Webpack DllPlugin 和 DllReferencePlugin
1.插件的作用
是一种分包的解决方案,它可以将部分代码抽出来,单独形成一个插件包,类似windows系统中的dll包.
2.插件的用途
因为插件的作用是分离代码,所以常用在代码中做公共代码的抽离,例如React中可以把公共的模块【react , react dom等等】
3.优势
1.你可以从你的application 中分离出一个library,当你使用webpack 的w --watch模式,那么你修改除了library以外的文件,将会非常的快速。
2.当用户修改代码,只需要修改他们所改变的部分,这对于热更新来说是件好事
3.可以将部分相同作用的包合并起来,方便维护开发
4.加载方式
使用dll:这个时候会多打一个library包,就是这里的Child vendor,他有738KB,
创建使用了1320ms

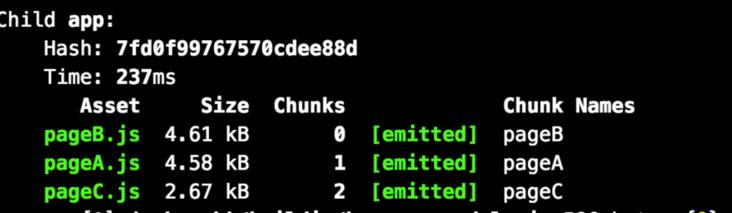
这里的主要文件则变的非常小,创建使用了237ms
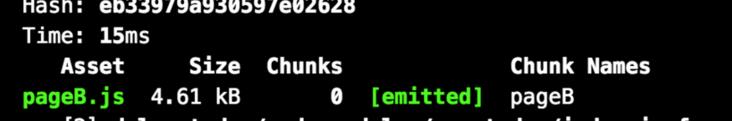
当你修改了主要文件,那么你只需要重新编译主要文件中你修改的部分,这样会非常快,这里只使用15ms。
没使用dll:
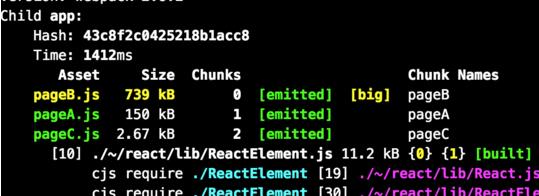
你会发现这个时候,pageA和pageB都非常的大,因为他们都require了一个很大的包,
而使用了dll,则将这个大包抽离出来成为一个。创建使用了1412ms
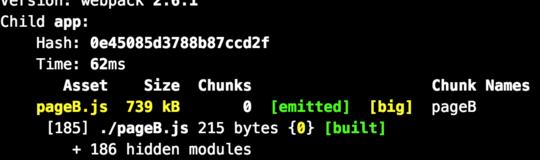
这里仅仅修改一点东西,却发现要回重新编译739kb的东西,这里仅仅是一个小文件,如果是一个大文件,那么将会非常的耗时,这里使用了62ms,那么如果文件很大的情况,将会非常影响build的速度。
上图中,使用dll,那么他会将一些不需要频繁修改的文件编译成一个library包,那么所有使用到该library的文件大小都会大幅度的下降,之后修改文件后的编译速度将会非常的快。
如果是在手机app开发中,便可以将频繁修改的文件和不频繁修改的文件分离,这样每次更新只需要替换部分的包。
5.代码实现
文件目录
|-dist
|--dll
|---生成文件的位置
|-pageA.js
|-pageB.js
|-pageC.js
|-vendor.js
|-vendor2.js
|-webpack.config.dll.js
|-package.json/* eslint import/no-extraneous-dependencies: ["off"] */
const path = require(‘path‘);
const webpack = require(‘webpack‘);
// 文件的输出目录
const STATIC_SRC = ‘dist‘;
// 文件输出的文件夹
const OUTPUT_PATH = ‘dll‘;
// 控制是否开启分离模式
const main = [
{
name: ‘vendor‘,
// 这里是需要打包成library包的文件入口
entry: [
‘./vendor.js‘, ‘./vendor2.js‘, ‘react‘, ‘react-dom‘
],
// 打包后的输出位置和输出名字
output: {
path: path.resolve(__dirname, STATIC_SRC, OUTPUT_PATH),
filename: ‘vendor.js‘,
library: ‘vendor_[hash]‘
},
plugins: [new webpack.DllPlugin({
name: ‘vendor_[hash]‘,
//这里的文件输出文件需要和DllReferencePlugin保持一致
path: path.resolve(__dirname, STATIC_SRC, OUTPUT_PATH, ‘manifest.json‘)
})],
},
{
name: ‘app‘,
dependencies: [‘vendor‘],
entry: {
pageA: ‘./pageA‘,
pageB: ‘./pageB‘,
pageC: ‘./pageC‘
},
output: {
path: path.resolve(__dirname, STATIC_SRC, OUTPUT_PATH),
filename: ‘[name].js‘
},
plugins: [ new webpack.DllReferencePlugin({
// 这里需要保证路径与DllPlugin中生成的manifest路径一致,否则报错
manifest: path.resolve(__dirname, STATIC_SRC, OUTPUT_PATH, ‘manifest.json‘)
})]
}
];
module.exports = main;
参考
Optimizing Webpack build times and improving caching with DLL bundles