websocket实现原理
Posted 天空003
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了websocket实现原理相关的知识,希望对你有一定的参考价值。
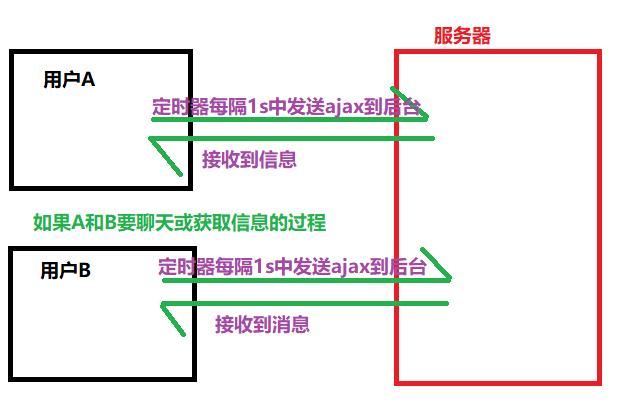
先来了解一下websocket的应用场景?
举个例子吧:
用户A 提交一条消息为:你吃饭了没?
服务器会存:用户A 你吃饭了没
当用户B向后台发送请求的时候,就能从服务器拿到用户A给她发送的信息
以上就是ajax轮询,定时器一直发送ajax,显然性能上不是很好,所以websockt应运而生
WebSocket是原生js就支持的,前端需要 链接websocket 后端也需要链接 两个才可以通讯 所以这个事 必须前后端配合
HTTP 有 1.1 和 1.0 之说,也就是所谓的 keep-alive ,把多个 HTTP 请求合并为一个,但是 Websocket 其实是一个新协议,跟 HTTP 协议基本没有关系,只是为了兼容现有浏览器,所以使用了 HTTP 。
客户端首先会向服务端发送一个 HTTP 请求,包含一个 Upgrade 请求头来告知服务端客户端想要建立一个 WebSocket 连接
WebSocket的特点:
-
-
与 HTTP 协议有着良好的兼容性。默认端口也是80和443,并且握手阶段采用 HTTP 协议,因此握手时不容易屏蔽,能通过各种 HTTP 代理服务器。
-
数据格式比较轻量,性能开销小,通信高效。
-
可以发送文本,也可以发送二进制数据。
-
没有同源限制,客户端可以与任意服务器通信。
-
initwebsocket: function() { var url = "ws://" + location.host + ":8080/chat?id=" + this.$store.state.userInfo.id + "&token=" + this.$store.state.userInfo.token; this.webSocket = new WebSocket(url); // 通过 onmessage 事件来接收服务器返回的数据 this.webSocket.onmessage = function(evt) { if (evt.data.indexOf("}") > -1) { //这里处理接收到的消息 console.log(evt.data) this.$store.dispatch("reciveMessage", JSON.parse(evt.data)); } else { //心跳消息 console.log("recv<==" + evt.data); } }.bind(this); this.webSocket.onclose = function(evt) { console.log(evt.data); //关闭websocket连接事件处理 }; this.webSocket.onerror = function(evt) { console.log(evt.data); //websocket错误处理 }; },
这是我实际项目中的websocket代码
websocket的五步法:
第一步:new WebSocket("ws://localhost:9998/echo"); 打开一个websocket
第二步:onopen :连接建立时触发
第三步:onmessage:客户端接收服务端数据时触发
第四步:onerror:通信发生错误时触发
第五步:close:连接关闭时触发
现在有一个好用的socket.io封装了websocket
使用如下:

小生毕毕:一般公司里做这类需求会去买,因为自己写的话bug太多且功能没有买的完善
但是该掌握的技术还是要掌握的!!!
以上是关于websocket实现原理的主要内容,如果未能解决你的问题,请参考以下文章