微信小程序学习-全局配置
Posted 一只小小寄居蟹
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序学习-全局配置相关的知识,希望对你有一定的参考价值。
- onLanuch 当小程序初始化完成时,会触发 onLaunch(全局只触发一次)
- onShow 当小程序启动,或从后台进入前台显示,会触发 onShow
- onHide 当小程序从前台进入后台,会触发 onHide
- onError 当小程序发生脚本错误,或者 api 调用失败时,会触发 onError 并带上错误信息
- globalData 全局数据,用来存放一些全局的东西,比如统一的远程接口地址等,当然在使用中发现,也可以自定义数据,也能访问到
数据的访问:
使用getApp()访问,在需要访问的页面的js中加上 var app=getAPP(),就可以app.XX来访问数据,app.xxx()访问函数
举例:
//app.js App({ cookie: {}, onLaunch: function () { }, globalData: { userInfo: null, version: "1.0", shopName: "商店", //sdomain:"http://192.168.0.119:8999/api", domain:"https://xx/api", static_domain:"https://xx.cn/static/images/mina", }, tip:function( params ){ var that = this; var title = params.hasOwnProperty(\'title\')?params[\'title\']:\'提示您\'; var content = params.hasOwnProperty(\'content\')?params[\'content\']:\'\'; wx.showModal({ title: title, content: content, success: function(res) { if ( res.confirm ) {//点击确定 if( params.hasOwnProperty(\'cb_confirm\') && typeof( params.cb_confirm ) == "function" ){ params.cb_confirm(); } }else{//点击否 if( params.hasOwnProperty(\'cb_cancel\') && typeof( params.cb_cancel ) == "function" ){ params.cb_cancel(); } } } }) }, alert:function( params ){ var title = params.hasOwnProperty(\'title\')?params[\'title\']:\'提示您\'; var content = params.hasOwnProperty(\'content\')?params[\'content\']:\'\'; wx.showModal({ title: title, content: content, showCancel:false, success: function(res) { if (res.confirm) {//用户点击确定 if( params.hasOwnProperty(\'cb_confirm\') && typeof( params.cb_confirm ) == "function" ){ params.cb_confirm(); } }else{ if( params.hasOwnProperty(\'cb_cancel\') && typeof( params.cb_cancel ) == "function" ){ params.cb_cancel(); } } } }) }, console:function( msg ){ console.log( msg); },
在其他js中引用
/login.js //获取应用实例 var app = getApp(); Page({ data: { remind: \'加载中\', angle: 0, userInfo: {}, regFlag:true }, onLoad: function () { wx.setNavigationBarTitle({ title: app.globalData.shopName }); this.checkLogin(); }, onShow: function () { }, onReady: function () { var that = this; setTimeout(function () { that.setData({ remind: \'\' }); }, 1000); }, checkLogin:function(){ var that = this; wx.login({ success:function( res ){ if( !res.code ){ app.alert( { \'content\':\'登录失败,请再次点击~~\' } ); return; } wx.request({ url:app.buildUrl( \'/member/check-reg\' ), header:app.getRequestHeader(), method:\'POST\', data:{ code:res.code }, success:function( res ){ if( res.data.code != 200 ){ that.setData({ regFlag:false }); return; } app.setCache( "token",res.data.data.token ); //that.goToIndex(); } }); } }); }, login:function( e ){ var that = this; if( !e.detail.userInfo ){ app.alert( { \'content\':\'登录失败,请再次点击~~\' } ); return; } var data = e.detail.userInfo; wx.login({ success:function( res ){ if( !res.code ){ app.alert( { \'content\':\'登录失败,请再次点击~~\' } ); return; } data[\'code\'] = res.code; wx.request({ url:app.buildUrl( \'/member/login\' ), header:app.getRequestHeader(), method:\'POST\', data:data, success:function( res ){ if( res.data.code != 200 ){ app.alert( { \'content\':res.data.msg } ); return; } app.setCache( "token",res.data.data.token ); that.goToIndex(); } }); } }); } });
2.app.json
全局配置文件,可以配置页面路径、窗口样式、设置网络超时和底部导航。
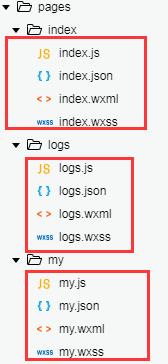
- pages用于指定小程序由哪些页面组成,每一项都对应一个页面的 路径(含文件名) 信息。文件名不需要写文件后缀,框架会自动去寻找对应位置的
.json,.js,.wxml,.wxss四个文件进行处理 - window用于设置小程序的状态栏、导航条、标题、窗口背景色
- networkTimeout网络超时时间
- tabBar 的list数组为底部导航的内容,可以设置底部导航的跳转路径,显示文字,图标,选中时的图标,tab 的列表最少 2 个、最多 5 个 tab
举例:
pages
"pages": [ "pages/my/my", "pages/index/index", "pages/logs/logs" ],

