10天掌握webpack 4.0 优化篇 noParse
Posted 1点
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了10天掌握webpack 4.0 优化篇 noParse相关的知识,希望对你有一定的参考价值。
module.noParse字段,可以用于配置哪些模块文件的内容不需要进行解析- 不需要解析依赖(即无依赖) 的第三方大型类库等,可以通过这个字段来配置,以提高整体的构建速度
实例:
我们可以先安装 jquery 测试

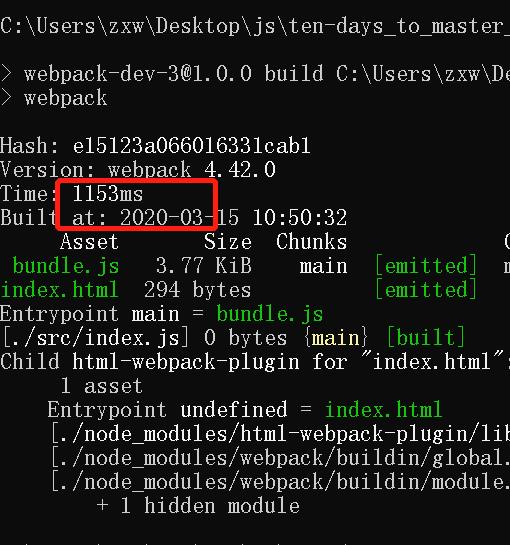
打包测试下

耗时为 1000多ms
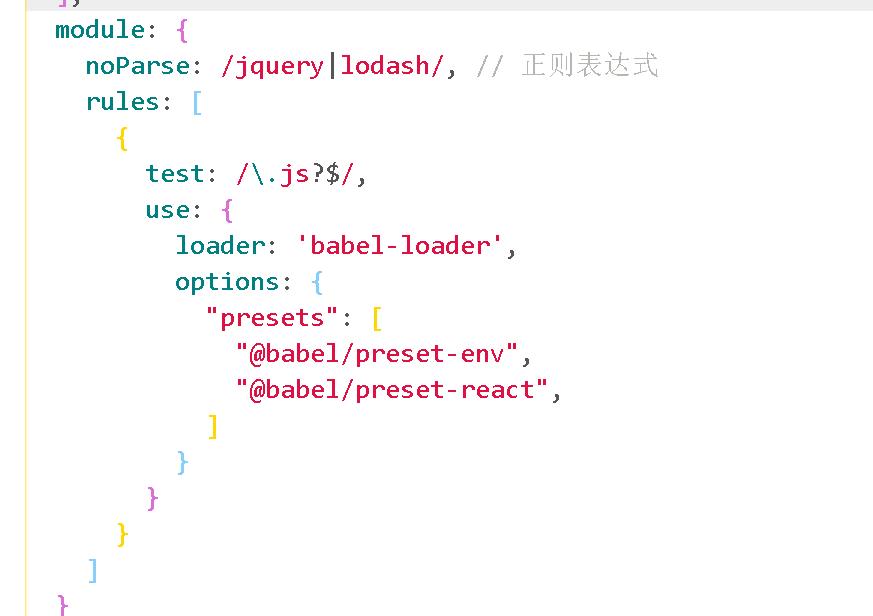
配置下 noParse

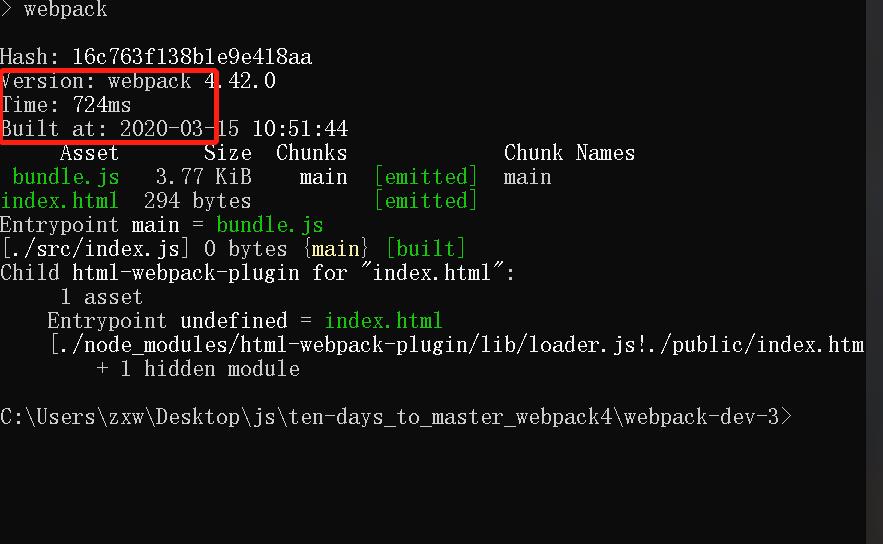
再次打包测试

耗时 700 多ms
所以 提高了打包概率
以上是关于10天掌握webpack 4.0 优化篇 noParse的主要内容,如果未能解决你的问题,请参考以下文章