Nginx系列之静态服务
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Nginx系列之静态服务相关的知识,希望对你有一定的参考价值。
博文大纲:
1)静态资源类型
2)静态资源场景
3)静态资源配置语法
4)静态资源文件压缩
5)静态资源浏览器缓存
6)静态资源防盗链
1)静态资源类型
nginx作为静态资源web服务器部署配置,传输非常的高效,常常用于静态资源处理、请求、动静分离!
非服务器动态运行生成的文件属于静态资源!
| 类型 | 种类 |
|---|---|
| 浏览器端渲染 | html、CSS、JS |
| 图片 | JPEG、GIF、PNG |
| 视频 | FLV、MP4 |
| 文件 | TXT、任意下载文件 |
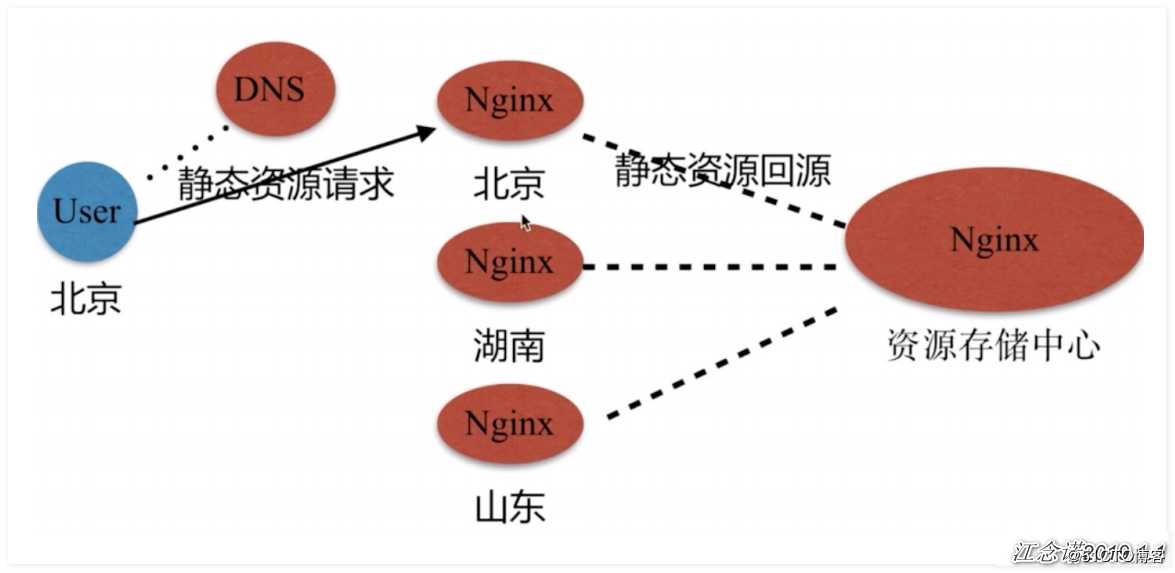
2)静态资源场景
静态资源传输延迟最小化!
如图:
3)静态资源配置语法
1)文件读取高效——>sendfile
Syntax:sendfile on | off ;
Default:sendfile off ;
Context:http、server、location、if in location ;2)提高网络传输效率——>nopush
Syntax:tcp_nopush on | off ;
Default:tcp_nopush off ;
Context:http、server、location ;
作用: sendfile开启情况下, 提??络包的‘传输效率‘;3)与 tcp_nopush 之对应的配置 tcp_nodelay
Syntax: tcp_nodelay on | off ;
Default: tcp_nodelay on ;
Context:http, server, location ;
作?: 在keepalive连接下,提??络的传输‘实时性’;4)静态资源文件压缩
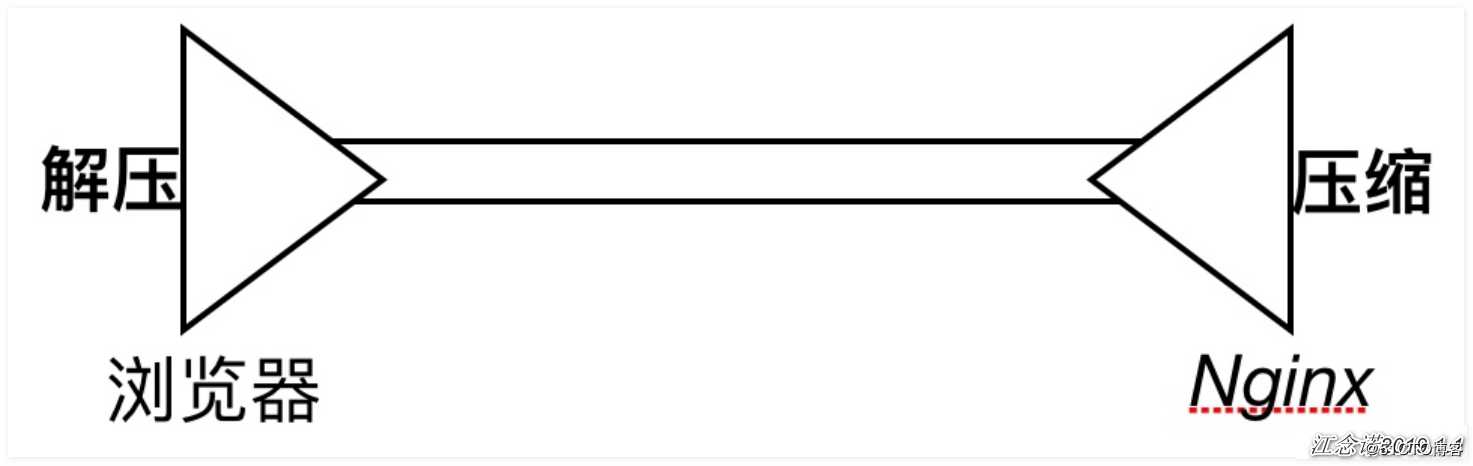
Nginx 将响应报?发送?客户端之前可以启?压缩功能,这能够有效地节约带宽,并提?响应?客户端的速度。

1)gzip压缩配置语法
Syntax: gzip on | off ;
Default: gzip off ;
Context: http, server, location, if in location ;
作?:传输压缩;2)gzip压缩比率配置语法
Syntax: gzip_comp_level level ;
Default: gzip_comp_level 1 ;
Context: http, server, location ;
作?:压缩本身?较耗费服务端性能 ;3)gzip压缩协议版本
Syntax: gzip_http_version 1.0 | 1.1 ;
Default: gzip_http_version 1.1 ;
