小程序---- input获得焦点时placeholder重影BUG
Posted ONE橙子
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了小程序---- input获得焦点时placeholder重影BUG相关的知识,希望对你有一定的参考价值。
- 问题
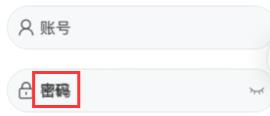
小程序的input组件有个自身的bug,即当输入框获取焦点时placeholder内容会出现重影现象。
- 解决思路
原理:将placeholder内容单独写在另外的标签里,控制其显示隐藏。
操作:将代表placeholder内容的标签定位到input框上,在input输入事件中控制标签隐藏,在input失焦事件中若输入框内容为空时控制标签显示。 - 代码实现
// wxml文件 <view> <input placeholder=\'\' value="{{username}}" bindinput="handleName" bindblur="blurAccount"></input> <text class="placeholder" wx:if="{{placeAccount}}">账号</text> </view> // js文件 data: {placeAccount: true}, handleName() { // input输入事件 this.setData({ placeAccount: false }) }, blurAccount() { // input失焦事件 if (!this.data.username) { this.setData({ placeAccount: true }) } }
以上是关于小程序---- input获得焦点时placeholder重影BUG的主要内容,如果未能解决你的问题,请参考以下文章