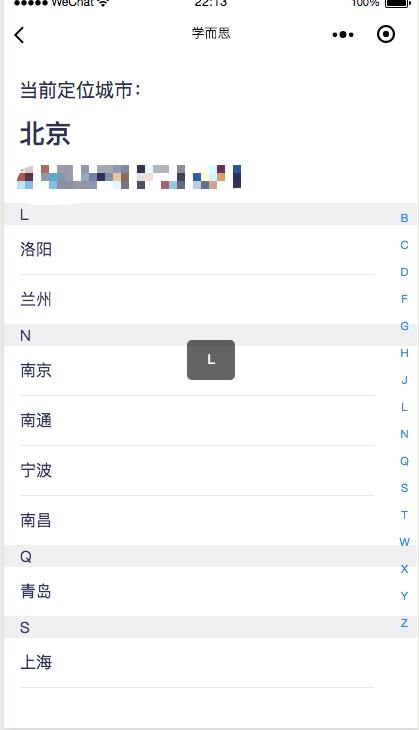
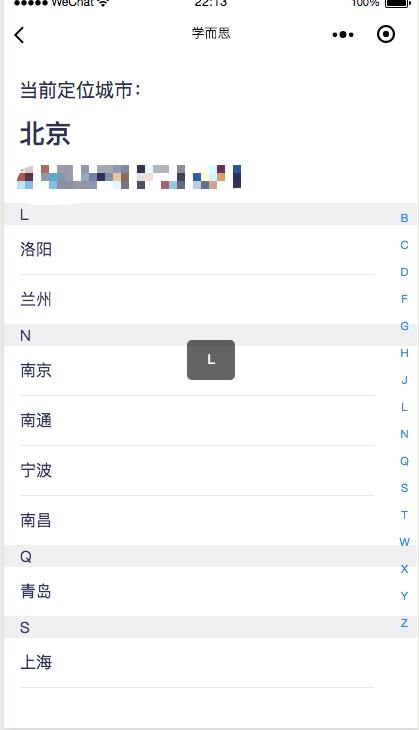
完成的效果大概是这样的

