引言
趁着清闲研究了一下websocket,并利用python和html简单的实现了简单的聊天系统,
希望对想要了解的有所帮助,有什么好的意见还请大家提出。Overview
编程语言:python,html
实现功能: 在浏览器开启两个对话窗口并进行聊天
-
需要的第三方库:
pip install websockets
-
关于websocke:
WebSocket protocol 是HTML5一种新的协议
实现了浏览器与服务器全双工通信
-
我为什么要用:
实现web页面的即时通讯
去除轮询带来的诸多缺点(这个网上一搜一大把)
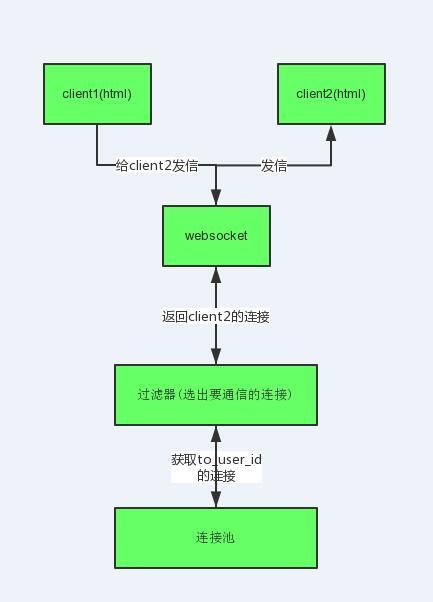
关于流程图
发信过程

后端代码
# codind=utf-8
import asyncio
import websockets
import json
import time
ALLSOKETS = {}
def add_connection(ws_id, ws):
global ALLSOKETS
ALLSOKETS[ws_id] = ws
print(ALLSOKETS)
def filter_handle(ws_id):
return ALLSOKETS.get(ws_id)
async def handler(websocket, path):
# print(path)
while True:
.
.
.原文链接
其他代码请看原文链接
http://yunsonbai.top/2016/12/18/%E5%88%A9%E7%94%A8websocket%E5%AE%9E%E7%8E%B0%E8%81%8A%E5%A4%A9%E5%B0%8F%E5%BA%94%E7%94%A8/