微信小程序:实现页面跳转
Posted ~快乐王子~
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序:实现页面跳转相关的知识,希望对你有一定的参考价值。
实现页面跳转
1.快捷创捷另一个界面
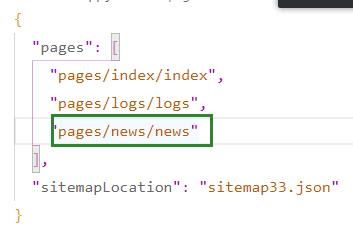
在全局的app.json中添加page目录news,如图:

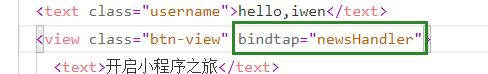
2.在.wxml中的按钮添加事件

明确响应的函数为newsHandler,然后在.js文件中进行函数设置
3.在.js文件中添加函数
以下解释了什么是事件+事件的分类

//index.js Page({ /** * 页面的初始数据 */ data: { }, /** * 事件: * tap、touchstart。。 * 事件分类: * 冒泡事件:当一个组件上的事件被触发后,该事件会向父节点传递。 非冒泡事件:当一个组件上的事件被触发后,该事件不会向父节点传递。 bind、catch bindtap catchtap bindtouchstart catchtouchstart */ onLoad: function (options) { }, newsHandler(event){ wx.navigateTo({ url: \'../news/news\', success:function(){ console.log("跳转完成"); } }) } })
代码说明:函数与onload同级,使用wx.navigateTo()
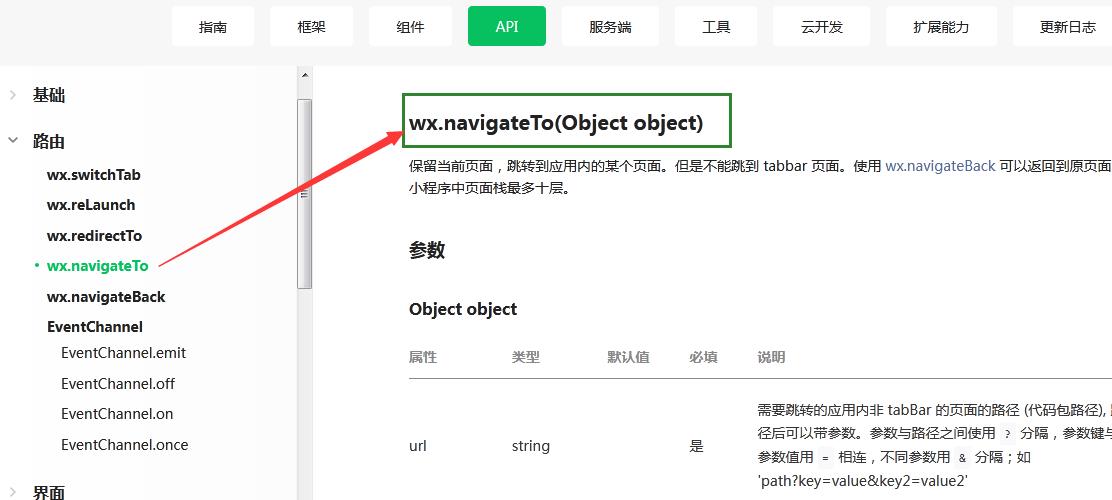
查看API,看其中的具体参数,如图:

此节完成了页面跳转,下一节实现焦点轮播图功能~
以上是关于微信小程序:实现页面跳转的主要内容,如果未能解决你的问题,请参考以下文章
