微信小程序
Posted aaa2222339
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序相关的知识,希望对你有一定的参考价值。
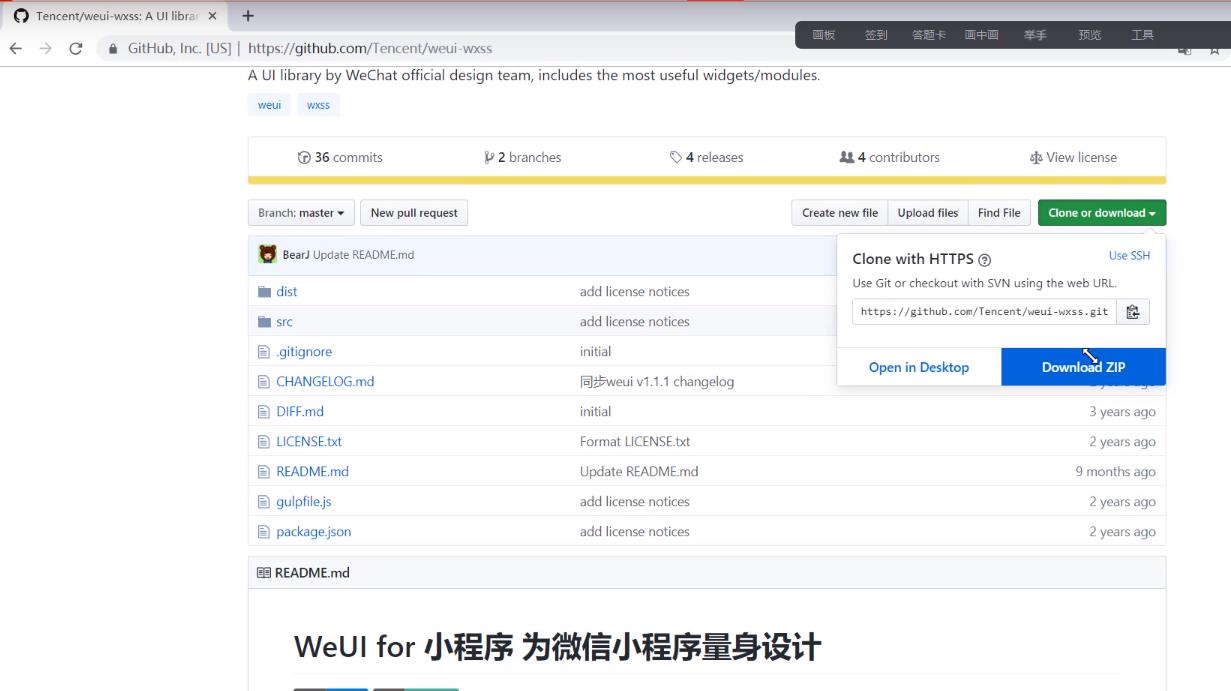
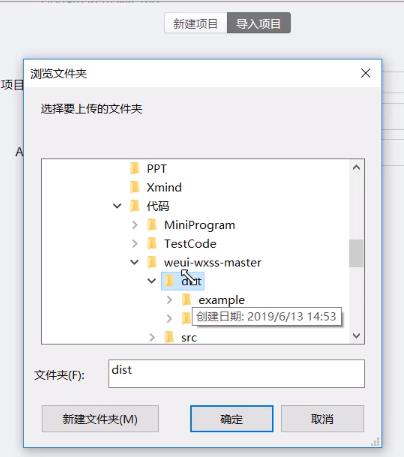
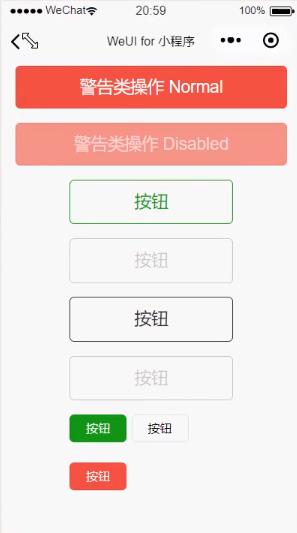
官方样式库:




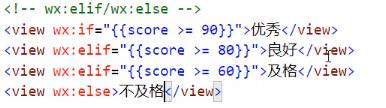
wx:if 决定显示与隐藏

wx:elif

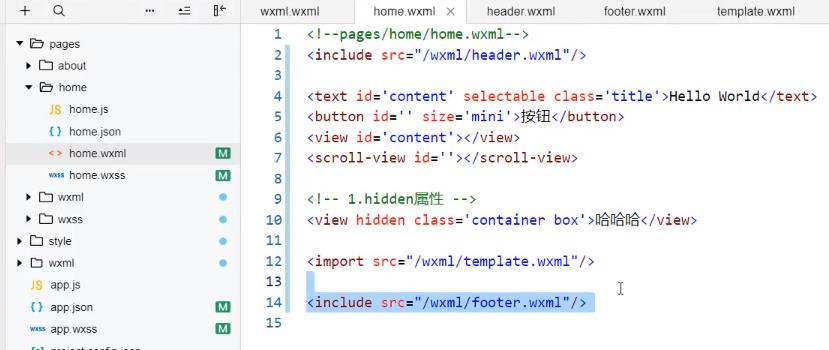
hidden:


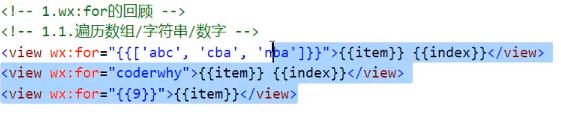
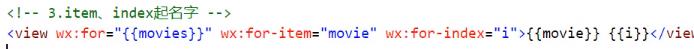
wx:for,谁标签里面有for,谁就被复制好几份

block标签:仅仅是包裹东西的,如果是组件的话还得创建:


key:当要遍历的每个元素都是独一无二的时,能够提升性能

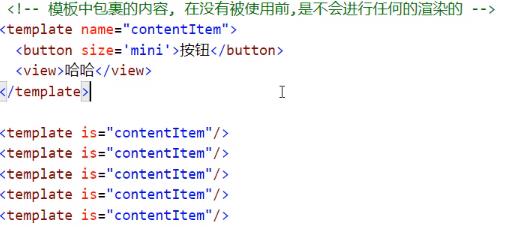
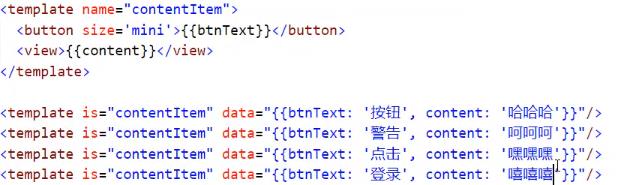
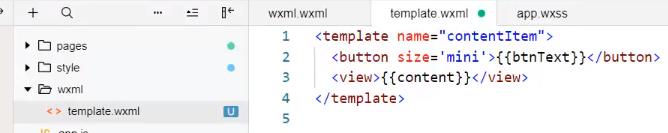
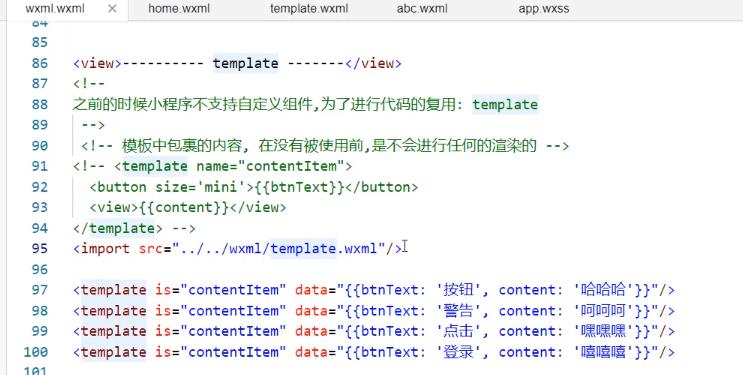
模板template:

模板传入值:

定义一个模板文件,再在外面引用它:


include:





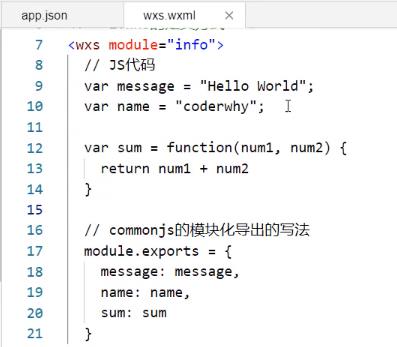
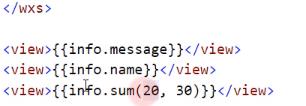
wxs:

module是它的名字,当外面要用wxs里面的东西时,需要module.exports导出:


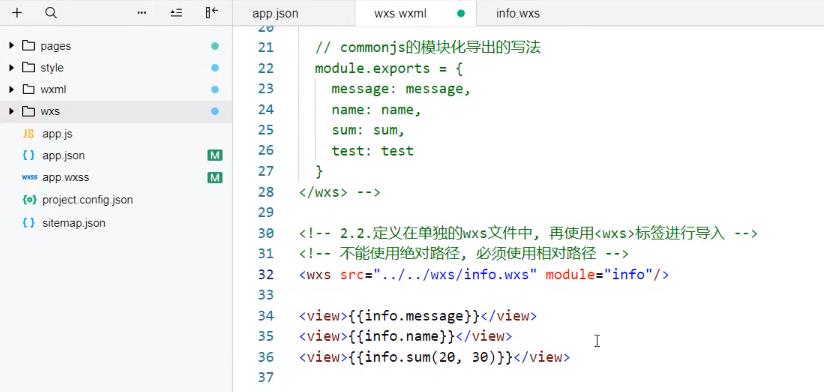
单独定义wxs文件并使用:


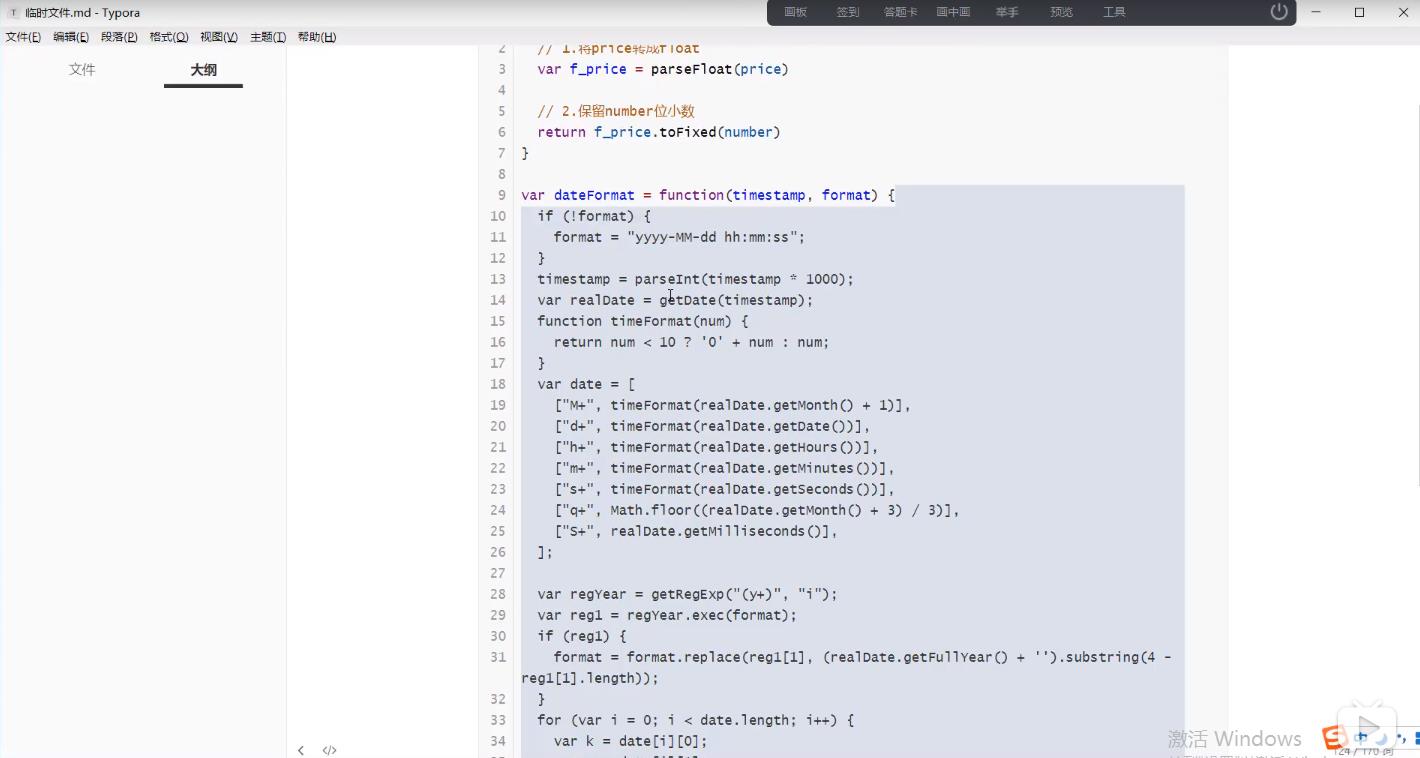
时间格式化函数dateFormat:

事件:


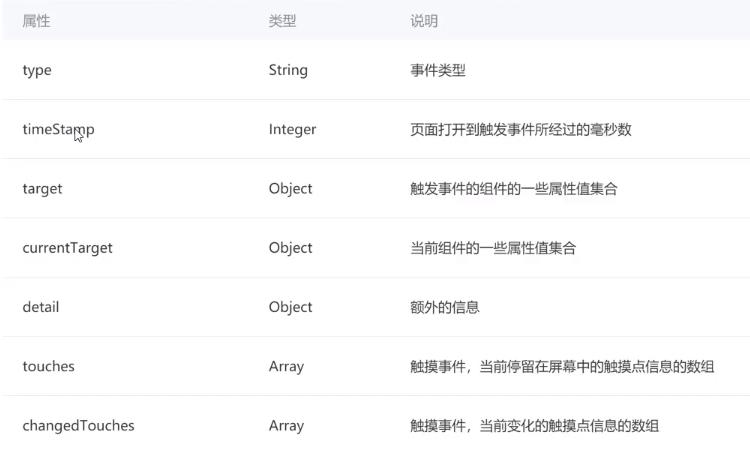
事件对象:


touches(记录总的触摸点)和changedTouches(记录变化了的触摸点):

target和currentTarget:假定一个大的view包含了一个小的view,点击小的view时,小的view会触发点击,接着事件冒泡,大的view也会触发点击:
此时大的view中,事件对象中的target属性记录最初是谁引发的这个事件的根源(小的),而currentTarget属性记录当前事件的触发到谁了(大的)
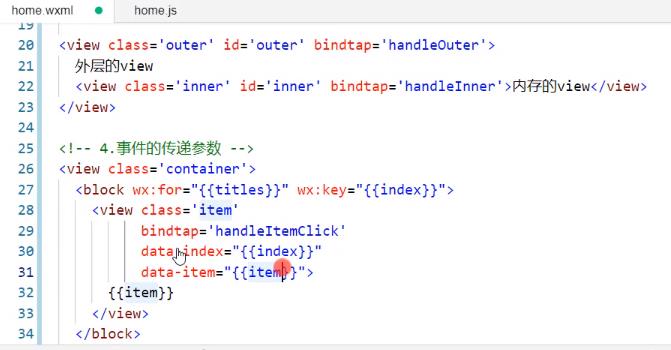
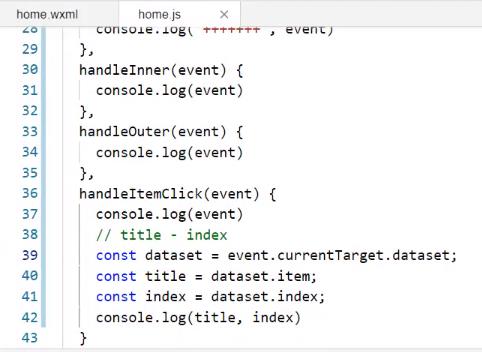
事件向js文件传递参数:wxml中,data-自定义名字,随后它就被添加到event里面了,然后在js里面通过到event里面拿到值就得到参数了
注意,wx:key可以提高性能,但是wx:key的值要为数组元素或者元素索引(),且数组的每个元素都得是唯一的


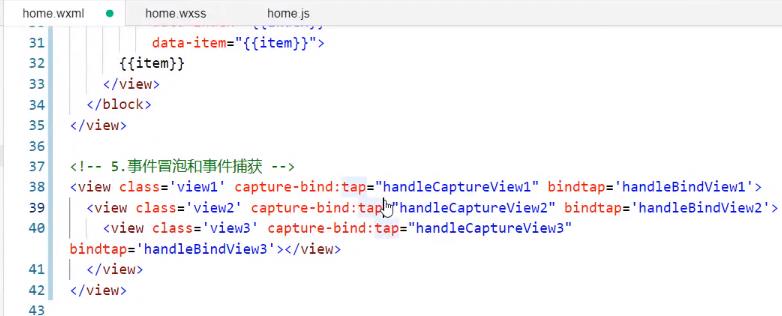
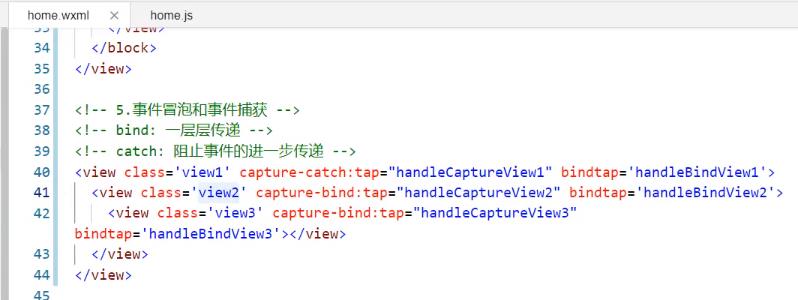
事件冒泡(子向父走)与捕获(父向子走):
例子: 点击时,父先捕获,在传给子捕获,随后子冒泡,父再冒泡


如果父亲拿到事件之后不向里面传递了,则对捕获用catch,即capture-catch,如果子拿到事件却不想向父冒泡了,则catchtap

bind会继续捕获或者冒泡,而catch是停止。
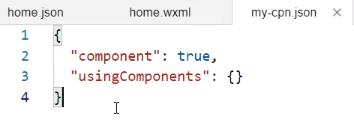
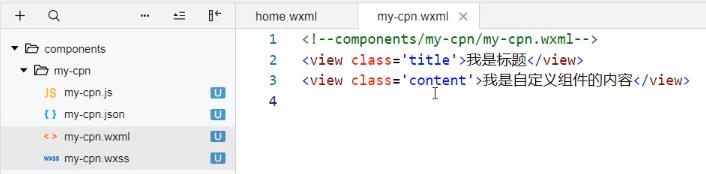
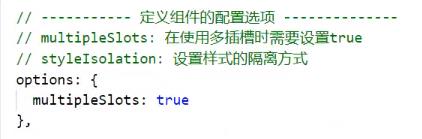
创建自定义组件:
此处要为true


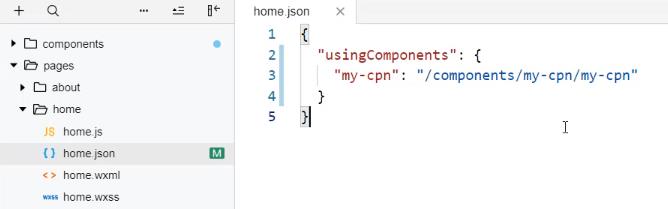
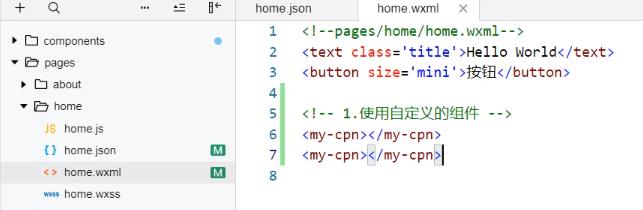
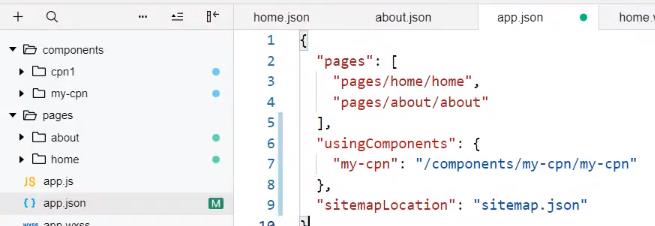
注册组件:


自定义组件也可引用自定义组件
全局注册组件:


