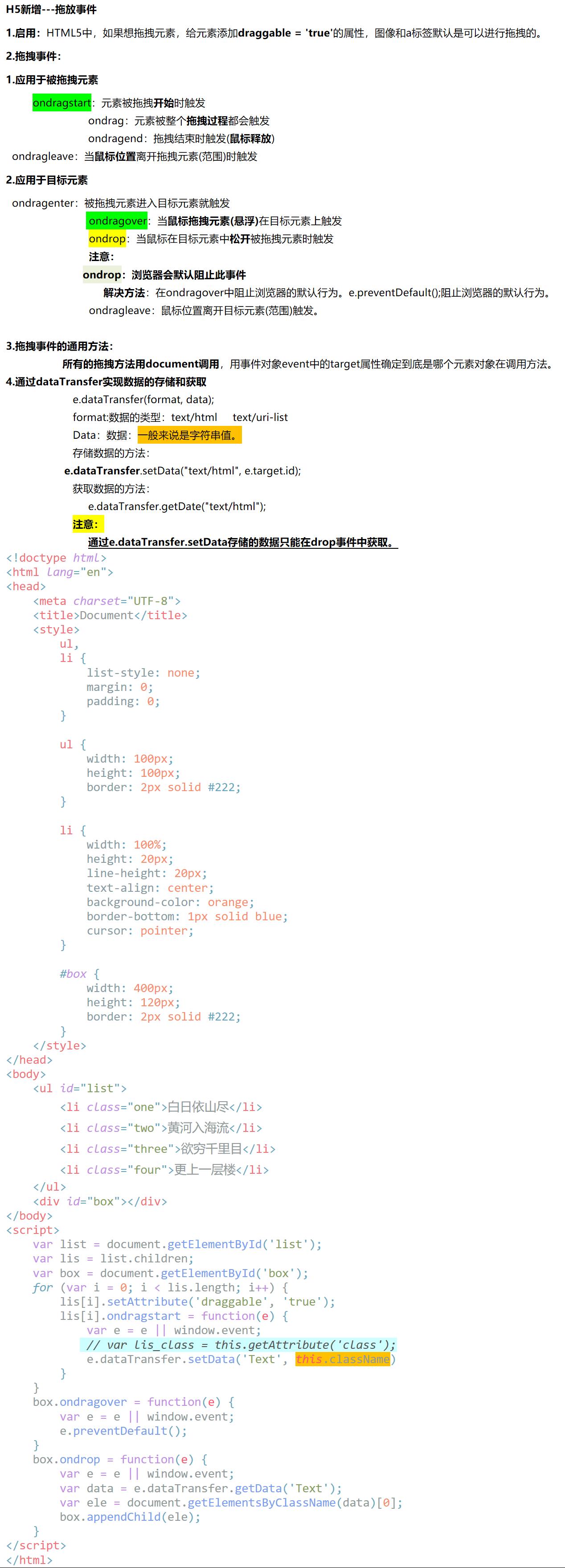
H5新增API--拖拽事件
Posted des李清照
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了H5新增API--拖拽事件相关的知识,希望对你有一定的参考价值。

<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
ul,
li {
list-style: none;
margin: 0;
padding: 0;
}
ul {
width: 100px;
height: 100px;
border: 2px solid #222;
}
li {
width: 100%;
height: 20px;
line-height: 20px;
text-align: center;
background-color: orange;
border-bottom: 1px solid blue;
cursor: pointer;
}
#box {
width: 400px;
height: 120px;
border: 2px solid #222;
}
</style>
</head>
<body>
<ul id="list">
<li class="one">白日依山尽</li>
<li class="two">黄河入海流</li>
<li class="three">欲穷千里目</li>
<li class="four">更上一层楼</li>
</ul>
<div id="box"></div>
</body>
<script>
var list = document.getElementById(\'list\');
var lis = list.children;
var box = document.getElementById(\'box\');
for (var i = 0; i < lis.length; i++) {
lis[i].setAttribute(\'draggable\', \'true\');
lis[i].ondragstart = function(e) {
var e = e || window.event;
// var lis_class = this.getAttribute(\'class\');
e.dataTransfer.setData(\'Text\', this.className)
}
}
box.ondragover = function(e) {
var e = e || window.event;
e.preventDefault();
}
box.ondrop = function(e) {
var e = e || window.event;
var data = e.dataTransfer.getData(\'Text\');
var ele = document.getElementsByClassName(data)[0];
box.appendChild(ele);
}
</script>
</html>
以上是关于H5新增API--拖拽事件的主要内容,如果未能解决你的问题,请参考以下文章