场景
最近一直在做一个养老项目,符合时代发展,此项目为一个前后端分离的项目,对于后台的部署比较熟悉,说到前端的静态资源部署一时间有点蒙圈,后来查阅资料发现,其实很简单。
前提
- 工具
- 基础知识
工具
软件推荐
本地与服务器相互连接的软件有很多,secureCRT,putty,xsehll等等,那我这里推荐使用xshell与xftp组合,对于不熟悉linux命令的前端人员来说也可以很方便的操作,不过xshell与xftp是收费的,我们自行下载破解版本即可,文章末尾给出我的百度云连接。
软件安装
对于xshell与xftp的安装其实很简单,傻瓜式安装即可,当然在安装路径选择的时候可以按照个人喜好选择安装地址即可,最好全部都是英文路径。
基础知识
xshell与xftp使用
安装好后软件如下:
xshell连接远程服务器图文教程
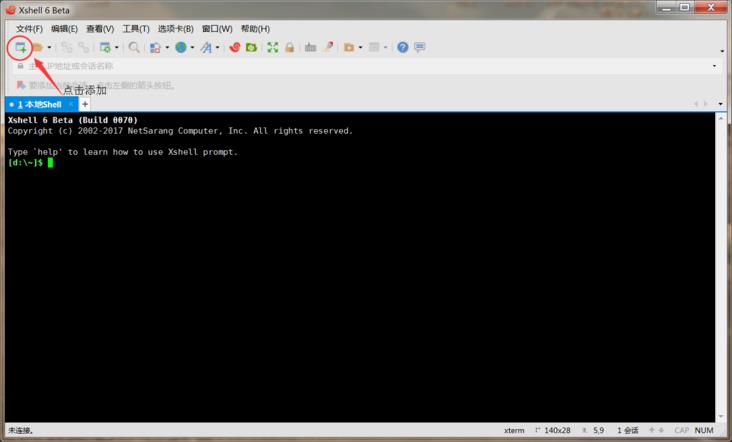
- 双击打开xsehll如下所示,点击左上角图标

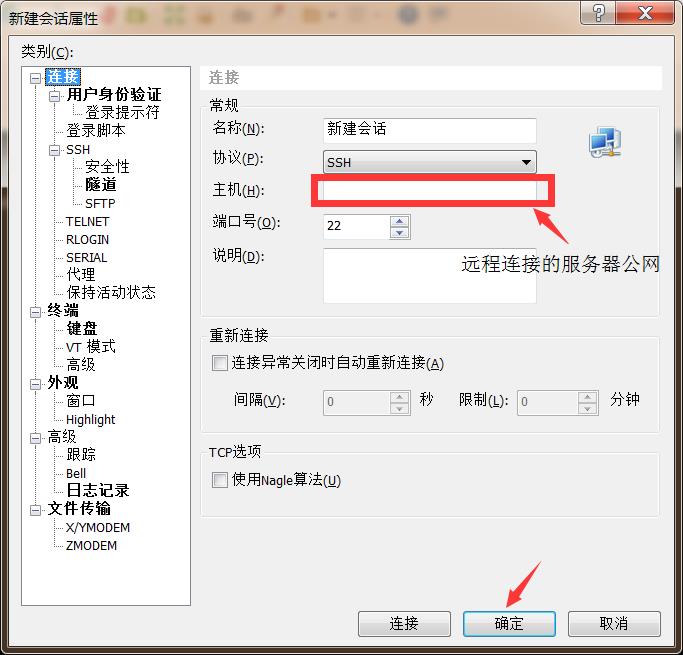
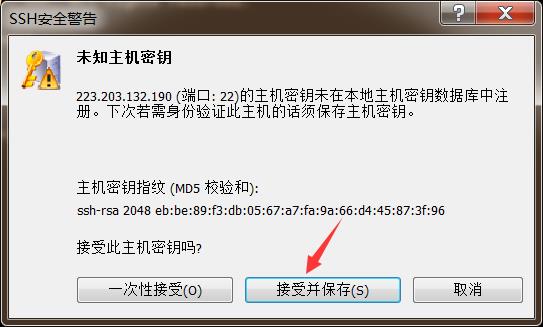
- 填写远程要连接的服务器信息

