigator>
<!-- reLaunch 可以跳转到任何页面 并且关闭掉所有的页面 --> <navigator url="/pages/two/two" open-type="reLaunch"> <button>reLaunch跳转</button> </navigator>
只针对没有发生过重定向的情况才可以使用navigateBack 否则报错,因为重定向之后此页面为第一个页面
<navigator open-type="navigateBack">返回</navigator>
加上delta属性后可以返回多个层级
<navigator open-type="navigateBack" delta="2">返回</navigator>
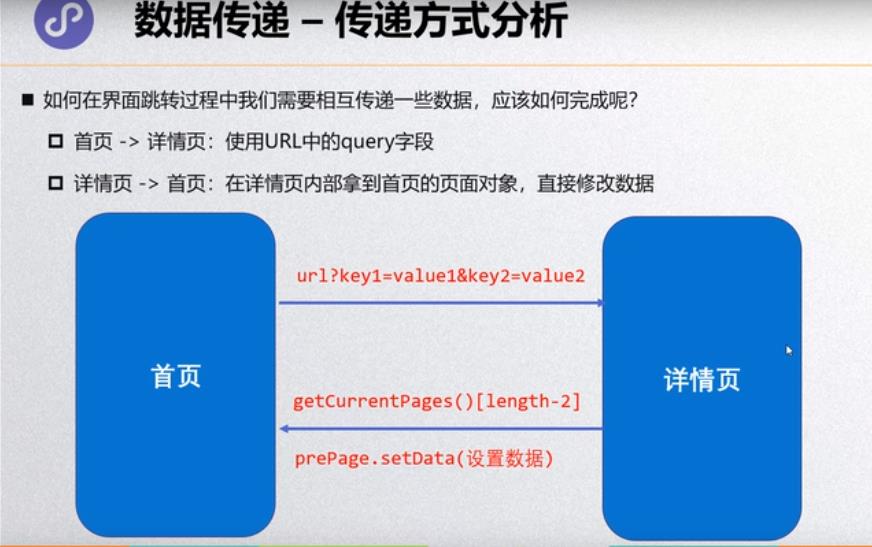
数据传递:

传递数据:就是在跳转路径后面梗上查询字符串就行了url?key=value&key2=value2
<!-- 传递数据 --> <navigator url="/pages/detail/detail?name=why&age=18&height=1.88">跳到详情页</navigator>
跳到对应页面后如何取到传过来的数据:在Page对象的onLaunch中(页面加载声明周期)的options参数中就有传过来的数据
onLoad: function (options) { console.log(options); },

那么当页面返回的时候我们想给返回的页面传一些数据应该在哪传呢?
Page对象中有一个onUnload声明周期函数,我们无论是点击按钮返回,还是点击左上角微信自带的返回键返回,都可以触发这个声明周期(页面退出的生命周期)。
我们首先要获取当前活跃的页面getCurrentPages();//获取当前活跃的页面
例子:
onUnload: function () { console.log("详情页退出"); // 获取首页的页面对象 const pages = getCurrentPages();//获取当前活跃的页面 console.log(pages);//这是一个数组,每一项中存储有路由,最新的当前页面的路由在数组的最后一个 const home = pages[pages.length-2];//获取到当前页面的前一个页面对象 console.log(home) // 拿到上一页的页面对象后,就可以改变上一页的值了,通过setData就可以直接修改上一页里面的值了 home.setData({ title:"呵呵呵" }) },
代码跳转:
文档地址:https://developers.weixin.qq.com/miniprogram/dev/api/route/wx.switchTab.html


演示一下wx.navigateTo
<!-- 代码跳到详情页 --> <button size="mini" bind:tap="handlePushDetail">代码跳到详情页</button>
js
handlePushDetail(e){//跳转到详情页
console.log("--------")
wx.navigateTo({
url: \'/pages/detail/detail\',
})
}
传递参数:
handlePushDetail(e){//跳转到详情页
console.log("--------")
wx.navigateTo({
url: \'/pages/detail/detail?title=你好啊\',
})
}
同样在Page的onLaunch的options参数中可以获取到这个参数:

函数返回页面:
<button size="mini" bind:tap="handleBack">代码返回</button>
handleBack(e){ wx.navigateBack({ delta:1,//默认返回层级是1,可以省略 }) }
总结;
wx.switchTab :跳转到 tabBar 页面,并关闭其他所有非 tabBar 页面 路径后不能携带参数
wx.reLaunch:关闭所有页面,打开到应用内的某个页面
wx.redirectTo:关闭当前页面,跳转到应用内的某个页面。但是不允许跳转到 tabbar 页面
wx.navigateTo:保留当前页面,跳转到应用内的某个页面。但是不能跳到 tabbar 页面。使用 wx.navigateBack 可以返回到原页面。小程序中页面栈最多十层
wx.navigateBack:关闭当前页面,返回上一页面或多级页面。可通过 getCurrentPages 获取当前的页面栈,决定需要返回几层
。
以上是关于小程序路由页面跳转的主要内容,如果未能解决你的问题,请参考以下文章