Vue CLI 使用CSS
Posted 书和咖啡
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue CLI 使用CSS相关的知识,希望对你有一定的参考价值。
Vue CLI项目支持postss、CSS模块和预处理器,包括Sass、Less和 Stylus。
我们可以从下面几个方面来了解与认识:
引用资产
所有编译的CSS都由 css-loader 处理,它解析了 url() 并将它们解析为模块请求,也就意味着我们可以使用基于本地文件结构的相对路径来引用资源。注意:如果要引用npm依赖项内的文件或通过webpack别名引用文件,则路径必须以 ~ 作为前缀,以避免歧义。
预处理器
创建项目时,可以选择预处理器(Sass/Less/Stylus)。如果没有这样操作的话,则内部webpack配置仍然预先配置为处理所有这些配置,然后我们只需手动安装相应的webpack加载程序:
// 安装Sass
npm install -D sass-loader sass
// 安装Less
npm install -D less-loader less
// 安装Stylus
npm install -D stylus-loader stylus
然后导入相应的文件类型,或在 *.vue 文件中使用它们:
<style lang="scss">
$color: green;
$fontSize: 14px;
</style>
自动导入
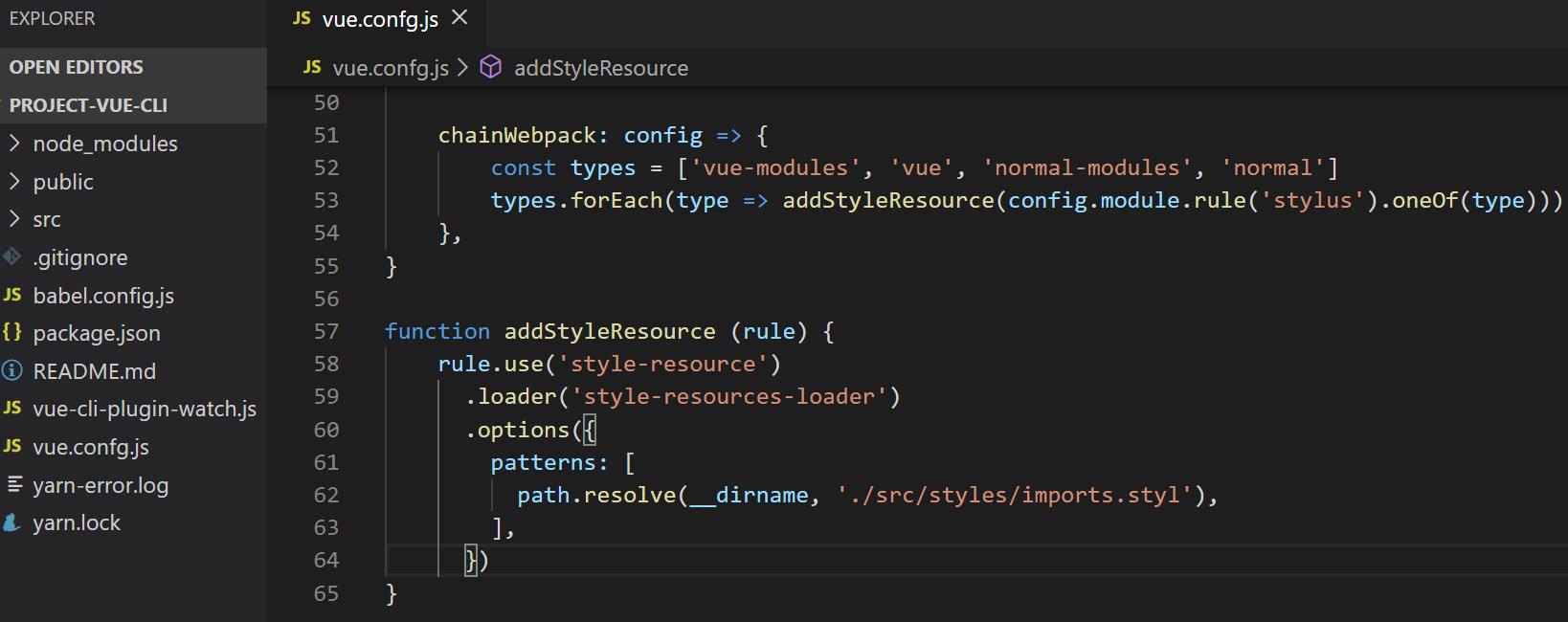
如果想要自动导入文件(对于颜色、变量、MIXIN……),则可以使用样式资源加载程序 style-resources-loader。下面是vue-config.js中的导入示例:

还可以使用 vue-cli-plugin-style-resources-loader。
PostCSS
可以通过 .postcssrc 或PostCSS加载配置支持的任何配置源配置PostCSS,并通过vue.config.js中的 css.loaderOptions.postcss 配置PostCSS加载程序。
默认情况下,autoprefixer插件已启用,如果要配置浏览器目标,需要使用package.json中的 browserslist 字段。
CSS Modules
可以通过 <style module> 使用 *.vue 文件中的CSS模块。
要在javascript中将CSS或其他预处理器文件作为CSS模块导入,文件名应以 .module 结尾。(css | less | sass | scss | styl)
import styles from './style.module.css'
// 也适用于所有支持的预处理器
import sassStyles from './style.module.scss'
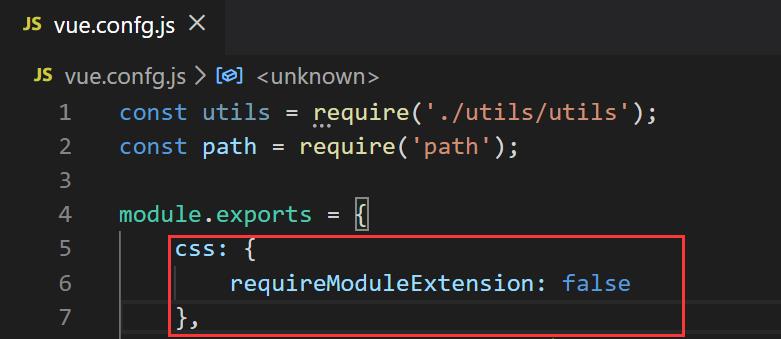
如果要删除文件名中的 .module,需要在vue.config.js中将css.requireModuleExtension 设置为 false:

如果希望自定义生成的CSS模块类名,可以通过vue.config.js中的css.loaderOptions.css 进行自定义:

将选项传递给预处理器加载程序
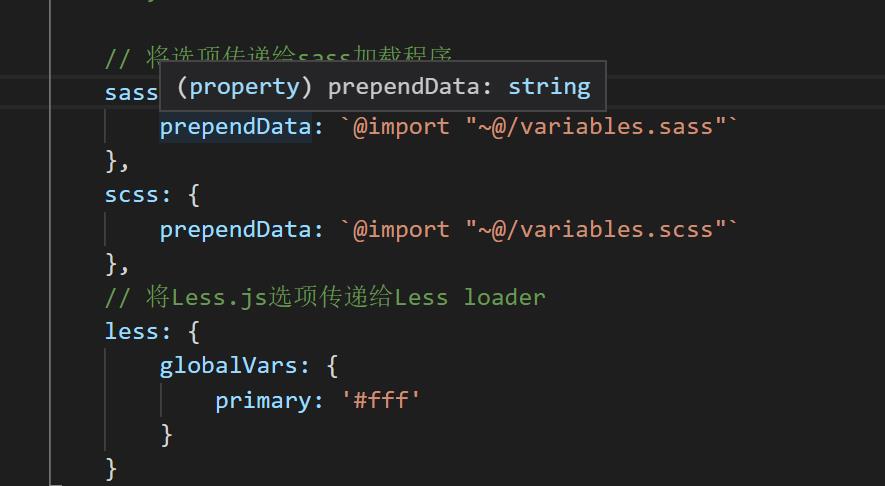
如果我们希望将选项传递给预处理器的webpack加载程序,可以使用vue.config.js中的 css.loaderOptions 选项来完成此操作:

可以通过加载选项配置的加载程序包括:
-
css-loader
-
postcss-loader
-
sass-loader sass
-
less-loader
-
stylus-loader
以上是关于Vue CLI 使用CSS的主要内容,如果未能解决你的问题,请参考以下文章