Context: http, server, location ;
作?: 压缩使?在http哪个协议, 主流版本1.1 ;4)扩展压缩模块
Syntax: gzip_static on | off | always ;
Default: gzip_static off ;
Context: http, server, location ;
作?: 预读gzip功能 ;5)图片压缩案例
[root@nginx ~]# mkdir -p /soft/code/images
[root@nginx ~]# vim /etc/nginx/conf.d/static_server.conf
server {
listen 80;
server_name 192.168.1.10;
sendfile on;
access_log /var/log/nginx/static_access.log main;
location ~ .*.(jpg|gif|png)$ {
gzip on;
gzip_http_version 1.1;
gzip_comp_level 2;
gzip_types text/plain application/json application/x-javascript app lication/css application/xml application/xml+rss text/javascript application/x-httpd-php image/jpeg image/gif image/png;
root /soft/code/images;
}
}
[root@nginx ~]# nginx -t
[root@nginx ~]# nginx -s reload 由于图片的压缩效果不是太好,所以这里只附上配置!
6)文件压缩案例
[root@nginx ~]# mkdir -p /soft/code/doc
[root@nginx ~]# vim /etc/nginx/conf.d/static_server.conf
server {
listen 80;
server_name 192.168.1.10;
sendfile on;
access_log /var/log/nginx/static_access.log main;
location ~ .*.(txt|xml)$ {
gzip on;
gzip_http_version 1.1;
gzip_comp_level 2;
gzip_types text/plain application/json application/x-javascript app lication/css application/xml application/xml+rss text/javascript application/x-httpd-php image/jpeg image/gif image/png;
root /soft/code/doc;
}
}
