微信小程序适配iPhoneX 底部
Posted 怂的一批的蜗牛
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序适配iPhoneX 底部相关的知识,希望对你有一定的参考价值。
效果

第一步:在app.json里面获取设备信息
wx.getSystemInfo({ success: res => { //设备信息 console.log("设备信息",res) let modelmes = res.model; if (modelmes.search(\'iPhone X\') != -1) { this.globalData.isIphoneX = true } } }) globalData: { userInfo: null, isIphoneX:false, //手机型号是否是iPhoneX },
第二步:在当前页面index.js的onload里面获取这个判断手机型号的值
onLoad: function(options) { var that = this; that.setData({ isIphoneX : app.globalData.isIphoneX }) }
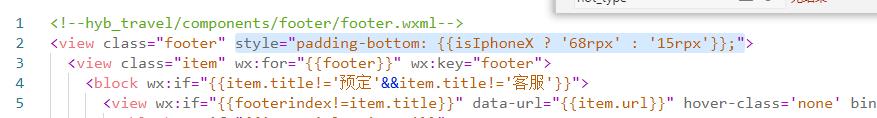
最后在需要的地方判断就可

参考:https://blog.csdn.net/qq_35432904/article/details/83022102
以上是关于微信小程序适配iPhoneX 底部的主要内容,如果未能解决你的问题,请参考以下文章