微信小程序-获取地理位置
Posted 一只小小寄居蟹
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序-获取地理位置相关的知识,希望对你有一定的参考价值。
推荐使用:
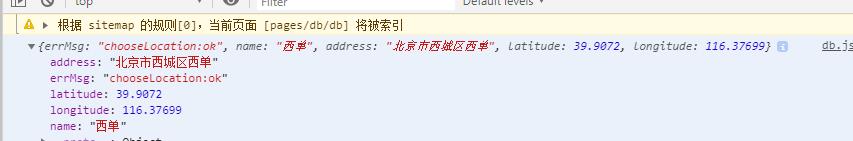
wx.chooseLocation({ success: function (res) { console.log(res) //获取位置 that.setData({ localPath: res.address}); }, });
样图:



实现:
wxml:
<view class="box"> <view class="box_left">位置:</view> <input type="text" class="box_right" placeholder="请选择位置" bindtap="getLocalPath" value=\'{{localPath}}\'></input> </view>
wxss:
.box { width: 700rpx; margin-top: 100rpx; display: flex; flex-direction: row; justify-content: flex-start; border-bottom: solid 2rpx #D7D7D7; } .box_left { width: 120rpx; font-size: 15px; color: #000000; } .box_right { width: 400rpx; font-size: 14px; }
js:
getLocalPath: function(e){ var that = this; //得到this对象 wx.chooseLocation({ success: function (res) { console.log(res) //获取位置 that.setData({ localPath: res.address}); }, }); },

以上是关于微信小程序-获取地理位置的主要内容,如果未能解决你的问题,请参考以下文章