bootstrap modal 弹出框被遮挡
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了bootstrap modal 弹出框被遮挡相关的知识,希望对你有一定的参考价值。
在使用Bootstrap的modal时,遇到如图所示的问题,不知道怎么办了

2,给弹出层设置z-index:9999;设为最高。同时需要保证弹出层有定位属性position:absolute;同时它的父级不能有定位信息 参考技术A 是用的chrome 浏览器么? 看看遮罩层的z-index是不是modal的大。追问
不是chrome浏览器,是Firefox,如何查看遮罩层的z-index值啊
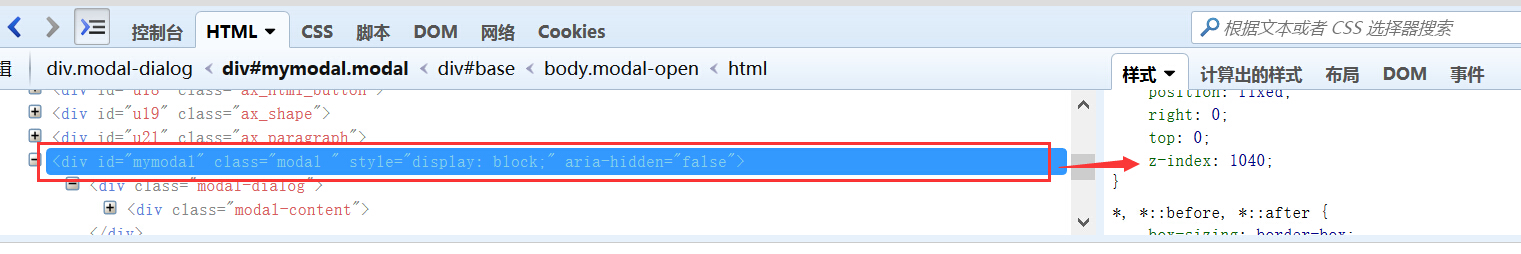
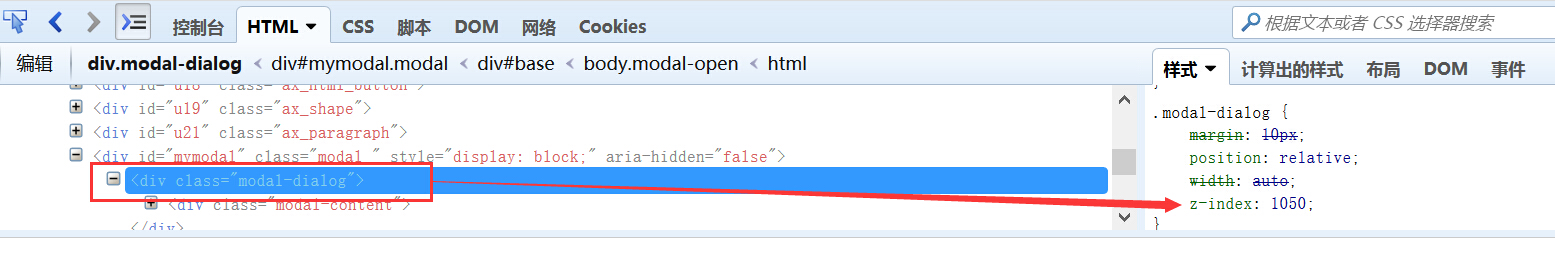
追答先装一个firebug,然后按F12。选取这两个元素就可以看他们的CSS样式里的z-index了.
追问大神 我按你说的截了两个图 你看看哪里不对




就给我两个图片我咋看得出什么毛病。你把直接在firebug里面把modal-dialog的position设置为fixed试试。双击就可以编辑了。
参考技术B 我也遇到这个问题了,你怎么解决的? 参考技术C 1,是因为没把他放在我要遮罩的背景模块外,写在里面了2,给弹出层设置z-index:9999;设为最高。同时需要保证弹出层有定位属性position:absolute;同时它的父级不能有定位信息以上是关于bootstrap modal 弹出框被遮挡的主要内容,如果未能解决你的问题,请参考以下文章
Bootstrap之javascript插件---弹出框(模态框)Modal
bootstrap modal在弹出框中播放视频,全屏后chrome按esc后不仅退出视频也退出了modal