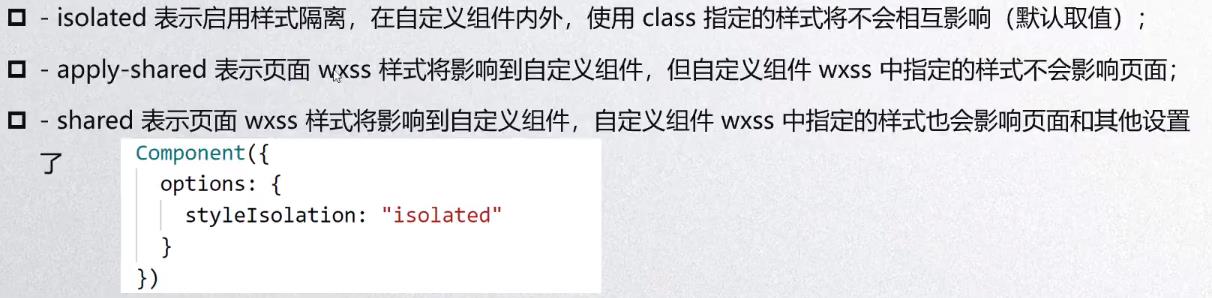
自定义组件内部的样式和外部的样式是不会互相影响的
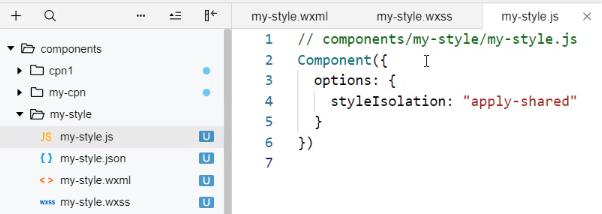
如果希望相互影响:


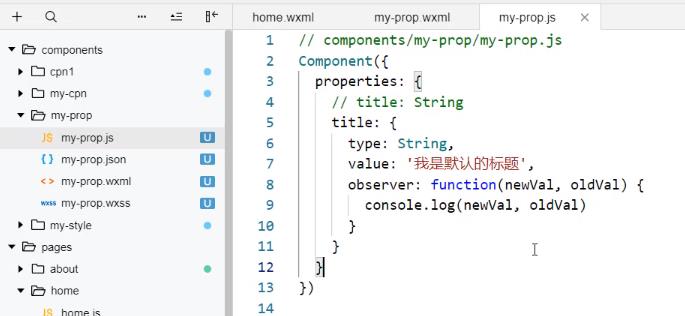
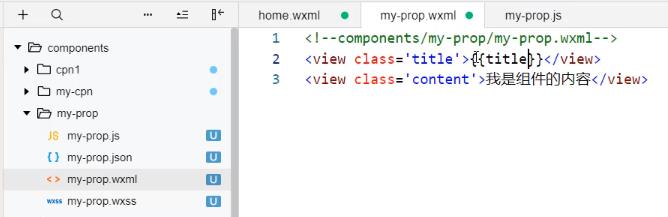
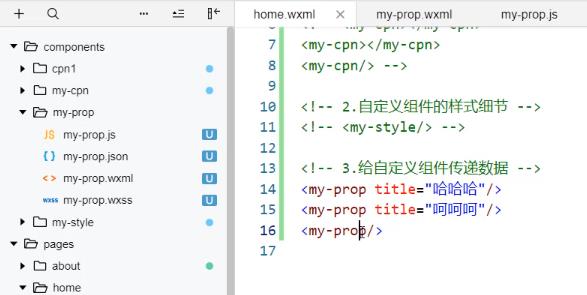
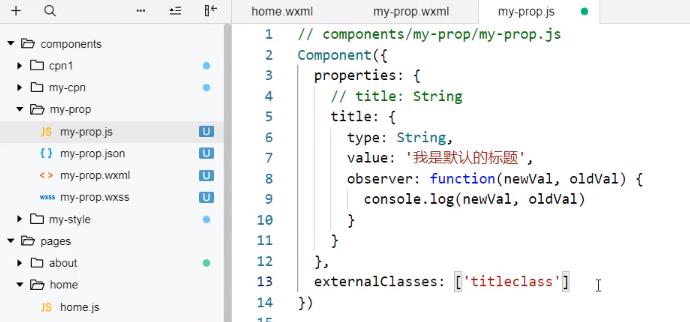
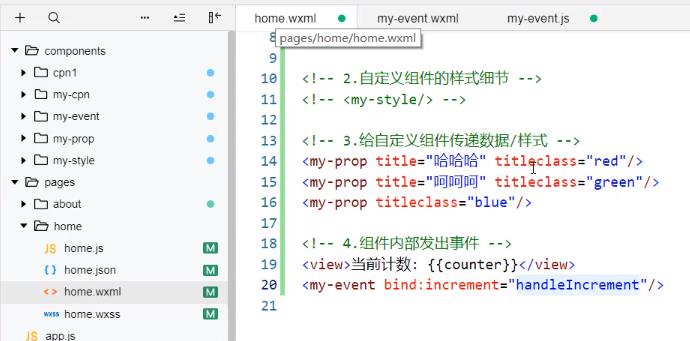
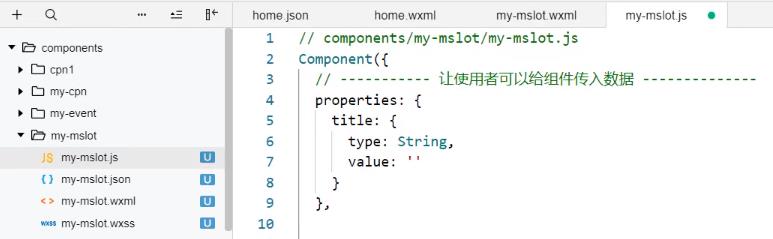
向自定义组件my-prop传值:
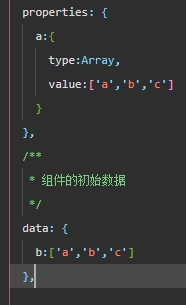
定义变量:
value是默认值
observer负责监听变量title的改变(只有大组件向小组件传值时才会触发,其他情况都不触发):


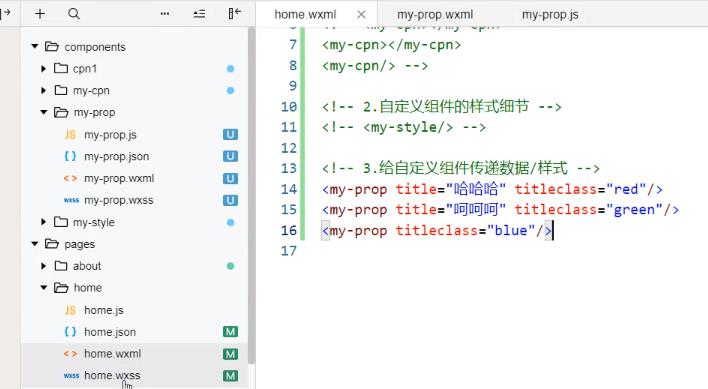
传入值:

自定义组件中的wxml中,既可以展示data(用于初始化数据)中的变量,也可以展示properties(用于接收数据)定义的变量。样子如下:

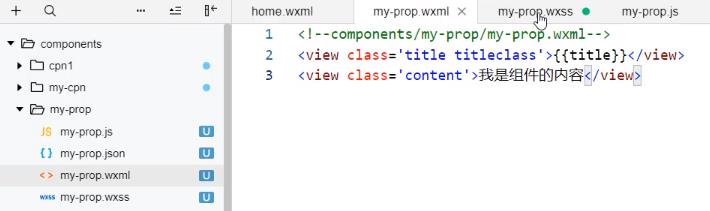
向自定义组件传递样式:
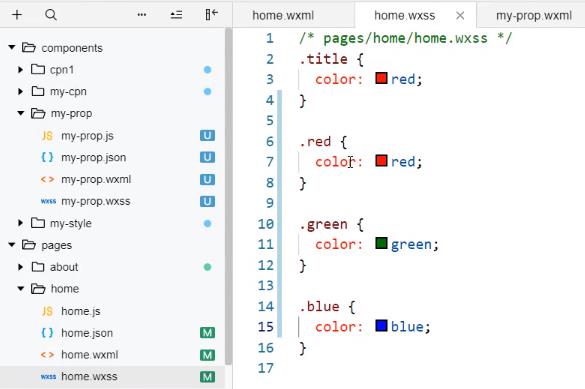
添加titleclass类:

注册titleclass:



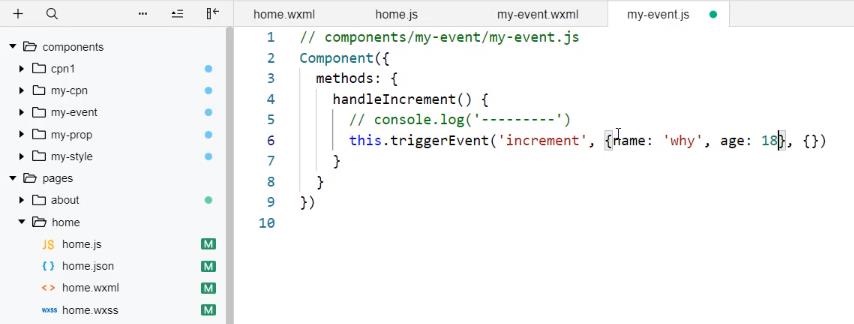
自定义组件向外部发送事件triggerEvent,第二个参数是要传出去的数据,注意自定义组件的函数只能写到methods里面:

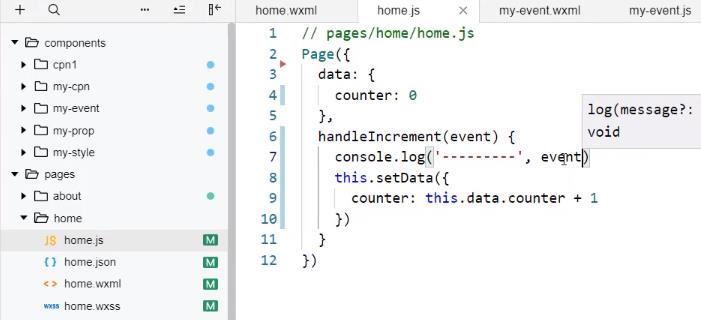
外部监听而且自定义组件传来的数据被放到了event里面:


练习:实现tab-control:

https://www.bilibili.com/video/av58993009?p=41
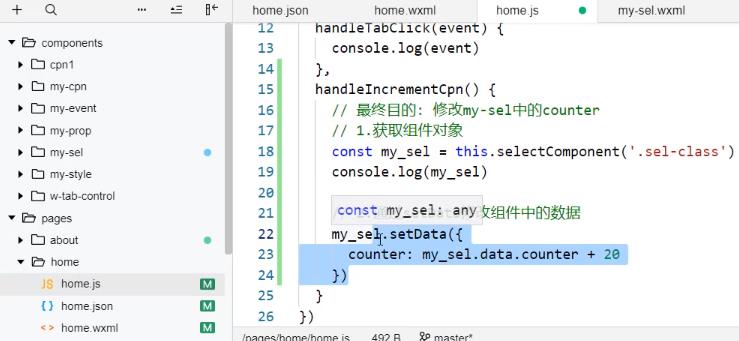
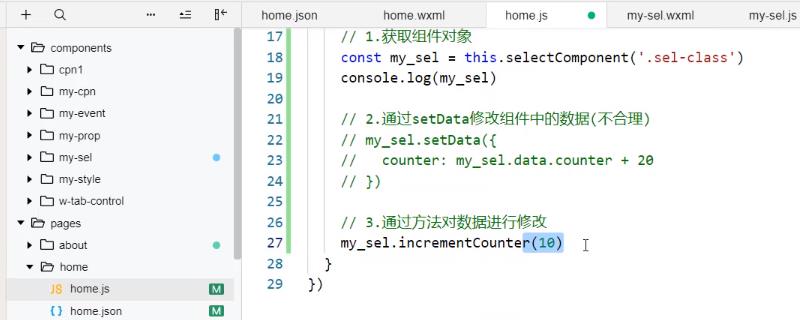
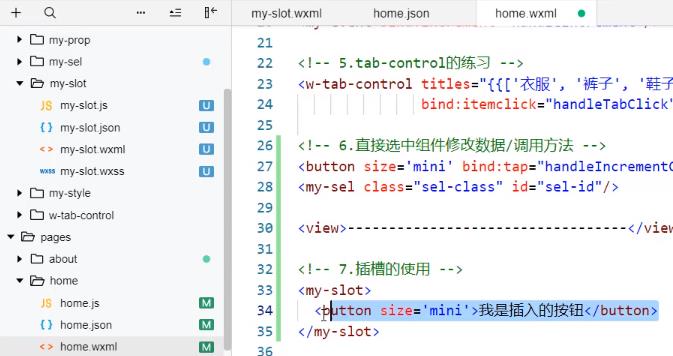
(类似ref拿到组件)外部home操作自定义组件my-sel内的数据:


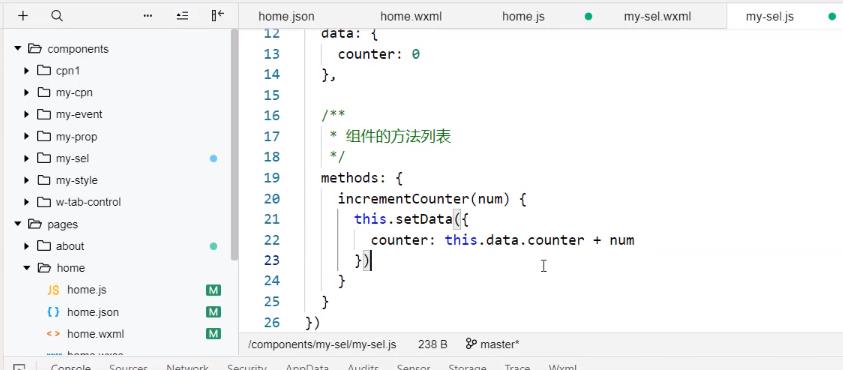
操作自定义组件内部的函数:


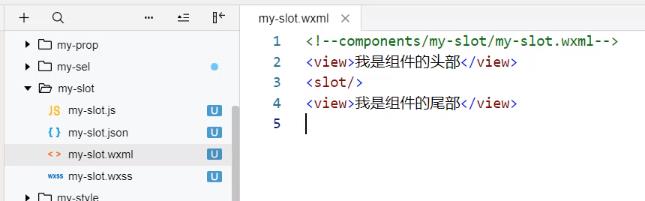
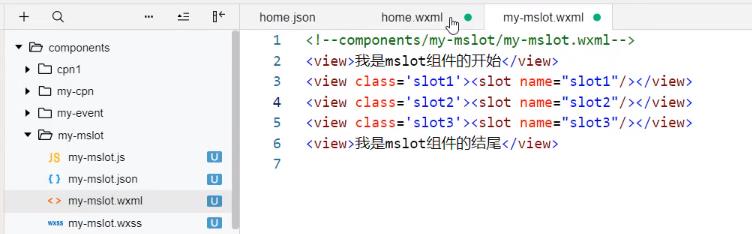
slot:


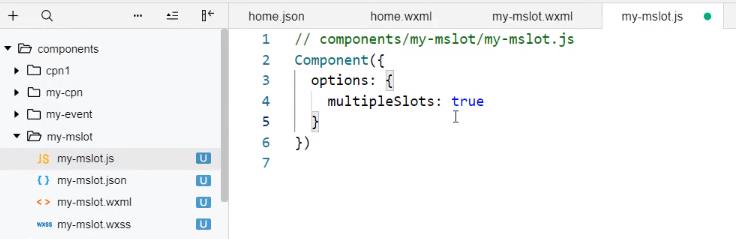
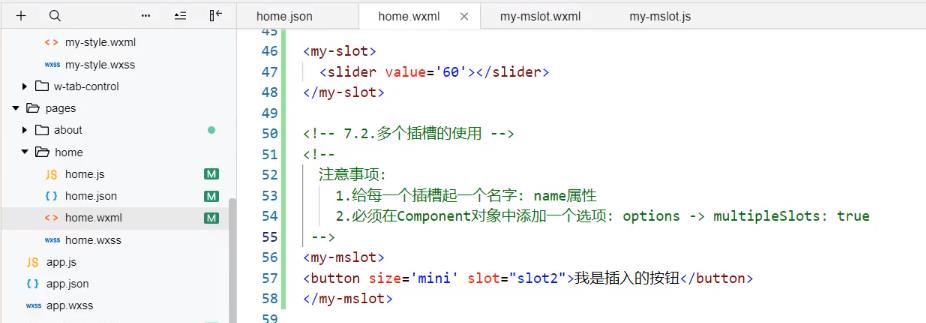
多个slot:




component:





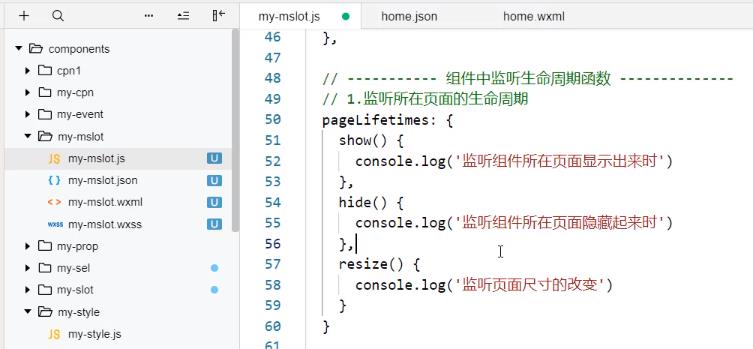
自定义组件监听外部页面的函数:

组件监听自己:


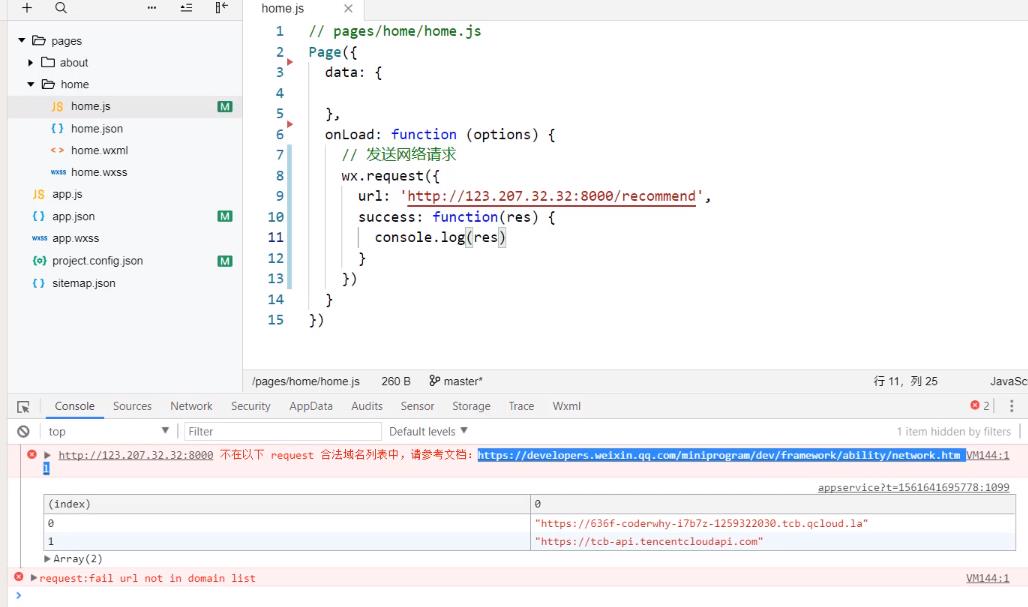
网络请求:
还要把地址添加进文档里面:

发布配置:

测试配置:

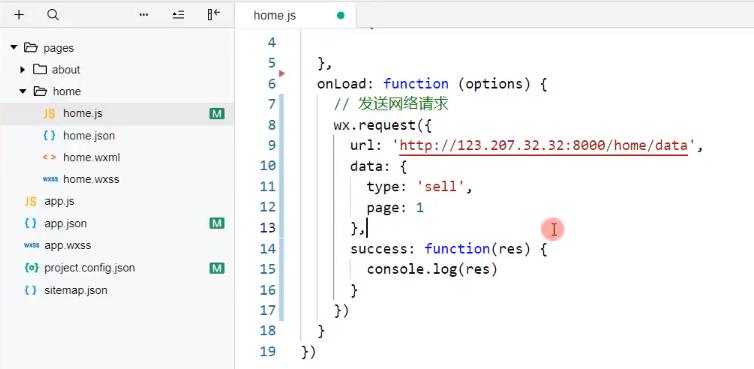
get请求带有参数?type=sell&page=1:

post请求:

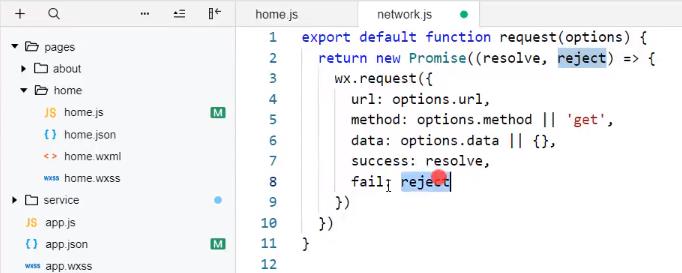
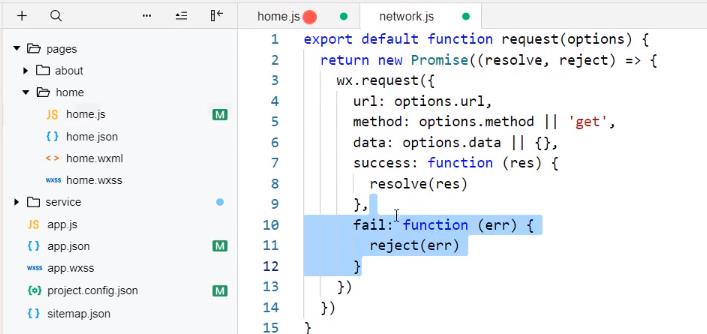
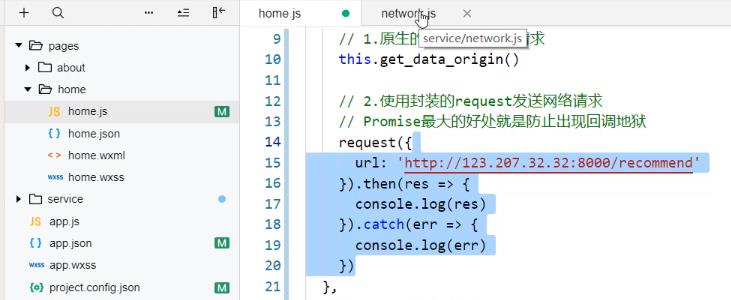
封装网络请求:

或者



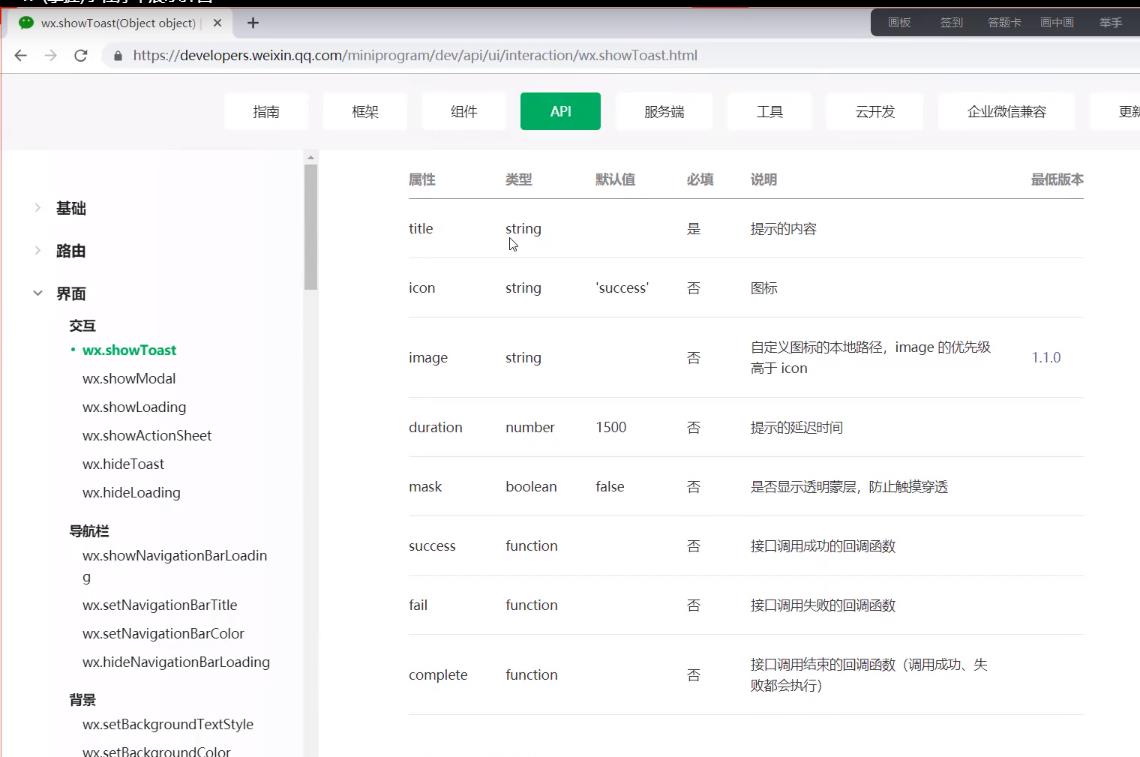
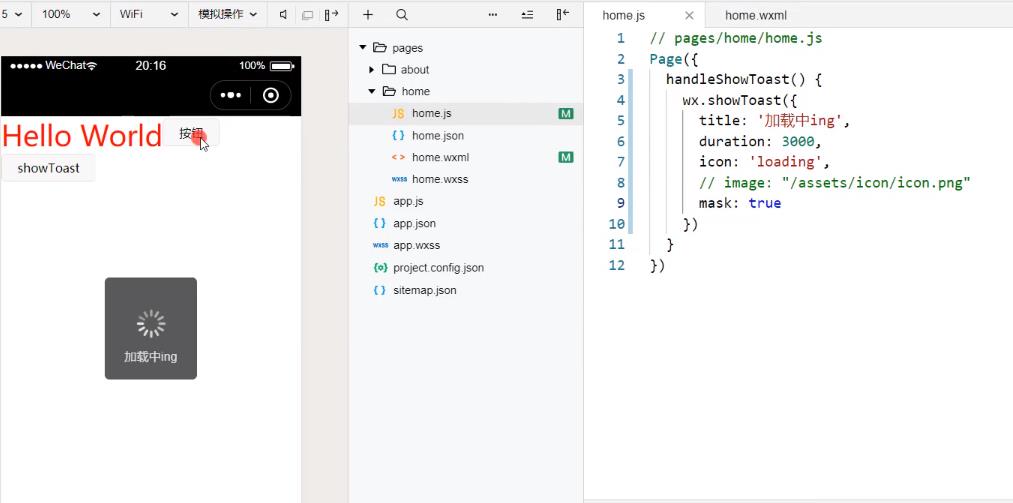
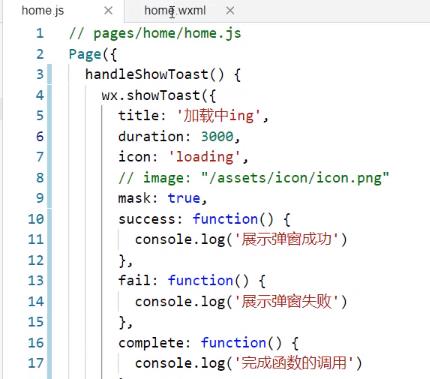
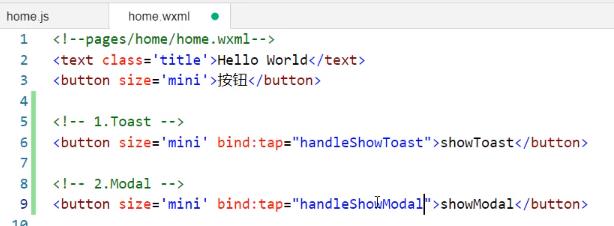
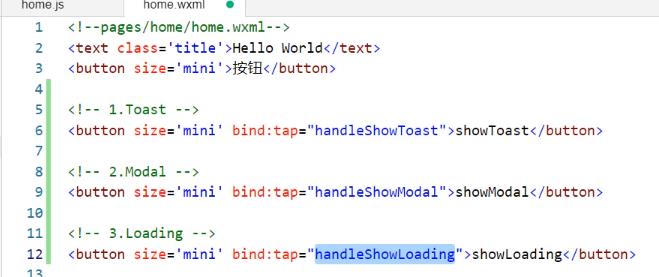
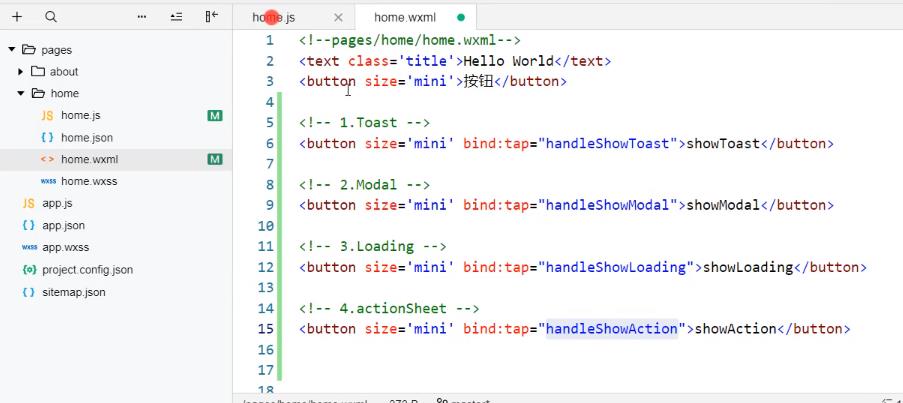
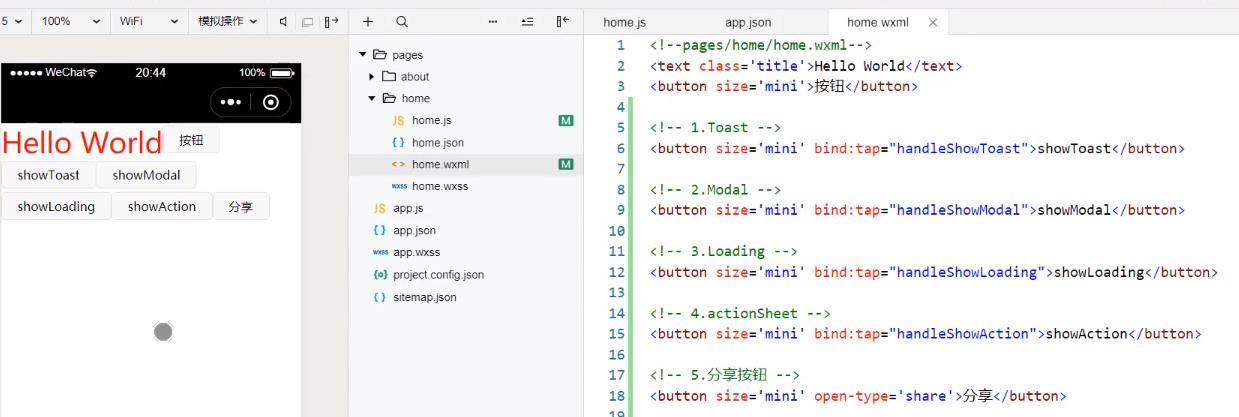
Toast弹窗:
文档位置:


