目录
1 实践内容
- (1)Web前端html(0.5分)
能正常安装、启停Apache。理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML。 - (2)Web前端javascipt(0.5分)
理解javascript的基本功能,理解DOM。编写JavaScript验证用户名、密码的规则。 - (3)Web后端:mysql基础:正常安装、启动MySQL,建库、创建用户、修改密码、建表(0.5分)
- (4)Web后端:编写php网页,连接数据库,进行用户认证(0.5分)
- (5)最简单的SQL注入,XSS攻击测试(0.5分)
功能描述:用户能登陆,登陆用户名密码保存在数据库中,登陆成功显示欢迎页面。
1.1 Web前端HTML
service apache2 start开启Apache服务

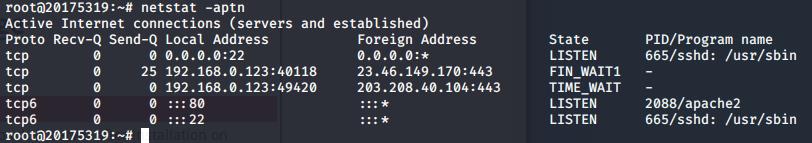
netstat -aptn查看端口占用情况

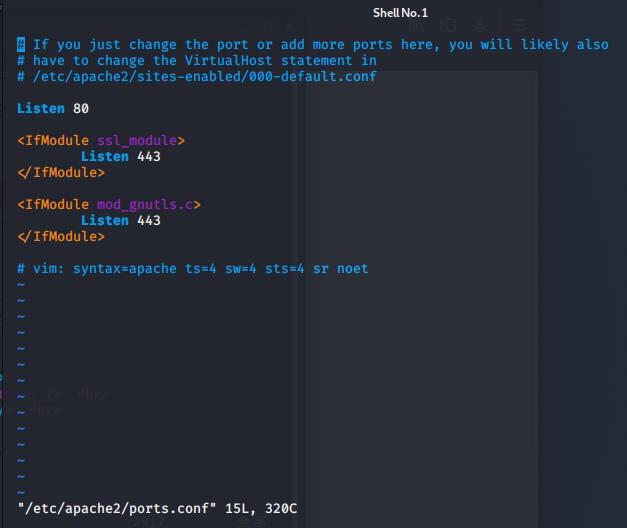
vi /etc/apache2/ports.conf如果有其他应用有端口冲突,在ports.conf中修改端口

