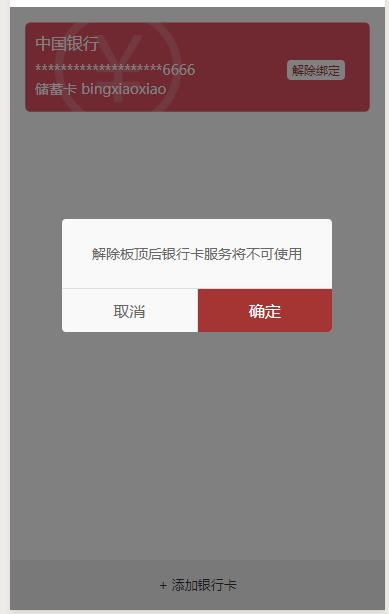
小程序自定义弹窗
Posted bingxiaoxiao
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了小程序自定义弹窗相关的知识,希望对你有一定的参考价值。
wxml
<view class=\'cardNum\'>
<text catchtap=\'showDialogBtn\'>解除绑定</text>
</view>
<!--弹窗--> <view class="modal-mask" bindtap="hideModal" catchtouchmove="preventTouchMove" wx:if="{{showModal}}"></view> <view class="modal-dialog" wx:if="{{showModal}}"> <view class="modal-content"> 解除板顶后银行卡服务将不可使用 </view> <view class="modal-footer"> <view class="btn-cancel" bindtap="hideModal" data-status="cancel">取消</view> <view class="btn-confirm" bindtap="onConfirm" data-status="confirm">确定</view> </view> </view>
wxss
.cardNum text{
background: white;
float: right;
padding: 5rpx 10rpx;
border-radius: 8rpx;
font-size: 24rpx;
color:#a53533;
margin-right: 30rpx;
}
.modal-mask { width: 100%; height: 100%; position: fixed; top: 0; left: 0; background: #000; opacity: 0.5; overflow: hidden; z-index: 9000; color: #fff; } .modal-dialog { width: 540rpx; overflow: hidden; position: fixed; top: 50%; left: 0; z-index: 9999; background: #f9f9f9; margin: -180rpx 105rpx; border-radius: 8rpx; } .modal-content { padding: 50rpx 0rpx; text-align: center; color: #666 } .modal-footer { display: flex; flex-direction: row; height: 86rpx; border-top: 1px solid #dedede; font-size: 32rpx; line-height: 86rpx; } .btn-cancel { width: 50%; color: #666; text-align: center; border-right: 1px solid #dedede; } .btn-confirm { width: 50%; background:#a53533; color: white; text-align: center; }
wxjs
Page({ data: { cardList: [ ], showModal: false, }, showDialogBtn: function () { var that = this that.setData({ showModal: true }) }, /** * 弹出框蒙层截断touchmove事件 */ preventTouchMove: function () { }, /** * 隐藏模态对话框 */ hideModal: function () { var that = this that.setData({ showModal: false }); }, onLoad: function (options) { }, onShow: function () { } })

以上是关于小程序自定义弹窗的主要内容,如果未能解决你的问题,请参考以下文章