WebStorm Cordova 环境搭建
Posted 再出发
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了WebStorm Cordova 环境搭建相关的知识,希望对你有一定的参考价值。
一、软件安装
1、nodejs

2、npm

3、Cordova

如果慢,可以修改镜像,再进行安装。
npm config set registry http://registry.cnpmjs.org npm info underscore
npm install -g cordova


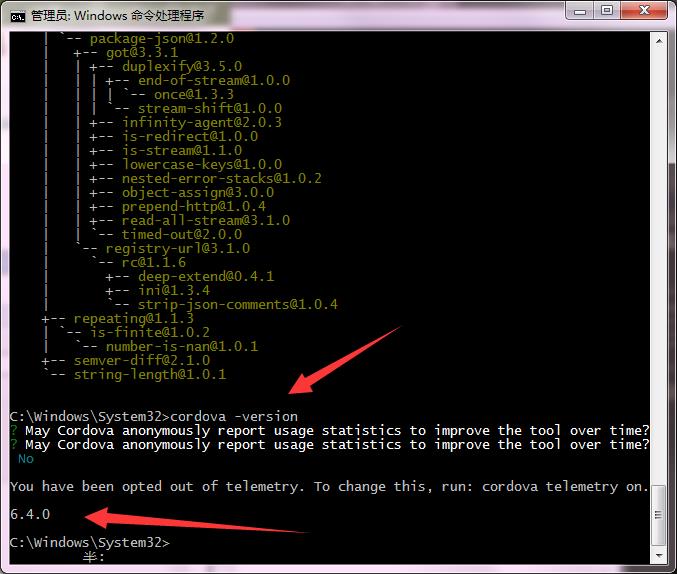
安装成功后做版本查看测试

4、ionic

版本查看

5、Java

JAVA_HOME=C:\\Program Files\\Java\\jdk1.8.0_101
6、ant

7、Andorid环境安装
path环境变量添加:D:\\Program Files\\android\\Android\\Sdk\\android-sdk\\platform-tools;D:\\Program Files\\Android\\Android\\Sdk\\android-sdk\\tools;
添加系统变量:ANDROID_HOME=C:\\Program Files (x86)\\Android\\android-sdk
8、adb

9、重启....
二、环境测试
1、创建工程

修改index.html内容。

2、编译

3、安装包定位
platforms\\android\\build\\outputs\\apk

4、模拟器测试


三、注意问题
1、WebStorm编译依赖于gradle,WebStorm编译过程中自动下载,时间较长

2、Android版本不对,WebStorm创建工程生成的Android版本高,需要在Android SDK Manager中下载

3、Android SDK版本统一,platform/android/和platform/android/CordovaLib目录的project.properties和AndroidManifest.xml中统一

四、参考资料
Cordova 安装及示例程序:http://blog.csdn.net/xundh/article/details/46737099
Cordova webapp实战开发:http://www.cnblogs.com/zhoujg/p/4560998.html
以上是关于WebStorm Cordova 环境搭建的主要内容,如果未能解决你的问题,请参考以下文章