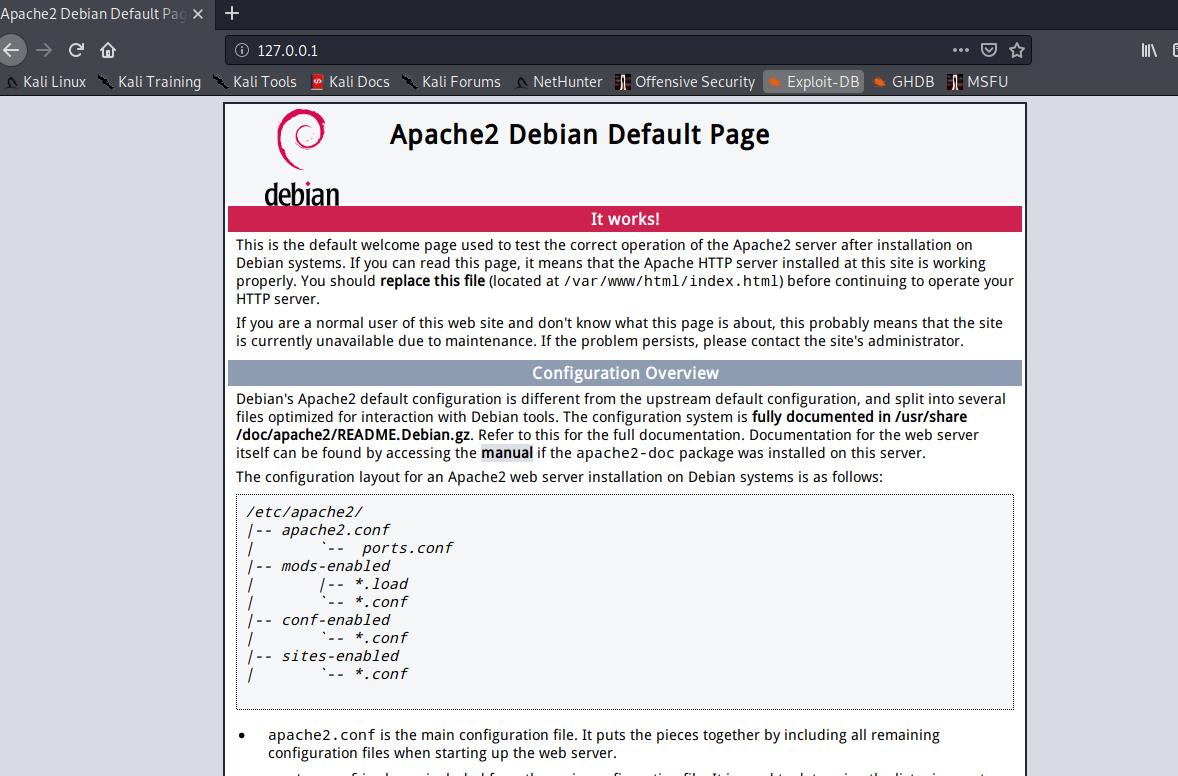
- 在浏览器中输入
127.0.0.1来测试apache是否正常工作

- 在apache2的工作目录
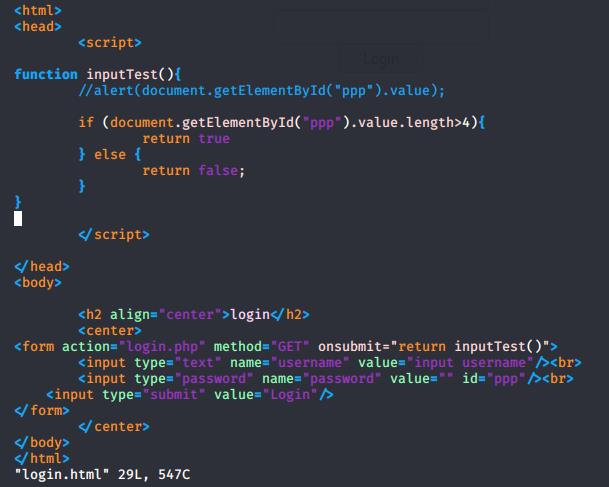
/var/www/html生成login.html文件

- 浏览器打开
127.0.0.1/login.html

1.2 Web前端javascipt
- 在
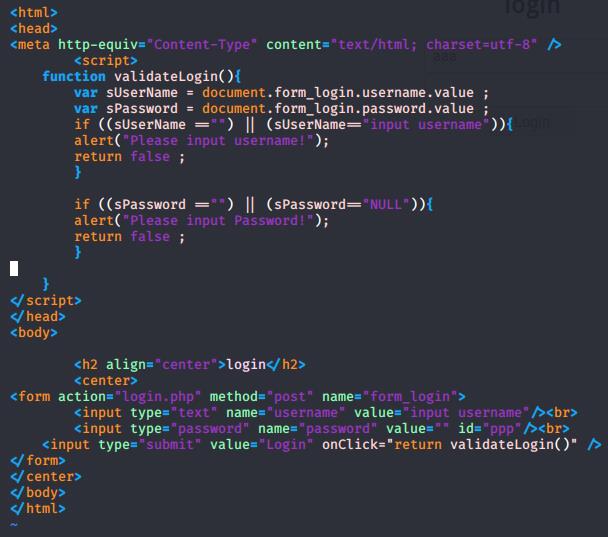
login.html的基础上添加javascript代码,用于验证用户名和密码是否为空

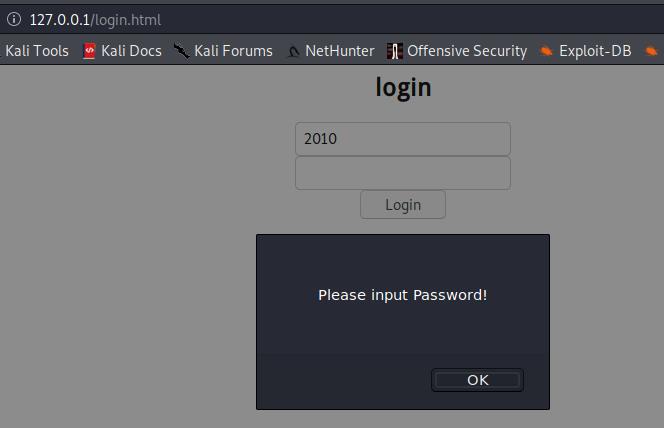
- 浏览器打开
127.0.0.1/login.html,当用户名和密码为空时会出现提示