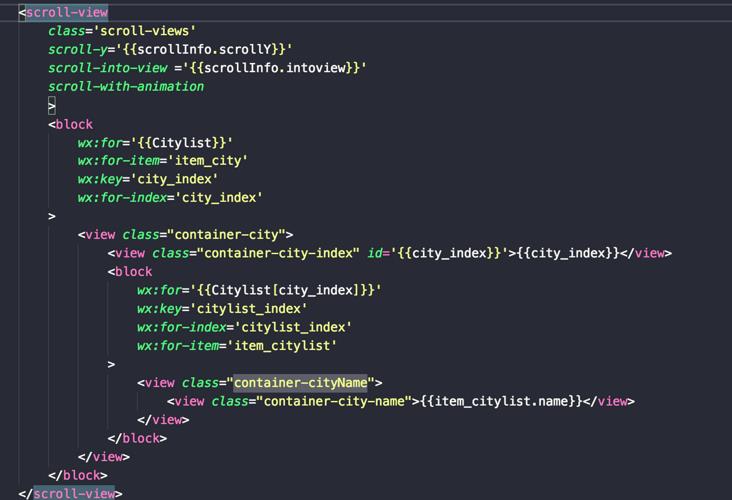
实现需要组件
- scroll-view
- scroll-view 属性
scroll-into-view
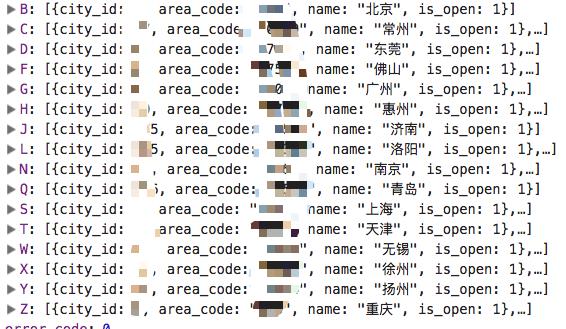
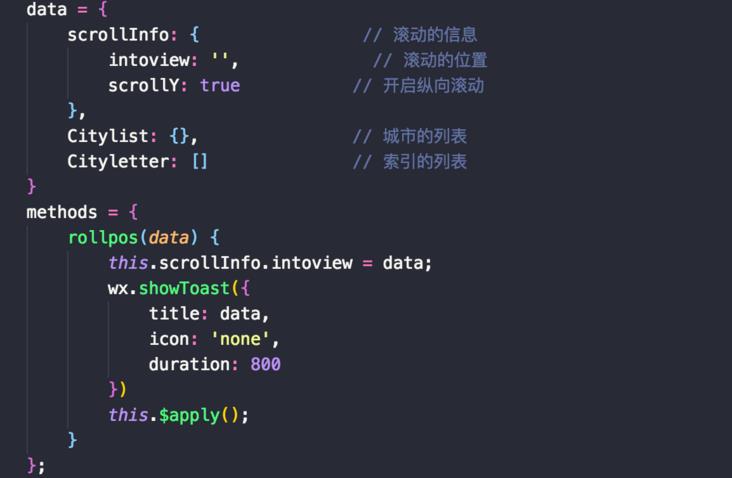
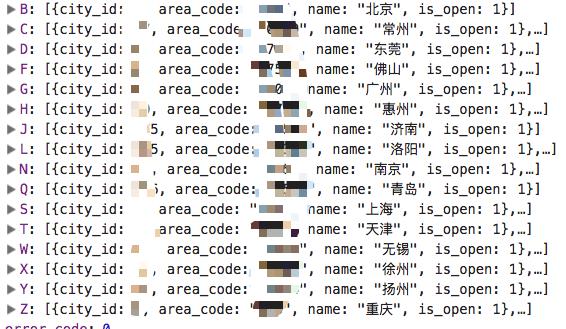
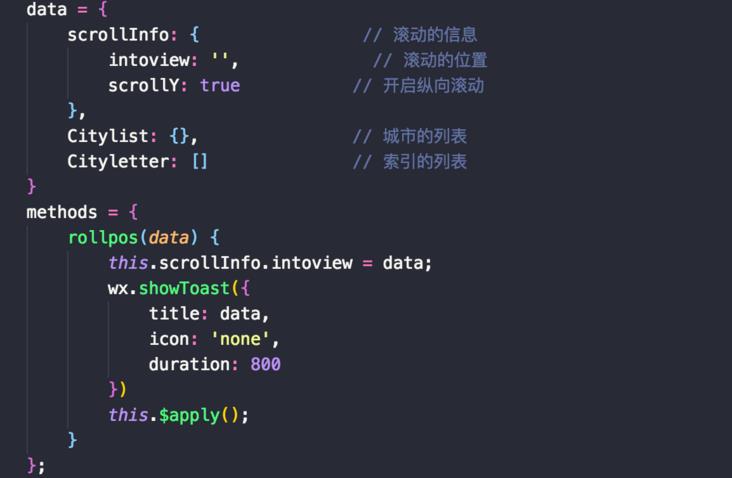
需要的数据

简要逻辑说明
- 根据数据循环出对应的索引和数据,左侧字母索引悬浮,右侧数据顺序展示
- 右侧数据每个view的id对应左侧的字母索引【id不能以数字开头】
- 点击左侧字母通过改变
scroll-into-view的值就完成了。
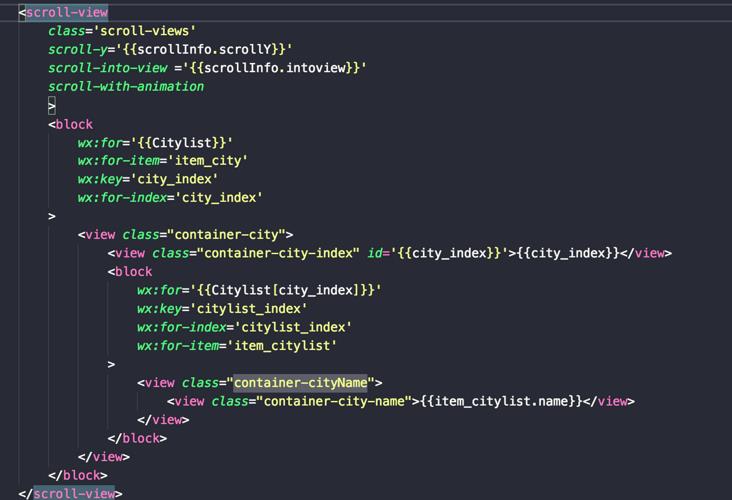
代码片段


Posted jlfw
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了小程序根据索引滚动指定的位置相关的知识,希望对你有一定的参考价值。
完成的效果大概是这样的

实现需要组件
scroll-into-view
需要的数据

简要逻辑说明
scroll-into-view的值就完成了。代码片段


以上是关于小程序根据索引滚动指定的位置的主要内容,如果未能解决你的问题,请参考以下文章