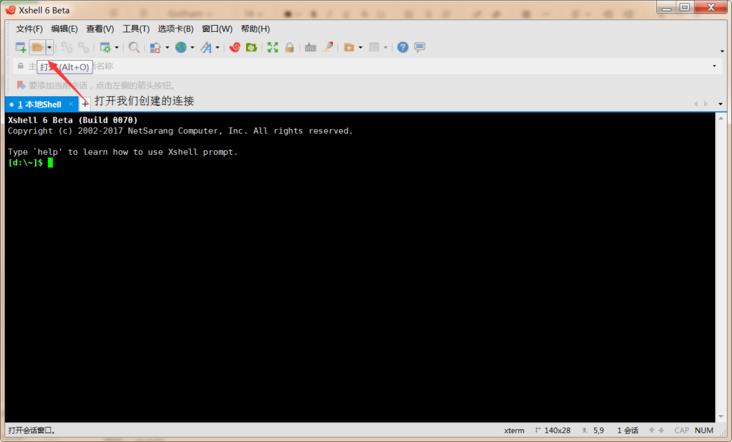
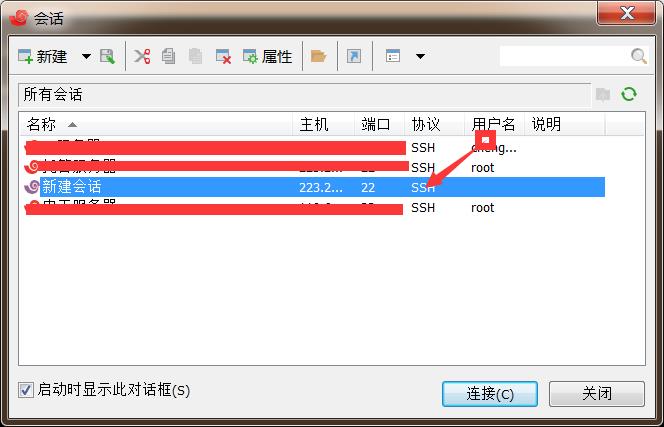
- 选择刚刚创建好的连接进行连接


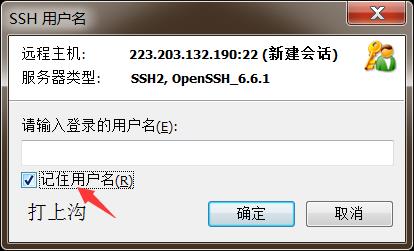
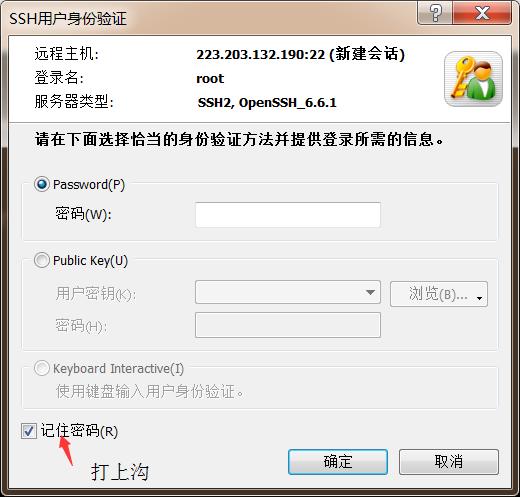
- 接下来输入用户名和密码,记得让其记住,下次连接即不用在次输入用户名和密码