1.3 Web后端:MySQL基础
/etc/init.d/mysql start启动mysql服务

mysql -u root -p登陆,默认密码为空

show databases;查看基本信息

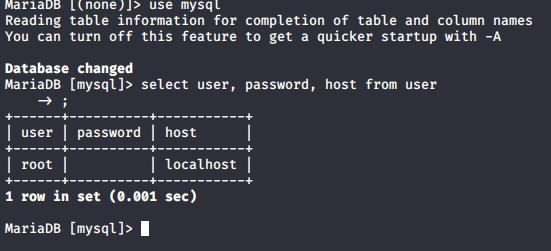
use mysql;切换到my sql数据库进行进一步操作

select user, password, host from user;(mysql库中的user表中存储着用户名、密码与权限)

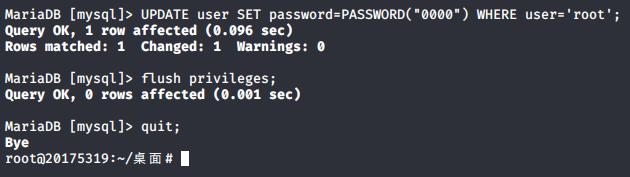
UPDATE user SET password=PASSWORD("0000") WHERE user=\'root\';修改root用户的密码flush privileges;更新权限quit;退出

mysql -u root -p使用新密码登录- 建立新库表
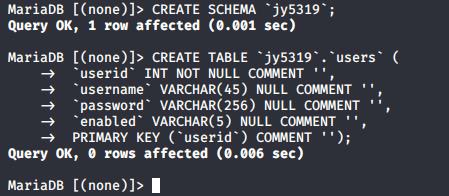
CREATE SCHEMA `jy5319`;
CREATE TABLE `jy5319`.`users` (
`userid` INT NOT NULL COMMENT \'\',
`username` VARCHAR(45) NULL COMMENT \'\',
`password` VARCHAR(256) NULL COMMENT \'\',
`enabled` VARCHAR(5) NULL COMMENT \'\',
PRIMARY KEY (`userid`) COMMENT \'\');

use jy5319;进入创建的数据库

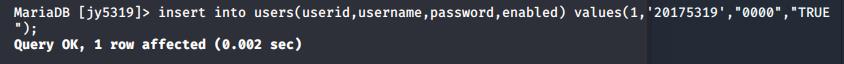
insert into users(userid,username,password,enabled) values(1,\'20175319\',"0000","TRUE");向表中添加内容

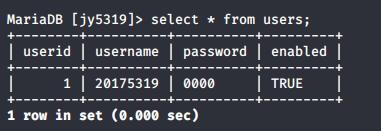
select * from users;查询数据库

- 建立新用户
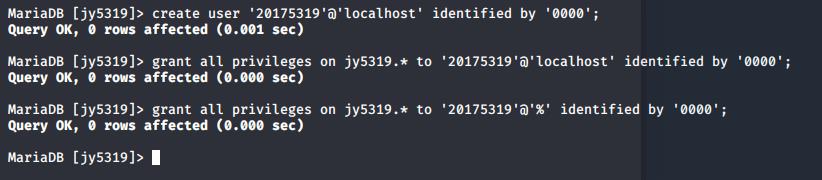
create user \'20175319\'@\'localhost\' identified by \'0000\';
grant all privileges on jy5319.* to \'20175319\'@\'localhost\' identified by \'0000\';
grant all privileges on jy5319.* to \'20175319\'@\'%\' identified by \'0000\';
flush privileges;

mysql -u 20175319 -p jy5319测试新用户能否登录

1.4 Web后端:编写PHP网页
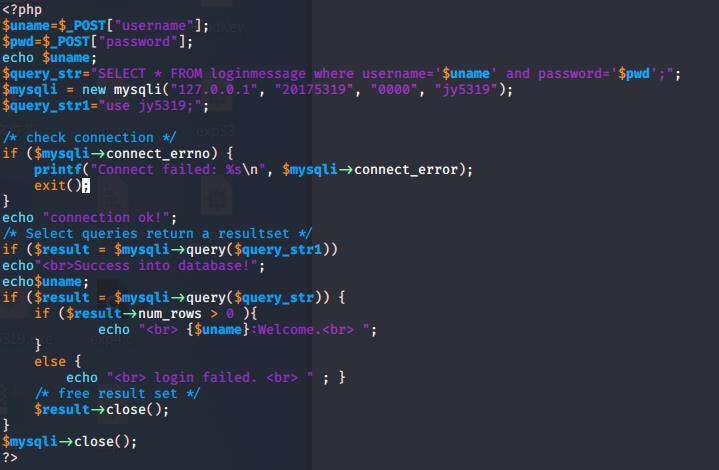
- 在
/var/www/html编写login.php

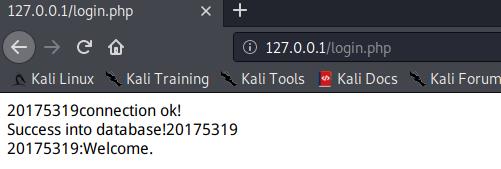
- 浏览器打开
127.0.0.1/login.html,在登录界面中输入录入数据库的用户名和密码