[root@nginx ~]# nginx -t
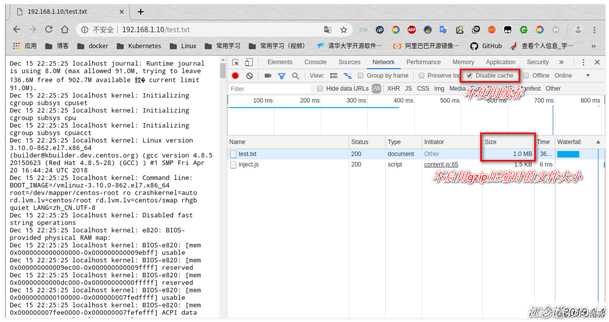
[root@nginx ~]# nginx -s reload 1)没有启用gzip文件压缩

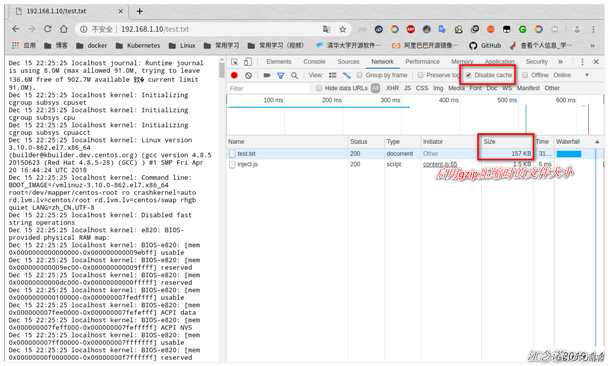
2)启用gzip文件压缩

5)静态资源浏览器缓存
HTTP协议定义的缓存机制(如: Expires; Cache-control 等)
1)浏览器无缓存
浏览器请求——>无缓存——>请求web服务器——>请求响应——>呈现2)浏览器有缓存
浏览器请求->有缓存->校验过期->是否有更新->呈现
校验是否过期 Expires HTTP1.0, Cache-Control(max-age) HTTP1.1
协议中Etag头信息校验 Etag ()
Last-Modified头信息校验 Last-Modified (具体时间)1)缓存配置语法expires
Syntax: expires [modified] time ;
Default: expires off ;
Context: http, server, location, if in location ;
作?: 添加Cache-Control Expires头 ;2)配置静态资源缓存
[root@nginx conf.d]# vim static_server.conf
server {
listen 80;
server_name 192.168.1.10;
sendfile on;
access_log /var/log/nginx/static_access.log main;
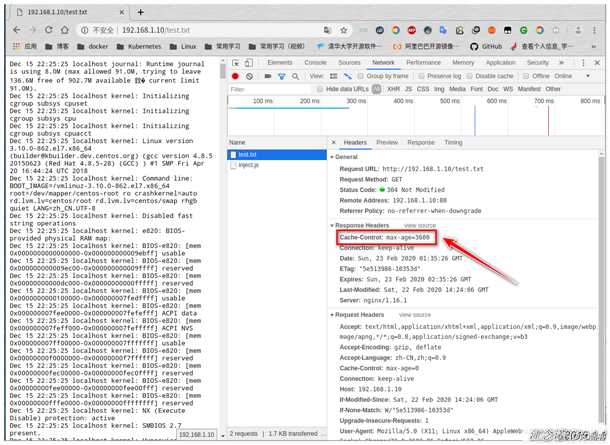
location ~ .*.(txt|js|css|html)$ {
root /soft/code/doc;
expires 1h;
}
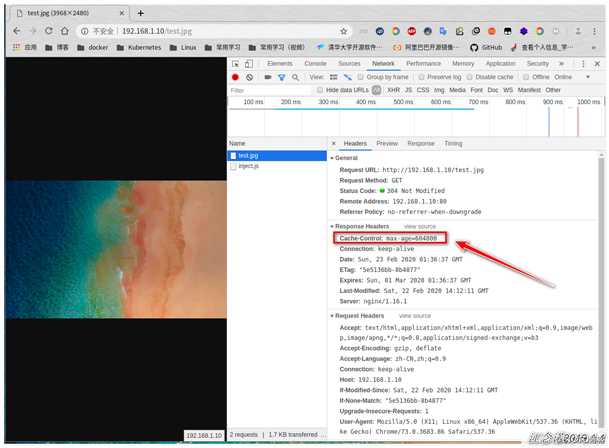
location ~ .*.(jpg|gif|png)$ {
root /soft/code/images;
expires 7d;
}
}
[root@nginx conf.d]# nginx -t
[root@nginx conf.d]# nginx -s reload浏览器测试效果:

3)配置静态文件不缓存
[root@nginx conf.d]# vim static_server.conf
server {
listen 80;
server_name 192.168.1.10;
sendfile on;
access_log /var/log/nginx/static_access.log main;
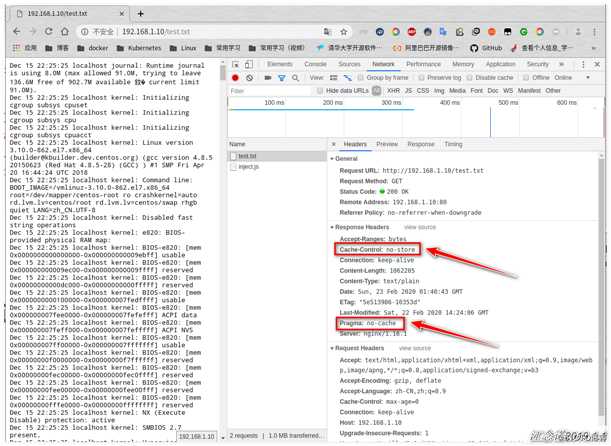
location ~ .*.(txt|js|css|html)$ {
root /soft/code/doc;