mask是指当出现弹窗时,其他的按钮是不能点击的


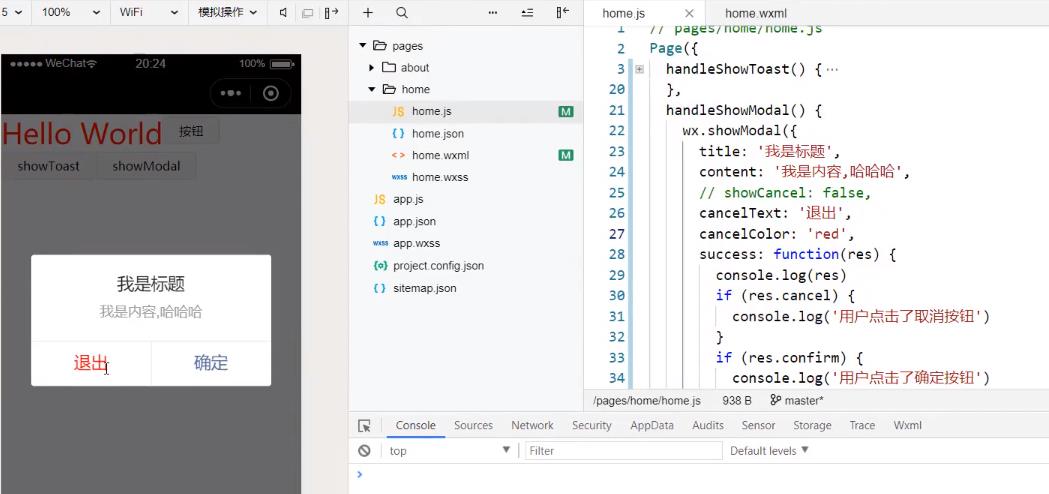
Modal弹窗:

showCancel是要不要显示“取消“按钮

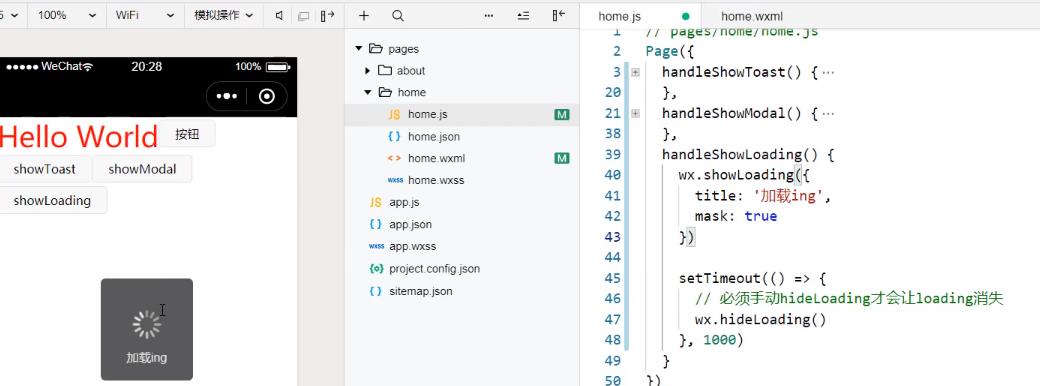
loading:

hideLoading表示取消弹窗:

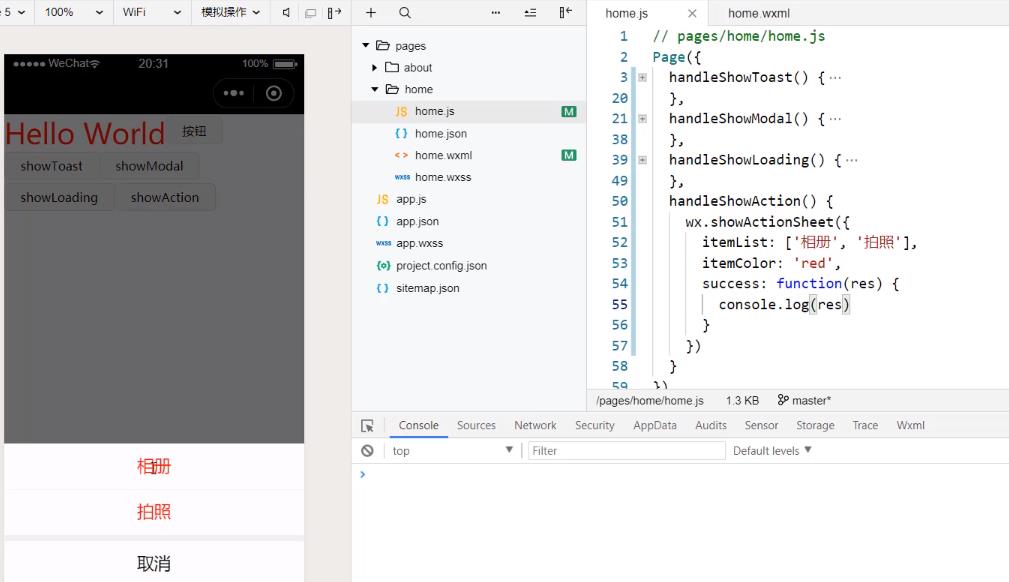
ActionSheet:


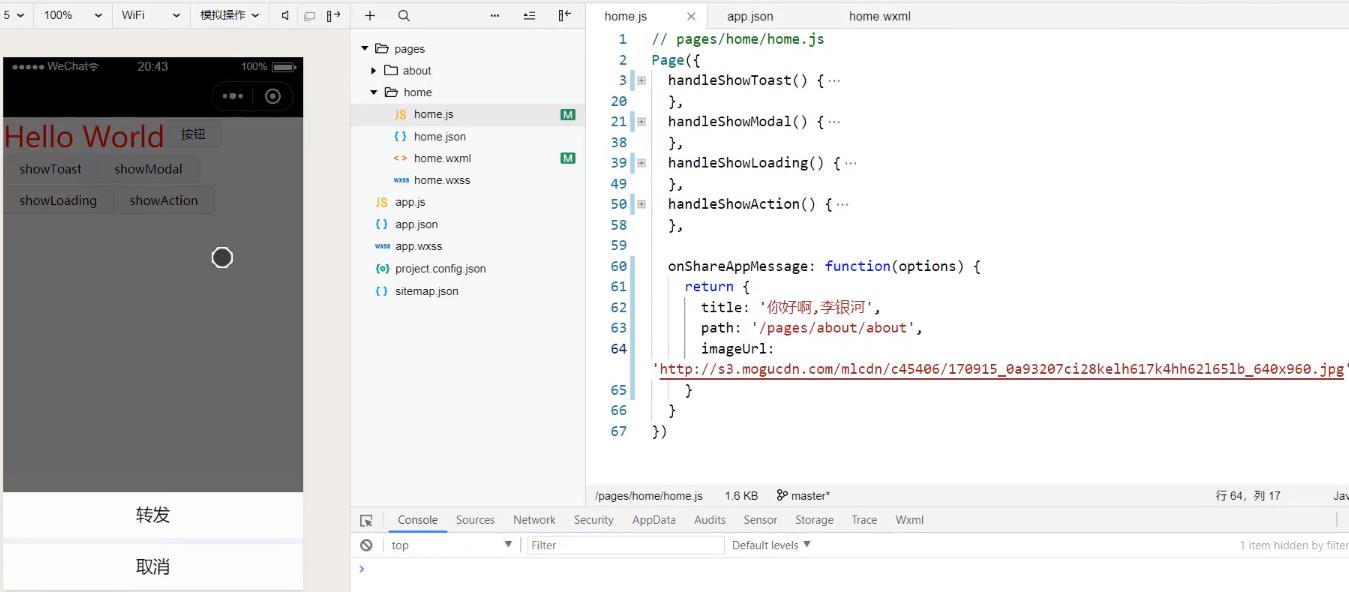
页面分享:
path表示当用户点进去时进入的第一个页面
imagUrl:是分享时所展示出来的图片

新建分享按钮 :

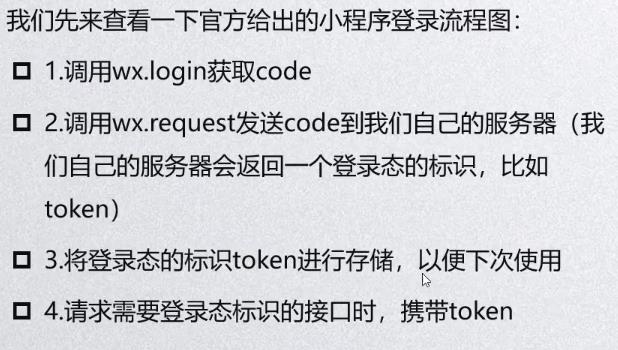
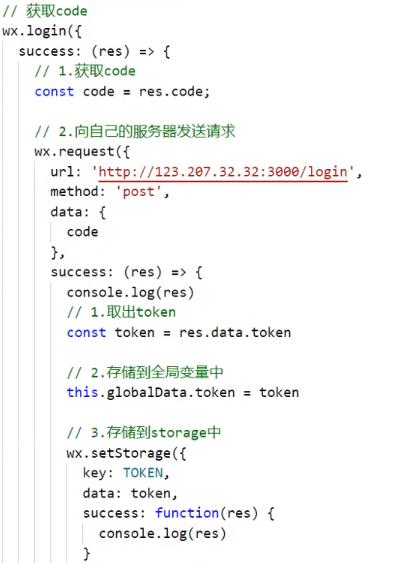
小程序的登录流程:

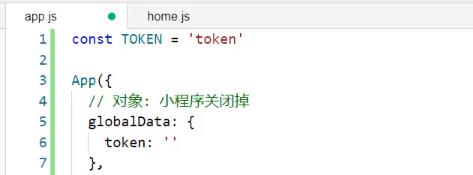
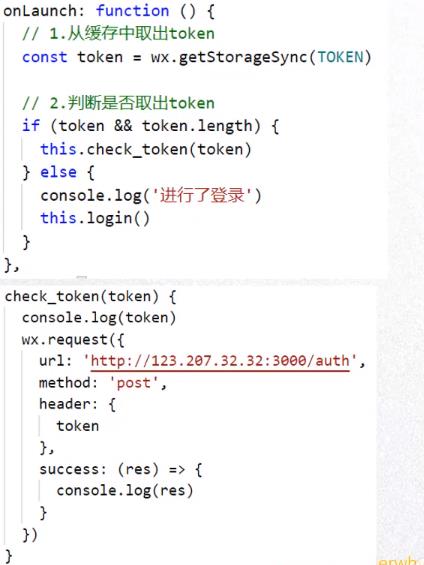
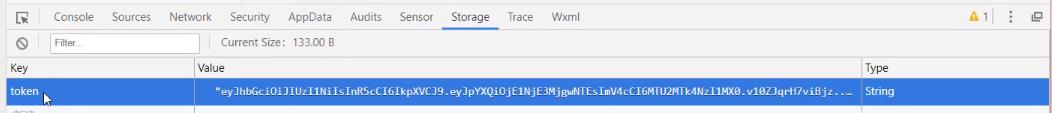
当小程序退出时内存会回收,因此会销毁globalData,因此需要将token保存到本地storage:



执行以下发现保存好了:

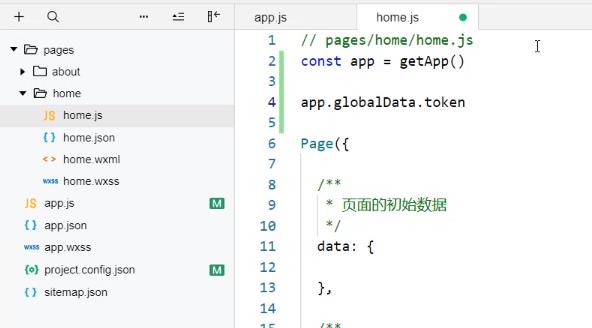
其他页面也能拿到token:

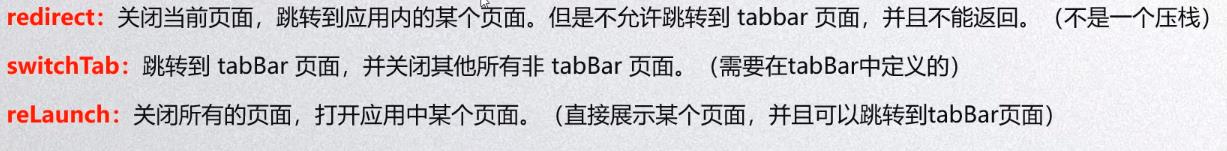
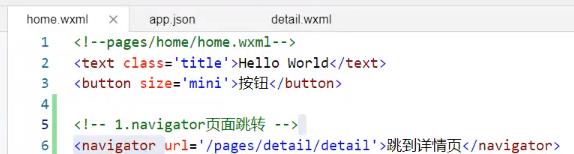
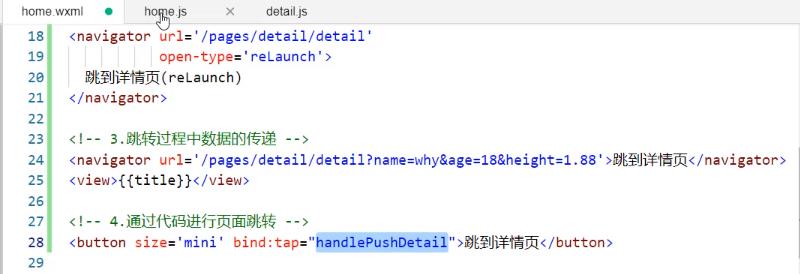
navigator组件:

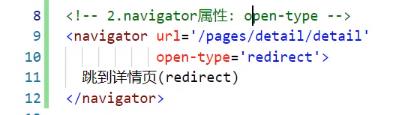
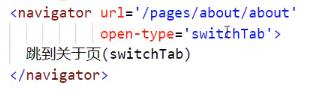
redirect:默认,若url指向有tabbar的页面,则不能跳转了。





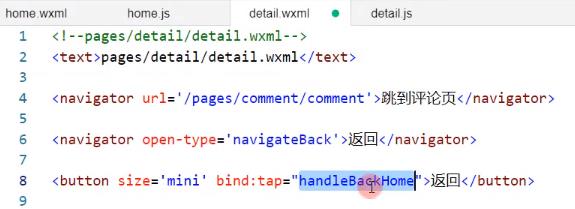
自定义返回:

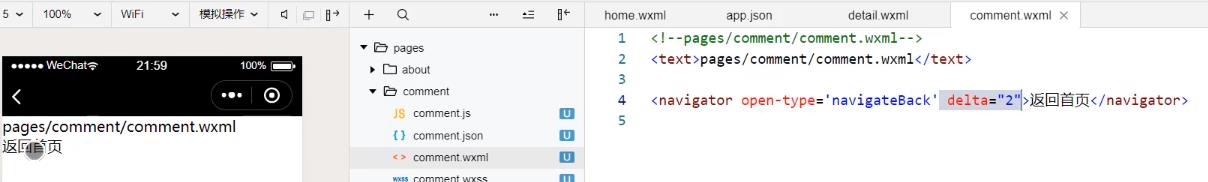
自定义跳过2个页面进行返回:

利用url数据传递:

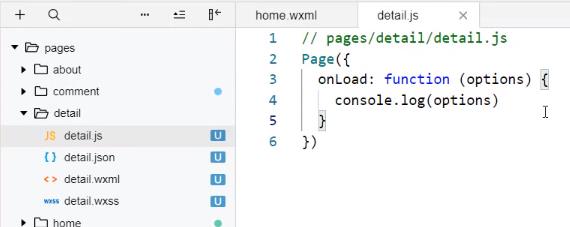
拿到传递过来的数据:

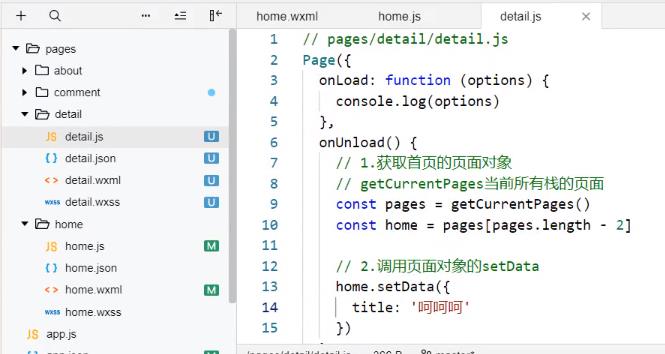
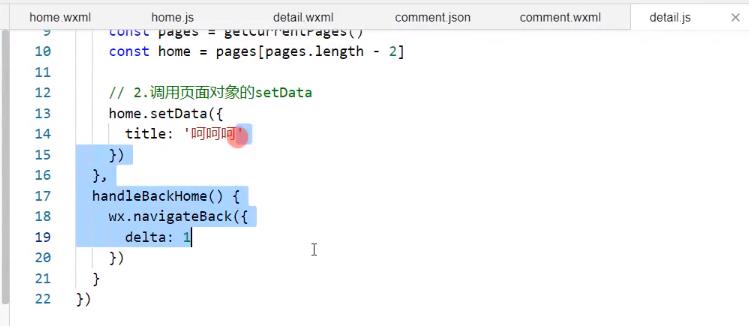
获取之前的页面:
onUnload离开组件时,获取到倒数第二个页面,然后改变它js里面的Data中定义的变量:

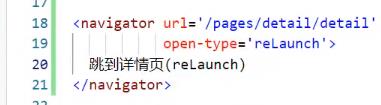
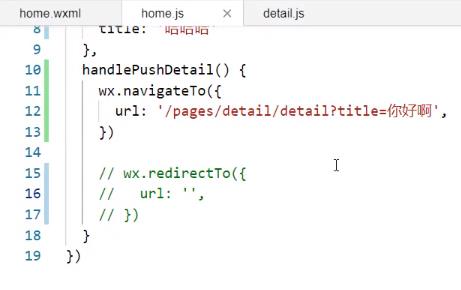
代码方式跳转到详情页:


详情页代码方式返回:


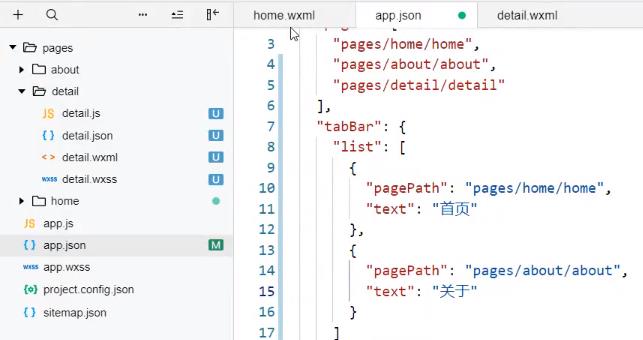
项目:

先建立目录结构

在app.json里面设置背景颜色和字体样式,在局部设置文字

封装思想:外面调用自定义组件,自定义组件里面直接写内容,不用再用view来包含了
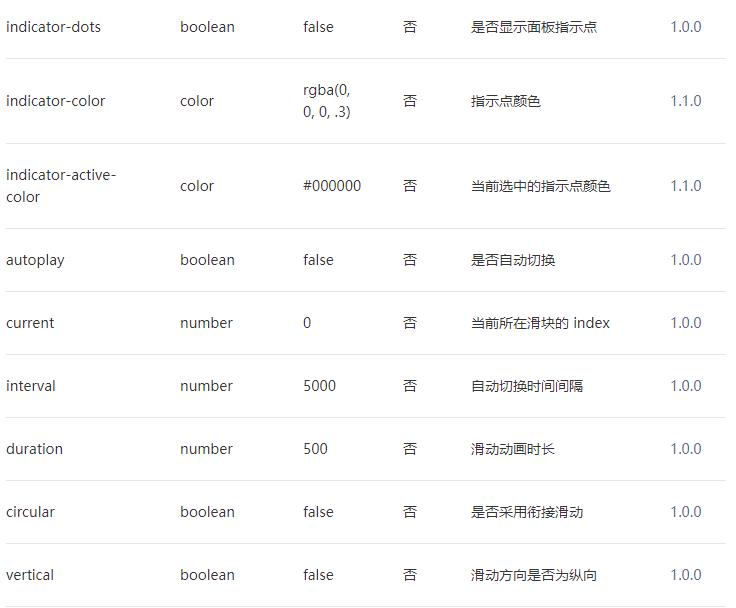
轮播图:先对wx.request封装到network.js里面,然后针对home,profile,cart,category分别建立js,对公共的ip保存到到新建的config.js里面,然后在home.js里面请求数据并且保存到data定义的变量中。由于轮播图组件是公用的,在component里面新建l-swiper自定义组件,在自定义组件中使用swiper组件,再利用block和swiper-item进行遍历图片,此时图片的mode采用widthFix实现图片大小的合适调整。home使用自定义组件时,直接传入数据就可以了。循环,自动播放等设置参见文档:


单独给在home下新建一个文件夹childCpn用于存放home里面的小的自定义组件。 home把数据传给小组件让它显示出来。

这个就是个图片,操作如上 ,注意也封装到childCpn里面

引入tab-control组件,通过tab-control获取index值

home中用一个大对象goods来接受服务器传来的所有数据:
goods:{
"pop":{page:0,list[]},
"new":{page:0,list[]},
"sell":{page:0,list[]},
}
page表示当前已经请求到了第page页
请求数据时,向服务器说明请求的类型和页码。
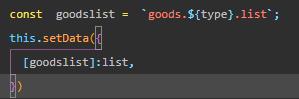
假如要概念goods里面的pop(假定变量type的值为‘pop’)对应的list:则:

继续封装一个大组件goodslist,再把图片,标题价格等封装到一个组件里面并放到components里面,根据index来请求不同的数据并展示出来。此处先全部把各个类型的数据拿过来,然后利用currentType变量来选择性显示
与vue不同,微信不会消失,外面使用自定义组件时:<my-cpn class=\'a\' / >,自定义组件内:<image>,则编译结果是:
<my-cpn class=\'a\' / >
<image>
</my-cpn>
上拉加载更多:利用onReachBotton监听滚动到底部

再封装一个组件,然后fixed到右下角,注册点击事件并利用

回到顶部。
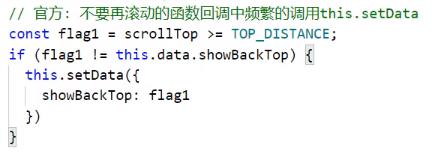
利用onPageScroll(options)监听滚动,滚动到某个位置则显示出来。注意hidden对自定义组件无效,且this.setData不要频繁调用,否则性能下降,技巧:

tabcontrol的悬浮效果: 再建一个tabcontrol,当滚动到一顶位置时显示出来。
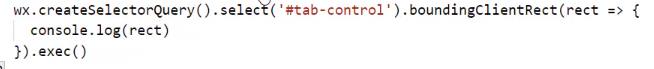
获取组件到顶部的距离,select里面是选择器:

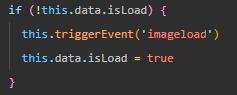
此处等到加载到推荐图片的时候再获取组件到顶部的距离 ,需要推荐组件向外triggerEvent。加载到第一张图片就发送事件之后加载的图片不再发送事件的技巧:

page生命周期函数:
-
onLoad:加载页面,触发onLoad,组件创建后只调用一次。
-
onShow:只要显示页面则调用。
-
onReady:首次显示页面,组件创建后只调用一次。
自定义组件生命周期函数:
1.created:在组件被创建时执行(执行1次)
2.attached:组件进入页面节点树时执行(执行1次)
3.ready:在组件在视图层布局完成后执行(执行1次)
icon:
type显示不同的图标


类似于better-scroll的scroll-view:
注意scroll得设置高度,还得设置scroll-y或者scroll-x
参见文档:https://developers.weixin.qq.com/miniprogram/dev/component/scroll-view.html
分类界面:

我的界面:

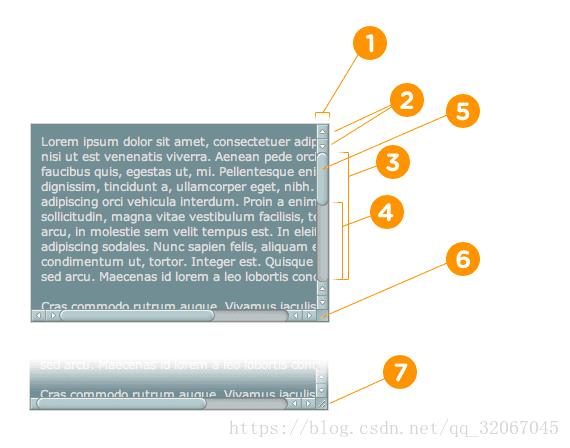
scroll-view的滚动条:

上图位置<1>:-webkit-scrollbar 滚动条整体部分。
上图位置<2>:-webkit-scrollbar-button 滚动条的轨道的两端按钮,允许通过点击微调小方块的位置。
上图位置<3>:-webkit-scrollbar-corner 边角,即两个滚动条的交汇处。
上图位置<4>:-webkit-scrollbar-thumb 滚动条里面的小方块,能向上向下移动(或往左往右移动,取决于是垂直滚动条还是水平滚动条)。
上图位置<5>:-webkit-scrollbar-track 滚动条的轨道(里面装有thumb)。
上图位置<6>:-webkit-scrollbar-track-piece 内层轨道,滚动条中间部分(除去)。
如:隐藏滑动条:
::-webkit-scrollbar
{
width: 0;
height: 0;
color: transparent;
}
或者DIY:
/*定义滚动条高宽及背景 高宽分别对应横竖滚动条的尺寸*/
::-webkit-scrollbar
{
width: 6px;
height: 6px;
background-color: #ffffff;
}
/*定义滚动条轨道 内阴影+圆角*/
::-webkit-scrollbar-track
{
-webkit-box-shadow: inset 0 0 10px rgba(0,0,0,0.3);
border-radius: 10px;
background-color: yellow;
}
/*定义滑块 内阴影+圆角*/
::-webkit-scrollbar-thumb
{
border-radius: 10px;
-webkit-box-shadow: inset 0 0 10px rgba(0,0,0,.3);
background-color: #ff5500;
}
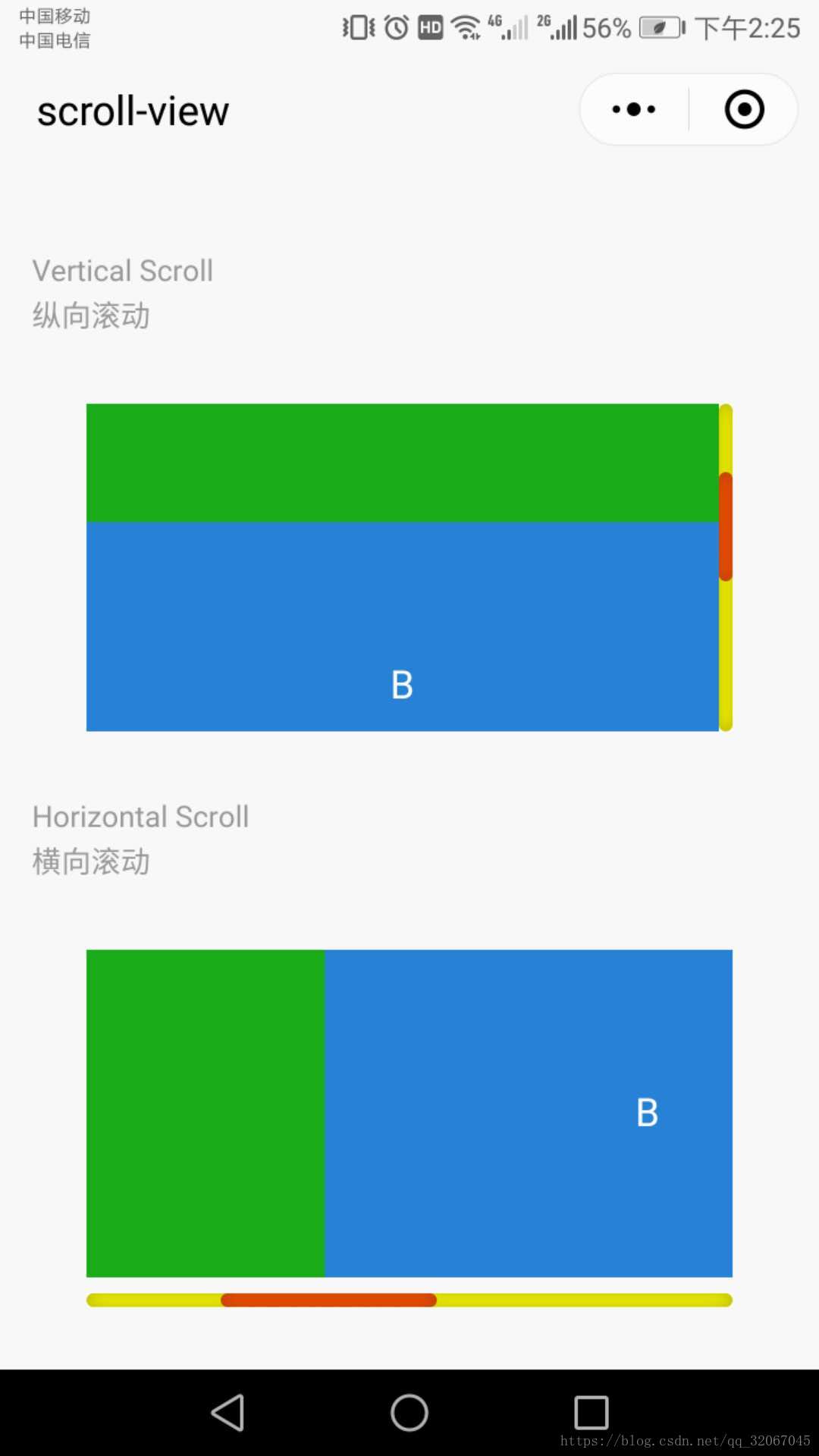
以上写法在android及开发工具上效果是一致的,如下图:

以上是关于微信小程序的主要内容,如果未能解决你的问题,请参考以下文章