公司团队制作,主要用于内部使用,觉得这个感觉不错,所以推荐出来,让大家试试~
日历功能
日历基本功能,自定义样式
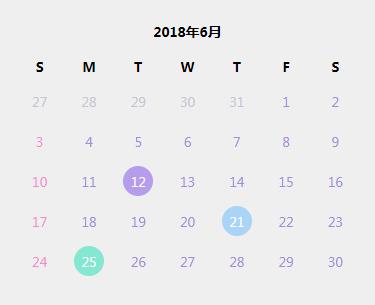
先睹为快

使用方法:
1、 在微信小程序管理后台——设置——第三方服务,按 AppID(?wx23a9cef3522e4f7c)搜索到该插件并申请授权。
2、在要使用该插件的小程序 app.json 文件中引入插件声明。
"plugins": {
"calendar": {
"version": "1.0.0",
"provider": "wx23a9cef3522e4f7c"
}
}3、在需要使用到该插件的小程序页面的 JSON 配置文件中,做以下配置:
{
"usingComponents": {
"calendar": "plugin://calendar/calendar"
}
}4、在相应的 html 页面中添加以下语句即可完成插件的嵌入。
<calendar />5、说明:默认的用法,将具备以下样式特点:
- 显示当前月份的日历;
- 显示日历标题、显示上下月按钮;
- 显示周标题,周标题默认为 cn 类型,即中文简写;
- 显示日期下方的小圆点;
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
curYear |
Number |
当前年份 | 年份 |
curMonth |
Number |
当前月份 | 月份 (0 - 11) |
day |
Number |
当前日期 | 日期 (1-31 若日期超过该月天数,月份自动增加) |
header_show |
Boolean |
true |
主标题是否显示 |
next |
Boolean |
true |
是否显示下个月按钮 |
prev |
Boolean |
true |
是否显示下个月按钮 |
remark_show |
Boolean |
false |
备注是否显示 |
remark_style |
String |
headline |
备注类型 |
count_num |
Number |
0 | 备注类型为date 备注信息1 |
count_ber |
Number |
0 | 备注类型为date 备注信息2 |
count_txt |
String |
此处为备注信息 | 备注类型为headline 备注信息 |
weekTitle_show |
Boolean |
true |
周标题是否显示 |
week_type |
String |
cn |
周标题类型 |
active_type |
String |
circle |
选中日期样式 |
circle_show |
Boolean |
true |
日期下方的点是否显示(每过一天添加一个) |
pitch_on |
String |
circle |
日期下方的点样式 |
appear |
Boolean |
false |
样式线是否显示 |
mystatus |
Array |
[ ] | 想要的对应日期的状态 |
<calendar
cur-year="{{curYear}}"
cur-month="{{curMonth}}"
day="{{day}}"
header_show=‘{{header_show}}‘
prev=‘{{prev}}‘
next=‘{{next}}‘
/>data: {
curYear: new Date().getFullYear(), // 年份
curMonth: new Date().getMonth(),// 月份 0-11
day: new Date().getDate(), // 日期 1-31 若日期超过该月天数,月份自动增加
header_show: true, // 主标题是否显示
prev: true, // 上一个月按钮是否显示
next: true, // 下一个月按钮是否显示
},remark_style 有效值
| 值 | 说明 |
|---|---|
headline |
普通备注 |
date |
出勤备注 |
week_type 有效值
| 值 | 说明 |
|---|---|
cn |
显示为:日, 一, 二, 三, 四, 五, 六 |
en |
显示为:S, M, T, W, T, F, S |
full-en |
显示为:Sun, Mon, Tue, Wed, Thu, Fri, Sat |
active_type 有效值
| 值 | 说明 |
|---|---|
circle |
圆形背景 |
square |
方形背景 |
pitch_on 有效值
| 值 | 说明 |
|---|---|
circle |
圆形背景 |
square |
方形背景 |
事件
注: 在js写方法 在html传入
| 事件方法 | 说明 |
|---|---|
nextMonth |
点击下个月 |
prevMonth |
点击上个月 |
selectDate |
点击日期 |
<calendar bindselectDate=‘selectDate‘ bindnextMonth=‘nextMonth‘ bindprevMonth=‘prevMonth‘/>
/**
* 点击上个月
*/
nextMonth: function (e) {
console.log(e)
const currentYear = e.detail.currentYear;
const currentMonth = e.detail.currentMonth;
wx.showModal({
title: ‘当前日期‘,
content: ‘当前年份:‘ + currentYear + ‘年
当前月份:‘ + currentMonth + ‘月‘
});
},样式
| 类名 | 说明 |
|---|---|
calendar-style |
日历整体样式 |
header-style |
主标题样式 |
weektitle-style |
周标题面板样式 |
datatitle-style |
日期面板样式 |
dotcolor-o |
对应日期的状态为1 日期下方的点颜色变化 demo模拟的出勤情况 0:未出勤 1:正常出勤 2:事假 3:病假 9:休息 |
dotcolor-t |
对应日期的状态为其他 日期下方的点颜色变化 demo模拟的出勤情况 0:未出勤 1:正常出勤 2:事假 3:病假 9:休息 |
headline-style |
备注类型为headline的备注信息样式 |
atefont-style |
日期字体样式 |
注: 在wxss自定义写样式 在html传入
例:
/* 主题面板样式 */
.header-style{
background: #188be4 ;
color: #fff;
}<calendar header-style=‘header-style‘ />