关于LayDate日历在包含母版页Web窗体不显示的原因
Posted zcgary
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了关于LayDate日历在包含母版页Web窗体不显示的原因相关的知识,希望对你有一定的参考价值。
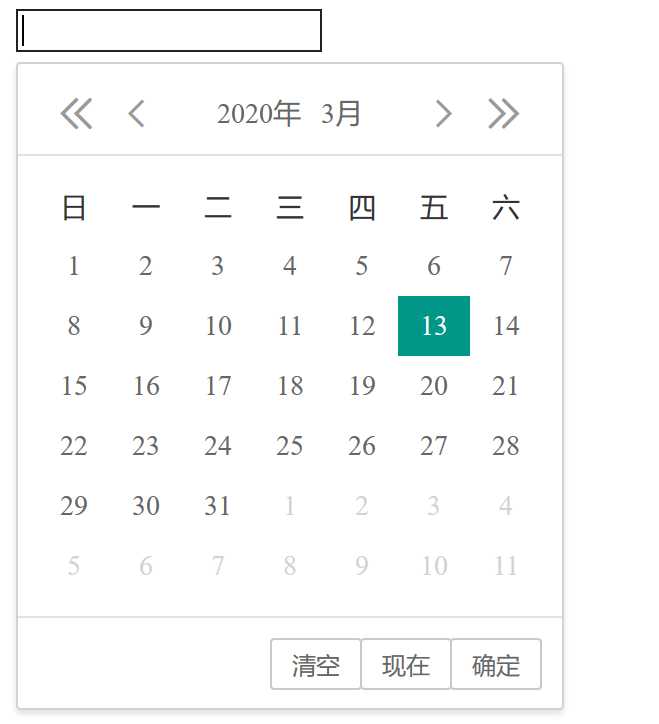
由于在做的项目中需要用到选取指定时间段内数据的功能,为了使时间选择功能可视化,我选择了LayDate组件。在引用官方JS文件后,LayDate可以将一个文本框变成可选日历,具体效果如下图:

以下是官方给出的代码:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>使用 layDate 独立版</title> </head> <body> <input type="text" id="test1"> <script src="/laydate/laydate.js"></script> <!-- 改成你的路径 --> <script> //执行一个laydate实例 laydate.render({ elem: ‘#test1‘ //指定元素 }); </script> </body> </html>
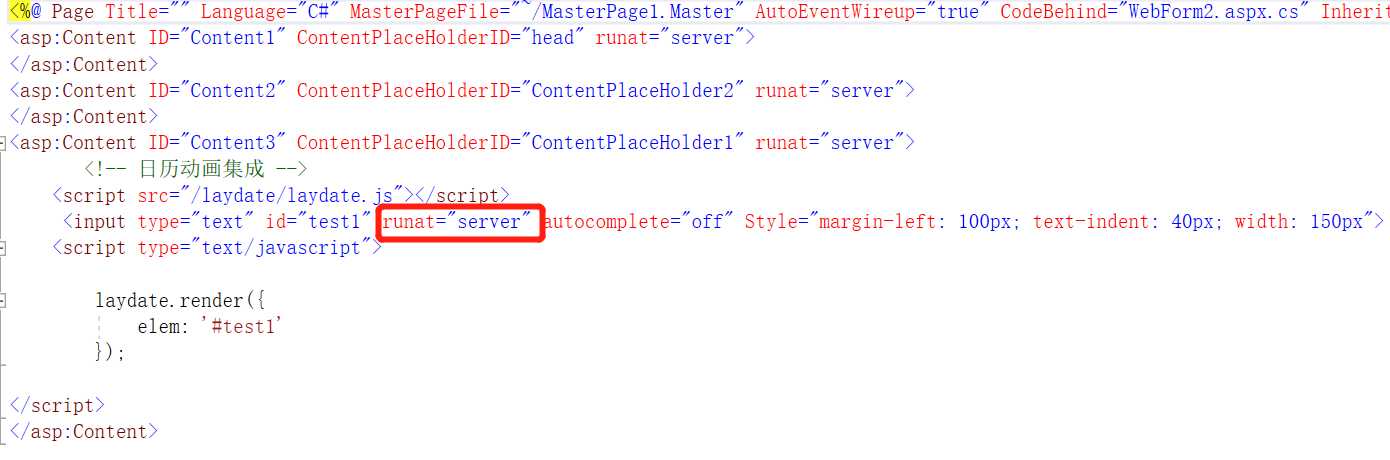
但是在实际的使用中,为了在后台获取前端的数据,需要将文本框设置为服务端控件,因此需要给 test1 添加 runat="server" 。
直接添加的话功能是可以实现的,但如果含母版页Web窗体中给 test1 添加 runat="server" ,日历并不能正确显示。如下图:

前端代码:

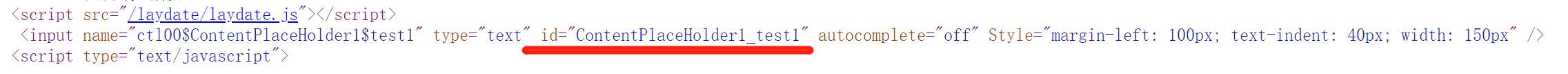
这个问题困扰了我很久。于是我决定打开网页源代码碰碰运气,没想到解决问题的答案就在这里!

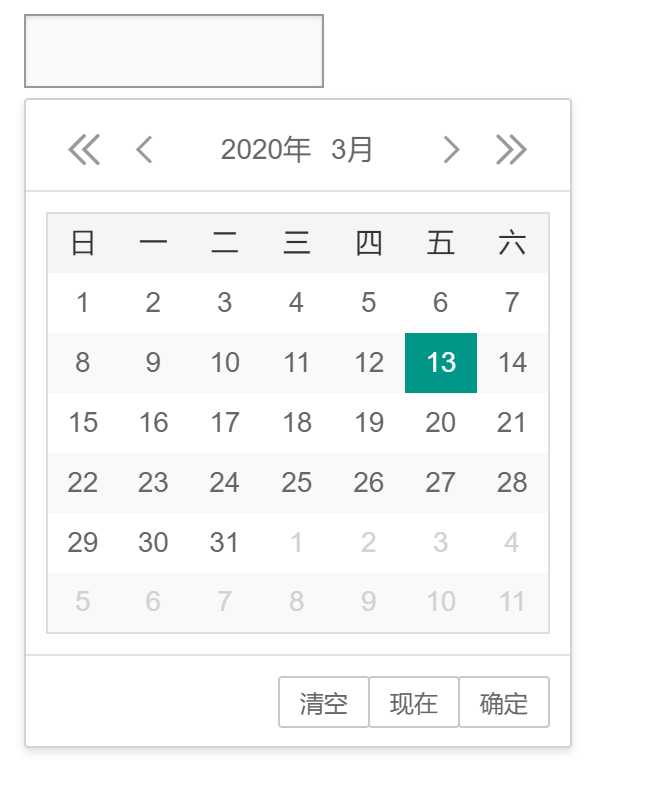
可以看到,在实际页面中,服务端控件 test1 已不再是 "test1" ,而是加上了一个前缀,可能是为了防止与母版页重名。因此,我们使用javascript函数修改文本框时,也需要加上前缀。最后效果图:

前端代码:
<asp:Content ID="Content3" ContentPlaceHolderID="ContentPlaceHolder1" runat="server"> <!-- 日历动画集成 --> <script src="/laydate/laydate.js"></script> <input type="text" id="test1" runat="server" autocomplete="off" Style="margin-left: 100px; text-indent: 40px; width: 150px"> <script type="text/javascript"> laydate.render({ elem: ‘#ContentPlaceHolder1_test1‘ }); </script> </asp:Content>
问题解决~
附LayDate官网:https://www.layui.com/laydate/
以上是关于关于LayDate日历在包含母版页Web窗体不显示的原因的主要内容,如果未能解决你的问题,请参考以下文章