window:
| 属性 | 类型 | 默认值 | 描述 | 最低版本 |
|---|---|---|---|---|
| navigationBarBackgroundColor | HexColor | #000000 | 导航栏背景颜色,如 #000000 |
|
| navigationBarTextStyle | string | white | 导航栏标题颜色,仅支持 black / white |
|
| navigationBarTitleText | string | 导航栏标题文字内容 | ||
| backgroundColor | HexColor | #ffffff | 窗口的背景色 | |
| backgroundTextStyle | string | dark | 下拉 loading 的样式,仅支持 dark / light |
"window": { "backgroundTextStyle": "light", "navigationBarBackgroundColor": "#405f80", "navigationBarTitleText": "WeChat", "navigationBarTextStyle": "white" },

tabBar:
| color | HexColor | 是 | tab 上的文字默认颜色,仅支持十六进制颜色 | ||
| selectedColor | HexColor | 是 | tab 上的文字选中时的颜色,仅支持十六进制颜色 | ||
| backgroundColor | HexColor | 是 | tab 的背景色,仅支持十六进制颜色 | ||
| borderStyle | string | 否 | black | tabbar 上边框的颜色, 仅支持 black / white |
|
| list | Array | 是 |
tab 的列表,详见
|
其中 list 接受一个数组,只能配置最少 2 个、最多 5 个 tab。tab 按数组的顺序排序,每个项都是一个对象,其属性值如下:

"tabBar": { "color": "#6e6d6b", "selectedColor": "#e64340", "borderStyle": "black", "backgroundColor": "#fff", "list": [ { "pagePath": "pages/index/index", "iconPath": "images/tabbar/ic_menu_choice_nor.png", "selectedIconPath": "images/tabbar/ic_menu_choice_pressed.png", "text": "首页" }, { "pagePath": "pages/my/my", "iconPath": "images/tabbar/ic_menu_me_nor.png", "selectedIconPath": "images/tabbar/ic_menu_me_pressed.png", "text": "我的" } ] },


3.app.wxss
小程序公共样式表
/**app.wxss**/ .container { height: 100%; display: flex; flex-direction: column; align-items: center; justify-content: space-between; box-sizing: border-box; }
4.project.config.json
项目配置文件,AppID、项目的接口等详细信息
{
"description": "项目配置文件。",
"setting": {
"urlCheck": true,
"es6": true,
"postcss": true,
"minified": true,
"newFeature": true,
"coverView": true,
"autoAudits": false,
"showShadowRootInWxmlPanel": true,
"scopeDataCheck": false,
"checkInvalidKey": true,
"checkSiteMap": true,
"uploadWithSourceMap": true,
"babelSetting": {
"ignore": [],
"disablePlugins": [],
"outputPath": ""
}
},
"compileType": "miniprogram",
"libVersion": "1.9.94",
"appid": "wx953fxxxxxxxxxx",
"projectname": "test_mina",
"isGameTourist": false,
"simulatorType": "wechat",
"simulatorPluginLibVersion": {},
"condition": {
"search": {
"current": -1,
"list": []
},
"conversation": {
"current": -1,
"list": []
},
"game": {
"currentL": -1,
"list": []
},
"miniprogram": {
"current": -1,
"list": []
}
}
}
以上是关于微信小程序学习-全局配置的主要内容,如果未能解决你的问题,请参考以下文章