webpack小结
Posted jianxian
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了webpack小结相关的知识,希望对你有一定的参考价值。
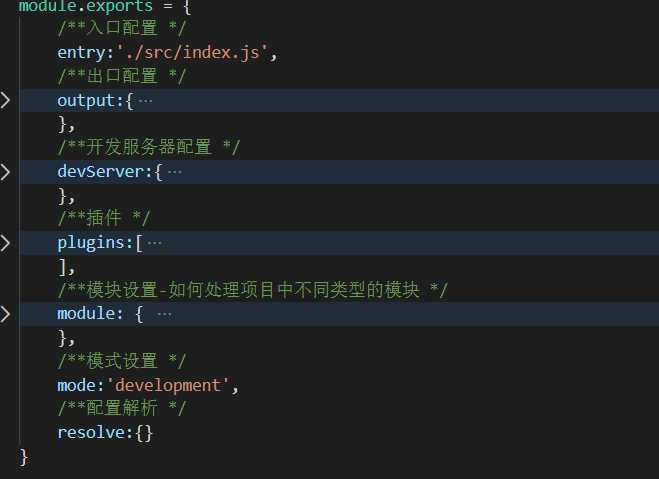
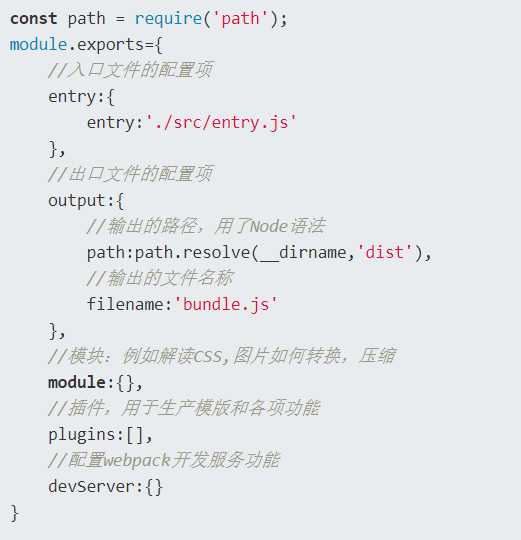
(1)整体配置

entry:配置入口文件的地址,可以是单一入口,也可以是多入口。
output:配置出口文件的地址,在webpack2.X版本后,支持多出口配置。
module:配置模块,主要是解析CSS和图片转换压缩等功能。
plugins:配置插件,根据你的需要配置不同功能的插件。
devServer:配置开发服务功能
(2)入口entry和出口output
1、单入口单出口

2、多入口和多出口

(3)devServer开发服务器配置
(1)html相关
(2)css、less、sass、stylus样式相关
(3)开发服务器配置
.
以上是关于webpack小结的主要内容,如果未能解决你的问题,请参考以下文章