add_header Cache-Control no-store;
add_header Pragma no-cache;
}
location ~ .*.(jpg|gif|png)$ {
root /soft/code/images;
expires 7d;
}
}
[root@nginx conf.d]# nginx -t
[root@nginx conf.d]# nginx -s reload浏览器测试效果:
6)静态资源防盗链
盗链指的是在??的界?展示不在??服务器上的内容,通过技术?段获得他?服务器的资源地址,绕过别?资源展示??,在????向?户提供此内容,从?减轻??服务器的负担,因为真实的空间和流量来?别?服务器;
防盗链设置思路: 区别哪些请求是?正常?户请求;
基于http_refer 防盗链配置模块:
Syntax: valid_referers none | blocked | server_names | string ...;
Default: —
Context: server, location另一台nginx服务器(初始的情况),编写html文件:
[root@nginx02 conf.d]# vim /usr/share/nginx/html/dl.html
<html>
<head>
<meta charset="utf-8">
<title>pachong</title>
</head>
<body style="background-color:red;">
<img src="http://192.168.1.10/test.jpg">
</body>
</html>
[root@nginx02 conf.d]# nginx -t
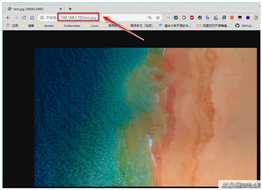
[root@nginx02 conf.d]# nginx -s reload第一台服务正常访问:
第二胎服务器盗用第一台服务器的图片:
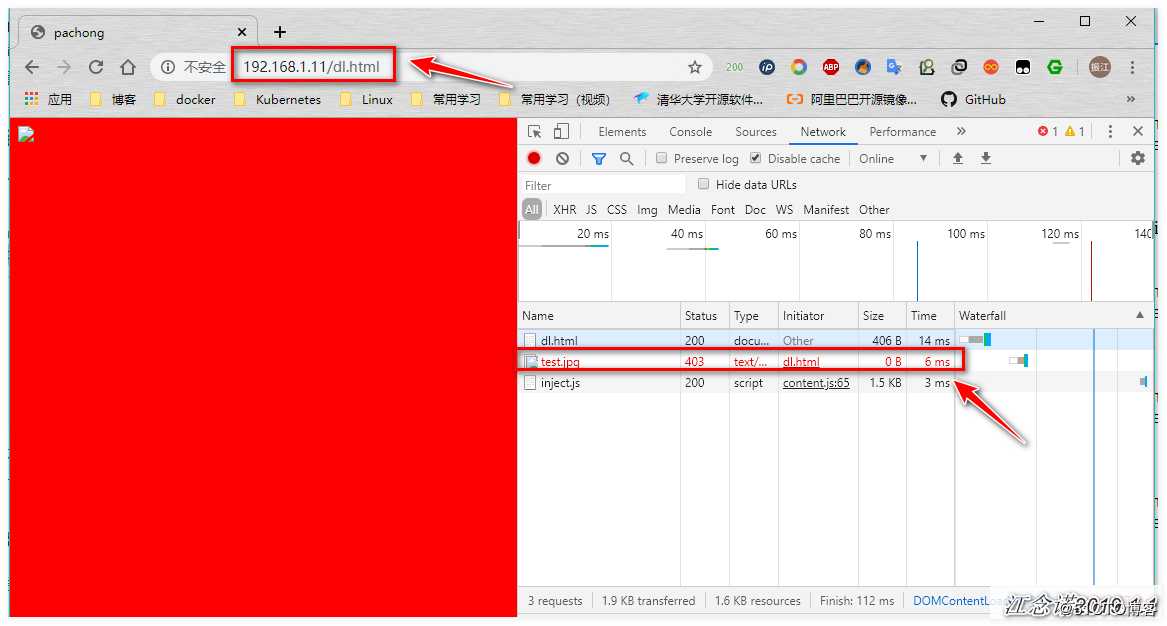
2)启用防盗链
[root@nginx conf.d]# vim static.conf
server {
listen 80;
server_name 192.168.1.10;
valid_referers none blocked 192.168.1.10;
location ~ .*.(jpg|gif|png)$ {
if ($invalid_referer) {
return 403;
break;
}
root /soft/code/images;
}
}
[root@nginx conf.d]# nginx -t
[root@nginx conf.d]# nginx -s reload再次访问第二台服务器:
——————————本文到此结束,感谢阅读————————
以上是关于Nginx系列之静态服务的主要内容,如果未能解决你的问题,请参考以下文章