在centos8使用Docker部署Django项目
Posted 学海无涯苦作舟
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了在centos8使用Docker部署Django项目相关的知识,希望对你有一定的参考价值。
引言
在本文中将介绍在Docker中通过django + uwsgi + nginx部署方式部署Django项目,
由于记录的是学习过程,使用的都是目前较高的版本。
python 版本为3.8.3 django 版本为3.0.6 nginx 版本为1.17.10
好了简单的介绍之后,就进入正题了。
创建一个工作目录
创建一个工作目录用来存放项目,和Dockerfile等文件。
mkdir uwsgidocker


简单说明一下各个文件
docker-compose.yml: Docker Compose是 docker 提供的一个命令行工具,用来定义和运行由多个容器组成的应用。
使用 compose,我们可以通过 YAML 文件声明式的定义应用程序的各个服务,并由单个命令完成应用的创建和启动。 在一开始我没有使用docker-compose.yml Dockerfile: 是一个用来构建镜像的文本文件,文本内容包含了一条条构建镜像所需的指令和说明。 my_django: 是一个刚创建的django项目,主要是将 ALLOWED_HOSTS = [] 改为 ALLOWED_HOSTS = ["*"] nginxconf: 是个包含nginx配置和创建nginx镜像的Dockerfile文件的文件夹。 pip.conf: 是关于pip的配置,主要是用于pip加速下载的。 uwsgi_conf.ini: uwsgi的配置文件
注意:在django项目中的settings.py文件里,需要将 ALLOWED_HOSTS = [] 改为 ALLOWED_HOSTS = ["*"] 。
制作uwsgi镜像
根据Dockerfile文件制作uwsgi的镜像并运行。
FROM python:3.8.3 # 创建目录 RUN mkdir -p /usr/src/app # 设置工作目录 WORKDIR /usr/src/app # 将pip.conf文件复制到/root/.pip/pip.conf COPY pip.conf /root/.pip/pip.conf # 更新pip RUN pip install --upgrade pip # 下载django和uwsgi 在一般项目中只需下载requirement.txt RUN pip install django && pip install uwsgi # 将当前目录下的文件全部复制过去,只有是复制项目,uwsgi配置文件 COPY . /usr/src/app/ # 在run的时候启动uwsgi CMD uwsgi --ini uwsgi_conf.ini # 暴露端口 EXPOSE 80 8080 8000 8888
uwsgi 配置文件,官网
[uwsgi] # 项目目录,由于在当前目录,直接写就好了 chdir = my_django # uwsgi的启动文件,在项目下的wsgi.py module = my_django.wsgi # 允许主线程存在(true) master = true # 进程数 processes = 1 # 用于指定项目的运行的端口,可以使用socket和http,我使用的是http便于查看 http = 0.0.0.0:8000 # socket = 0.0.0.0:8000 # http = 10.0.0.10:8000 # socket = 10.0.0.10:8008 # socket = /usr/src/app/my_django/uwsgi.sock # 当服务器退出的时候自动清理环境,删除unix socket文件和pid文件 vacuum = true
好了,有了着两个文件就可以制作uwsgi镜像了。执行下面命令,就能生成镜像了。
docker build -t myuwsgi ./
使用 docker images 查看镜像

运行uwsgi镜像
既然镜像已经制作完成了,接下来就是运行镜像,在浏览器查看。
直接使用如下命令,暴露端口便于查看。
docker run --rm -it --name webuwsgi -p 8000:8000 myuwsgi
运行结果

接下来就可以在浏览器访问了,输入ip和端口进行访问 192.168.56.102:8000

这就证明uwsgi镜像制作完成,并能成功运行。
接下来就是制作nginx镜像,用于反向代理
制作Nginx镜像
首先进入nginxconf目录, cd nginxconf/ 便于操作,然后编辑Dockerfile文件
FROM nginx # 删除默认的nginx配置文件 RUN rm -rf /etc/nginx/conf.d/default.conf # 将当前目录下的配置文件拷贝到/etc/nginx/conf.d/目录下 COPY nginx.conf /etc/nginx/conf.d/nginx.conf EXPOSE 80
编辑nginx.conf文件
server { # 监听端口 listen 80; # 主机名 server_name localhost; location / { include uwsgi_params; # uwsgi服务的ip与端口, proxy_pass http://192.167.0.2:8000; # uwsgi使用socket时可直接使用 # uwsgi_pass 192.167.0.2:8000; proxy_set_header X-Real-IP $remote_addr; proxy_set_header Host $host; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; } location /static { # 静态文件 alias /usr/share/nginx/html/static; } }
uwsgi容器的IP可以用docker inspect 容器名
docker inspect webuwsgi
查看

