微信小程序底层实现原理
Posted 姚啊姚
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序底层实现原理相关的知识,希望对你有一定的参考价值。
一、 wa的运行环境
根据微信官方的说明,wa的运行环境有3个平台,ios的webkit(苹果开源的浏览器内核),android的X5(QQ浏览器内核),开发时用的nw.js(C++实现的web转桌面应用);
二、为什么wa不直接运行在浏览器(webview)中,而要绕过浏览器直接调用内核呢?
因为运行在浏览器中的webapp是做不了监控的,而wa的表现是半native app,半web app,而native app与web app和一个很重要的区别就是native app有自己的生命周期,在这之中,我们可以根据生命周期的不同时间段做出不同的调整,比如常驻内存,防止被系统杀掉,系统后台保存活度等等,而web app就没有这回事了,仅仅能够根据事件做出不同的调整,跟原生app比起来,体验就差了一些。基于此,wa当然不会像web app一样了,他需要有自己的生命周期。
本质上来说,wa还是运行在浏览器模式中,而承载wa的系统就是微信,用微信来管理wa的生命周期。而微信,现在本身就是一个系统。
微信官方贴出来的生命周期函数主要有以下3个:onLaunch(初始化完成),onShow(启动时,后由后台进入前台),onHide(由前台进入后台)
三、wa与h5的区别
从技术的发展角度来看,微信小程序是从微信中的 webView 和 JS-SDK 进化到了今天的形态。那么,小程序和普通的h5页面到底有什么区别呢?
- 运行环境:小程序基于浏览器内核重构的内置解析器,而
h5的宿主环境是浏览器。所以小程序中没有DOM和BOM的相关API,jQuery和一些NPM包都不能在小程序中使用; - 系统权限:小程序能获得更多的系统权限,如网络通信状态、数据缓存能力等;
- 渲染机制:小程序的逻辑层和渲染层是分开的,而
h5页面UI渲染跟javascript的脚本执行都在一个单线程中,互斥。所以h5页面中长时间的脚本运行可能会导致页面失去响应。
其实,小程序开发过程中我们面对的是 iOS 和 Android 微信客户端和辅助开发的小程序开发者工具。根据官方文档,这三大运行环境也是有所区别的:

所以微信小程序介于 web 端和原生 App 之间,能够丰富调用功能接口,同时又跨平台。
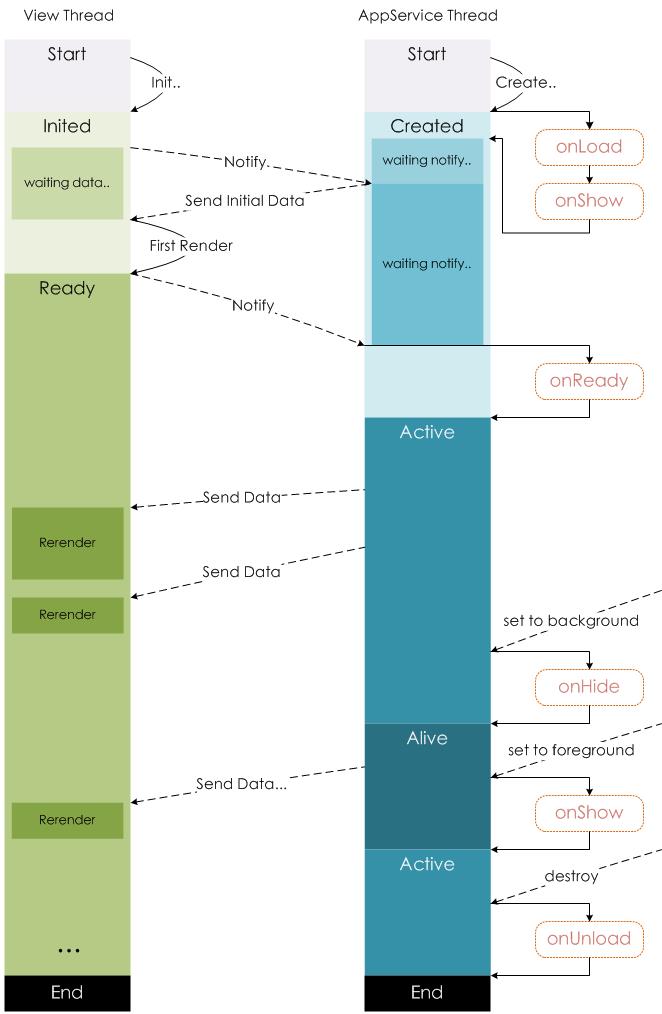
四、wa的生命周期

五、wa的渲染模式
小程序的渲染层和逻辑层分别由2个线程管理:
- 渲染层:界面渲染相关的任务全都在
WebView线程里执行。一个小程序存在多个界面,所以渲染层存在多个WebView线程。 - 逻辑层:采用
JsCore线程运行JS脚本。
视图层和逻辑层通过系统层的 WeixinJsBridage 进行通信:逻辑层把数据变化通知到视图层,触发视图层页面更新,视图层把触发的事件通知到逻辑层进行业务处理。
(页面渲染的具体流程是:在渲染层,宿主环境会把 WXML 转化成对应的 JS 对象,在逻辑层发生数据变更的时候,我们需要通过宿主环境提供的 setData 方法把数据从逻辑层传递到渲染层,再经过对比前后差异,把差异应用在原来的Dom树上,渲染出正确的UI界面)
为什么要这么设计呢?主要还是处于管控和安全上的考虑。我们需要阻止开发者使用一些浏览器提供的,诸如跳转页面、操作 DOM、动态执行脚本的开放性接口。
Web 框架不同之处。基于这个模型,可以更好地管控以及提供更安全的环境。缺点是带来了无处不在的异步问题(任何数据传递都是线程间的通信,也就是都会有一定的延时),不过小程序在框架层面已经封装好了异步带来的时序问题。六、组件系统
我们知道小程序是有自己的组件的,这些基本组件就是基于 Exparser 框架。 Exparser 基于 WebComponents 的 ShadowDOM 模型,但是不依赖浏览器的原生支持,而且可在 纯 JS 环境中运行。
小程序中,所有节点树相关的操作都依赖于 Exparser,包括 WXML 到页面最终节点树的构建、CreateSelectorQuery 调用和自定义组件特性等。
现在微信小程序也支持自定义组件了,用法和组件间通信类似于 Vue。
在内置组件中,有一些组件并不完全在 Exparser 的渲染体系下,而是由客户端原生参与组件的渲染。比如说 Map 组件。它渲染的层级比在 WebView 层渲染的普通组件要高。
引入原生组件的优点是:
- 扩展
Web的能力 - 体验更好,减轻
WebView的渲染工作 - 绕过
setData、数据通信和重渲染流程,性能更好
本文部分参考:
以上是关于微信小程序底层实现原理的主要内容,如果未能解决你的问题,请参考以下文章