1.5 最简单的SQL注入
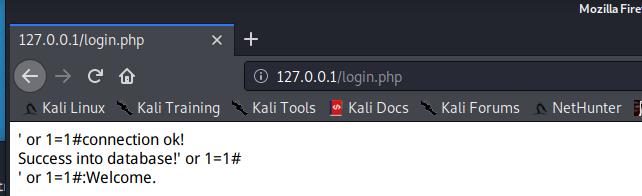
- 使用永真式
\' or 1=1#注入
注入后的查询SQL语句是SELECT * FROM users where username=\'\' or 1=1#\' and password=password(\'\');构成了恒成立的条件
注入成功:

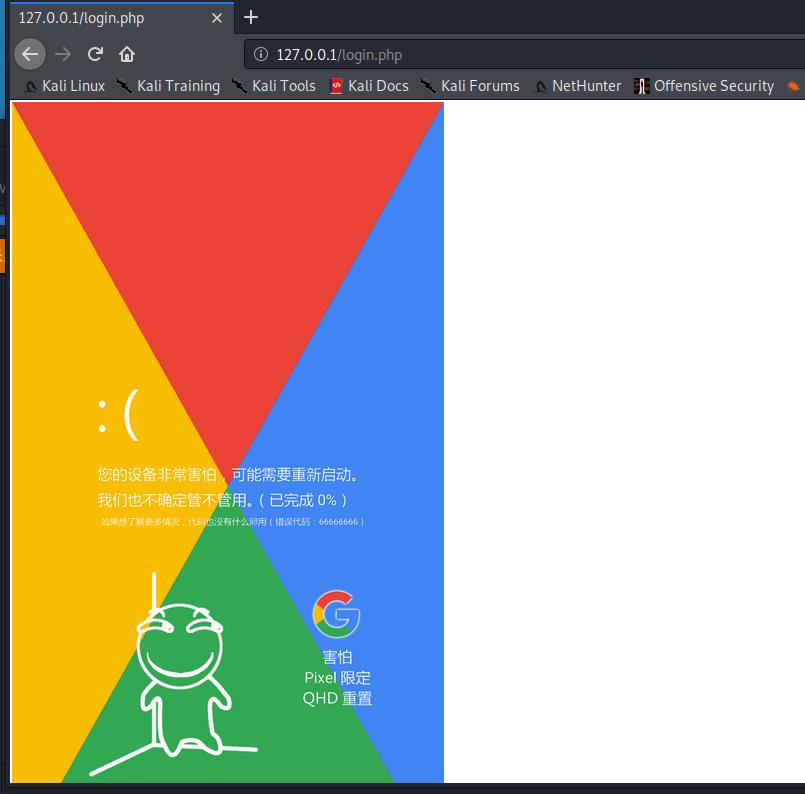
1.6 XSS攻击测试
- 将图片01.png放在/var/www/html目录下
- 在用户名输入
<img src="01.png" />获取网页目录下的图片

2 基础问题回答
- 什么是表单
表单在网页中主要负责数据采集功能。一个表单有三个基本组成部分:- 表单标签:这里面包含了处理表单数据所用CGI程序的URL以及数据提交到服务器的方法
- 表单域:包含了文本框、密码框、隐藏域、多行文本框、复选框、单选框、下拉选择框和文件上传框等
- 表单按钮:包括提交按钮、复位按钮和一般按钮;用于将数据传送到服务器上的CGI脚本或者取消输入,还可以用表单按钮来控制其他定义了处理脚本的处理工作。
- 浏览器可以解析运行什么语言
html、asp、javascript、php、python、xml等 - WebServer支持哪些动态语言
JavaScript、ASP、PHP
5 实验收获与感想
本次实验所需的知识在上学期的网络安全编程中有所涉及,我这学期的课程设计正好也涉及到Web设计和数据库。这次实验让我复习这些知识的同时,也了解了sql注入以及xss攻击的原理和过程,让我意识到之前自己设计课设的时候缺乏对系统安全漏洞问题的考虑,今后应当对这方面多加考虑。