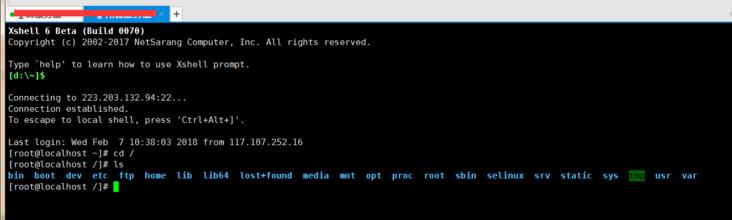
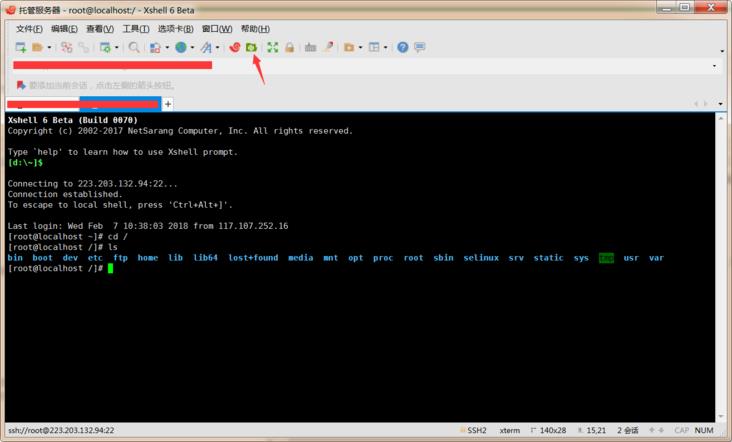
- 等待数秒后,进入系统,默认进入的一般是家目录,我们键入 cd / 切换到跟目录

- xftp的使用
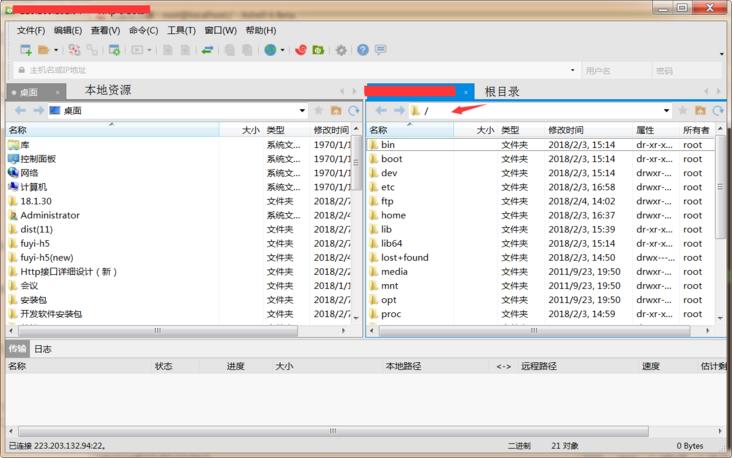
如果我们将xftp安装好的话,我们可以在xshell中直接启动ftp,并且ftp已经从本地挂载到了服务器上,我们用户完全可以使用鼠标拖动的方式上传文件(前提是有权限)
点击上面的按钮,进入如下画面

linux
对于大多数服务器其实都是linux系统,所以要想操作服务器,多多少少要对linux的shell脚本稍有了解,那对于我们部署服务器其实了解一下或者不了解都可以,我简单列举几个命令,视情况掌握即可。
- cd .. 返回上一级目录
- cd ../.. 返回上两级目录
- cd / 进入根目录
- cd xx 进入相应目录
- ls 查询当前目录下都有哪些内容
- rm -rf xx 删除xx文件或者目录(慎用,别不小心删除了系统。。)
- whereis xxx 查询某个软件位置
大概知道这几个命令差不多就够了。
nginx
对于nginx来说,主要作用是使用他来做反向代理与负载均衡,作用我们不过多的列举了,直接说我们的配置方式。
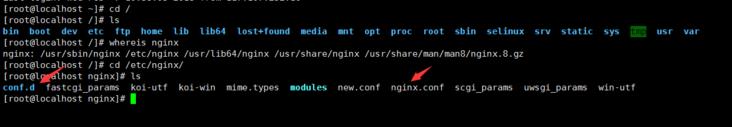
默认安装情况下,我们的nginx会位于linux服务器根目录下的/etc/nginx下,而这里面我们主要关注两个东西
- nginx.conf
- conf.d

