前端React项目部署到阿里云-linux 服务器
Posted 小宁526
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端React项目部署到阿里云-linux 服务器相关的知识,希望对你有一定的参考价值。
React项目部署到阿里云linux 服务器
一、打包项目
本文用的是creat-react-app脚手架,首先打开项目在终端中输入npm run build。如果直接打包之后生成的打包文件只能在根目录访问,所以我们要在package.json里面加一行代码 "homepage":"."

接下来进行打包npm run built会在目录下生成一个build文件夹。这样,打包阶段就完成了。
二、服务器环境配置
在阿里云服务器上安装nginx
//1. wget http://nginx.org/packages/centos/7/noarch/RPMS/nginx-release-centos-7-0.el7.ngx.noarch.rpm //2. rpm -ivh nginx-release-centos-7-0.el7.ngx.noarch.rpm //3. yum install nginx //4.开机自启动 systemctl start nginx.service systemctl enable nginx.service
然后访问公网ip地址测试,如果安装成功会有welcome界面。
使用FileZilla软件将上一步打包的目录传到服务器中,本文将build传到了/usr目录下。
接下来
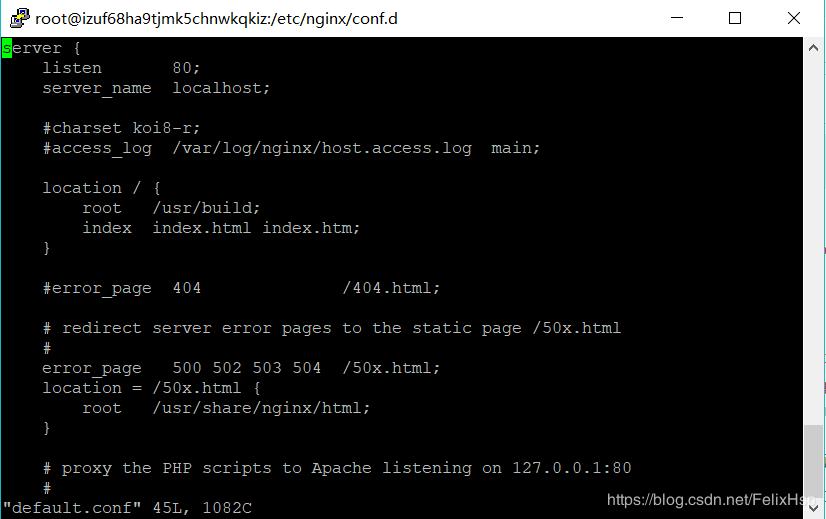
cd /etc cd nginx cd conf.d vi default.conf

将location 中root后面改成你存built的路径。本文在user目录下。

重启nginx服务,在浏览器中输入你的公网ip,即可看到你的react项目。
1.systemctl stop nginx
2.systemctl start nginx
最后访问自己的公网ip就成功了

以上是关于前端React项目部署到阿里云-linux 服务器的主要内容,如果未能解决你的问题,请参考以下文章