好了,接下来就是制作nginx镜像了,使用如下命令,制作镜像
docker build -t mynginx ./
使用 docker images 查看镜像

运行Nginx镜像
既然镜像已经制作完成了,接下来就是运行镜像,然后在浏览器查看。
直接使用如下命令,暴露端口便于查看。
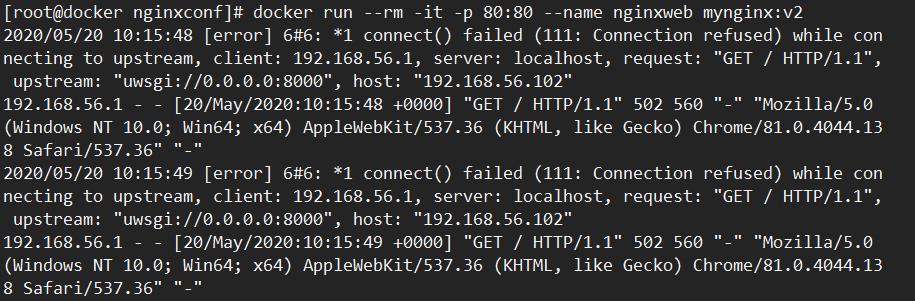
docker run --rm -it -p 80:80 --name nginxweb mynginx
运行结果

接下来就可以在浏览器访问了,输入ip直接进行访问 192.168.56.102

好了,这就是在docker上使用uwsgi+nginx部署django项目。
接下来我们使用uwsgi+nginx+docker-compose部署django项目。
使用Docker-compose
编辑docker-compose.yml文件,分配ip,并在nginx,uwsgi配置文件稍做修改就好了
docker-compose.yml文件
version: \'3\' services: version: \'3\' services: uwsgi: build: context: ./ image: uwsgi restart: always networks: django: ipv4_address: 10.0.0.10 ports: - "8000:8000" volumes: - /root/uwsgidocker/:/usr/src/app/:rw command: uwsgi --ini /usr/src/app/uwsgi_conf.ini nginx: image: myweb build: context: ./nginxconf ports: - "80:80" - "8080:8080" volumes: - /root/uwsgidocker/nginxconf/nginx.conf:/etc/nginx/conf.d/nginx.conf:rw restart: always privileged: true networks: django: ipv4_address: 10.0.0.20 networks: django: ipam: config: - subnet: 10.0.0.0/24
uwsgi_conf.ini 文件,就是改一下ip
[uwsgi] chdir = my_django module = my_django.wsgi uid = root gid = root master = true processes = 1 # http = 0.0.0.0:8000 # socket = 0.0.0.0:8000 # http = 10.0.0.10:8000 socket = 10.0.0.10:8008 # socket = /usr/src/app/my_django/uwsgi.sock vacuum = true
nginx.conf文件,同理,更改ip
server { listen 80; server_name localhost; location / { include uwsgi_params; # proxy_pass http://192.167.0.2:8000; # uwsgi_pass 192.167.0.2:8000; # proxy_set_header Host $host; # proxy_redirect off; # proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; # uwsgi_pass unix:/usr/src/app/my_django/uwsgi.sock; uwsgi_pass 10.0.0.10:8008; proxy_set_header X-Real-IP $remote_addr; proxy_set_header Host $host; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; } location /static { alias /usr/share/nginx/html/static; } }
好了,将配置稍作修改之后,就可以直接运行了
docker-compose运行
1.启动-构建镜像&&启动容器
docker-compose up 或者 docker-compose up -d 后台运行
2.停止
docker-compose stop #停止容器的运行
3.停止并删除容器
docker-compose down
4.输入IP,进行访问,结果

是不是发现使用docker-compose特别方便啊,在此我也推荐大家使用这个哦!
都看完了,就点各赞吧,谢谢啦~
以上是关于在centos8使用Docker部署Django项目的主要内容,如果未能解决你的问题,请参考以下文章