分别解释一下是什么东西
- nginx.conf是nginx的默认配置文件,我们配置反向代理与负载均衡都会加载此配置文件
- conf.d 这是一个文件夹,我们增加一些配置文件,可以在此文件夹下写,之后配置到nginx.conf中
加载conf.d下的文件到nginx.conf中
http {
include /etc/nginx/mime.types;
default_type application/octet-stream;
log_format main ‘$remote_addr - $remote_user [$time_local] "$request" ‘
‘$status $body_bytes_sent "$http_referer" ‘
‘"$http_user_agent" "$http_x_forwarded_for"‘;
access_log /var/log/nginx/access.log main;
sendfile on;
#tcp_nopush on;
keepalive_timeout 65;
#gzip on;
include /etc/nginx/conf.d/*.conf;
}
重点是最后一样代码,将conf.d下的配置文件引入其中。
conf.d下的配置文件编写
这个就是配置的重点,先列举配置文件,在进行解释
server {
listen 80;
server_name static.xxx.xx;
location / {
root /static;
}
location ~/(javascript|css|images){
root /static/;
}
}
这里的原理就是 nginx会默认监听80端口,如果有域名为static.xxx.xx的访问我们服务器的话(让域名解析到我们的服务器的公网上,如有不懂,百度了解一下),会默认去访问根目录下的static文件夹,而我们就需要把我们的静态资源放入到根目录下(cd / 就进入根目录了)的static中即可。
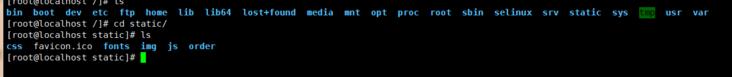
static文件里面的格式如下:
到此为止,如果我们是新增加的配置,那么我们需要重新让nginx去加载配置文件。
nginx默认可执行文件在/usr/sbin/下,执行命令:
/usr/sbin/nginx -s reload
执行完如果没有任何输出,恭喜你,配置文件没有问题,如果有问题,按照提示去查看哪里出问题了。我这里就不列举出问题的情况了,回头我会单独写一个。
如果没有修改配置文件,仅仅修改了上传的静态资源,也就是我们只是替换根目录下的static里面的东西,不需要重新加载nginx的配置文件。
到此为止,我们可以直接在网页上访问一下,看看是否能输出静态资源,比如css或者js等。
页面上访问域名:static.xxx.xx/~,后面的~就是你static下面的资源,比如你在static下放了一个css的文件夹,css文件夹下有一个hello.css,那么访问方式就为
static.xxx.xx/css/hello.css
如果页面有内容输出,贼表示静态资源部署成功。
前端资源入口
一般前后端分离的项目,前端都会给后台一个入口,拿我的项目为例,我们是java搭建的分布式后台,服务器使用的tomcat,入口应在我的登陆系统中,那么我们就需要把前端给我们的index.html文件放到我们后台程序的默认入口即可。
但是这里根据情况我们会要做一些修改,比如html文件我们要把他变为jsp文件,其实也很简单,我们首先将其扩展名更改,之后打开文件,在其头部添加如下一行代码即可:
<%@page pageEncoding="utf-8" contentType="text/html;charset=utf-8"%>之后保存,放到服务器入口。
这个入口在我们相应服务器的(以tomcat为例)webapps/ROOT/WEB-INF/views/ 下,我们将修改的index.jsp放到这里既可。
到此为止我们就可以让后台启动服务,访问前台提供好的入口,进行访问了。
不过这里希望大家明确一点,就是前端的所有访问静态资源的路径要全部修改成线上的环境。
最后附上软件下载地址:
链接:https://pan.baidu.com/s/1bqkVGC3 密码:ecvc