为什么要使用babel插件?
首先要了解babel插件是干嘛的,随着js的语法规范发展,出现了越来越多的高级语法,但是使用webpack打包的时候,webpack并不能全部理解这些高级语法,需要我们使用一些插件来把高级语法,转为低级语法后打包。babel就是将高级语法转为低级语法的工具。
不使用babel会遇到的问题
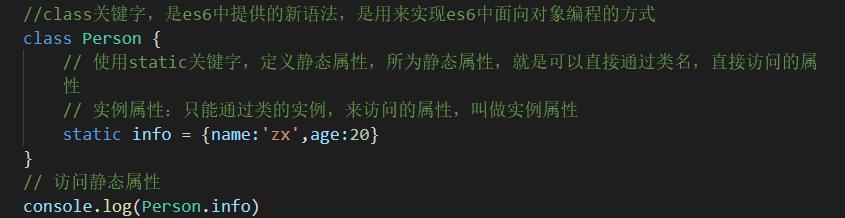
我们是用class语法来创建一个简单的类:

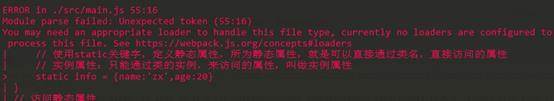
使用webpack打包,会报错如下:

解决webpack无法正确解析es6问题:
-
安装babel和相关的loader
- 在webpack中需要安装两套包:
- 第一套包:
cnpm install babel-core babel-loader babel-plugin-transform-runtime -D - 第二套包:
cnpm install bebel-preset-env babel-preset-stage-0 -D
- 第一套包:
- 在webpack中需要安装两套包:
-
打开webpack的配置文件,在module节点下的rules数组中,添加一个新的匹配规则:
{test:/\\.js$/, use:\'babel-loader\', exclude:/node_modules/}- 注意:在配置babel的loader规则的时候,必须把node_modules目录,通过exclude选项排除掉,原因有两:
- 如果不排除node_modules,则babel会把node_modules中所有的第三方js文件,都打包编译,这样非常消耗cpu且打包速度慢
- 哪怕最终babel把所有的node_modules中的js文件转化完毕了,项目也无法正常运行

-
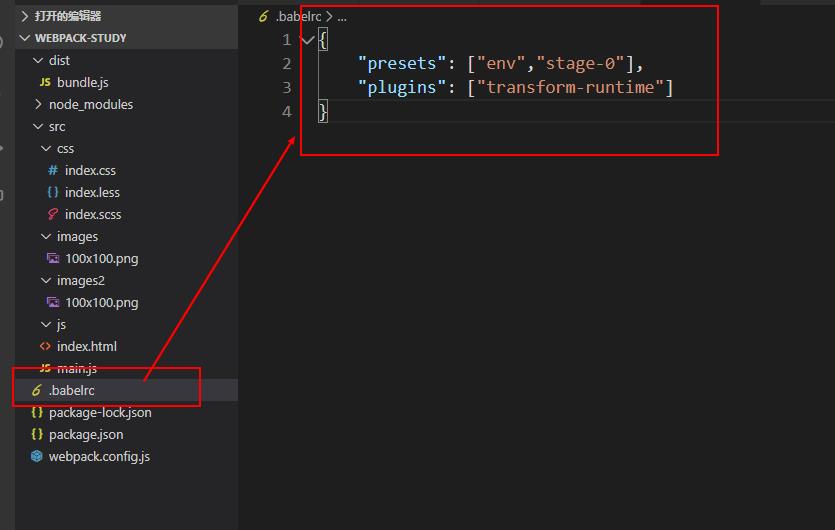
在项目的根目录中,新建一个叫做 .babelrc的babel配置文件,这个配置文件,属于JSON格式,所以在写 .babelrc配置的时候,必须符合JSON语法规范:不能写注释,字符串必须用双引号
- 在 .babelrc 写如下的配置:大家可以把preset翻译成【语法】的意思
{
"presets" : ["env","stage-0"],
"plugins" : ["transform-runtime"]
}

- 了解我们安装的babel-preset-env,是比较新的es语法,之前安装的babel-preset-es2015,现在出了一个更新的语法插件,叫做babel-preset-env,包含了所有的和es相关的语法
npm run dev之后,就可以看到已经正确运行

打包过程中遇到的问题:
babel-loader@8 requires Babel 7.x (the package \'@babel/core\'). If you\'d like to use Babel 6.x (\'babel-core\'), you should install \'babel-loader@7\'.
错误原因:是当前的babel-loader和babel不匹配,安装babel-loader@7即可。
解决办法:cnpm install babel-loader@7