SEO:纯前端开发来应用的话 要注意几点 h1 h2 标签的使用,图片保证alt属性 网站TDK的内容,要简洁关键词突出。内链外链的数量,可以舍身处境的想象一下,如何让爬虫有更多机会爬到自己的网站,又如何让爬虫更多的爬到并且尽量不爬出去,一直在你的网站打转,SEO的确有很多讲究。
网站模板的作用在于,前端搭好这个框架,后台数据来控制和更改整个网站的内容、如果整个后台数据都被改变,列如主页banner图,logo ,网站title 等等相关的 ,那么这个将改变整个网站的主题,成为一个新站。
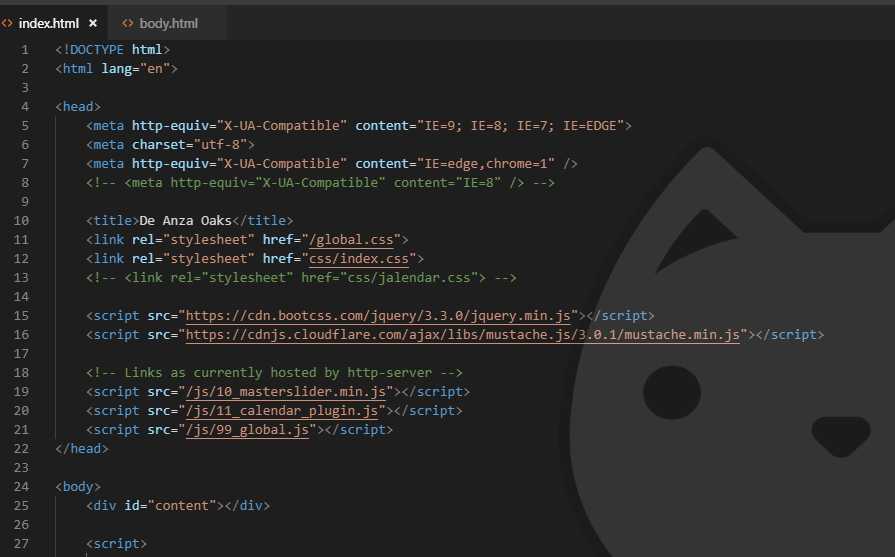
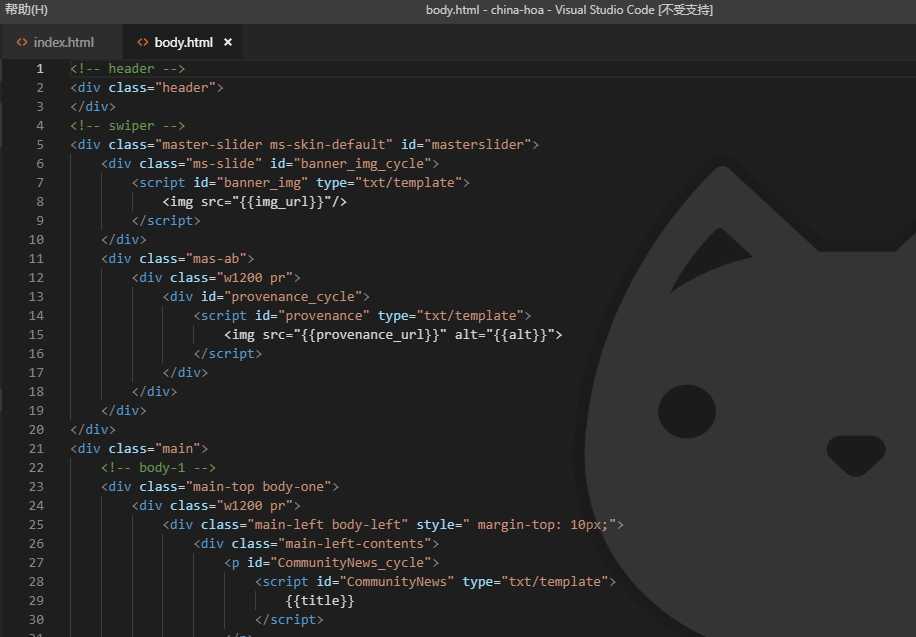
<!-- header -->
<div class="header">
</div>
<!-- swiper -->
<div class="master-slider ms-skin-default" id="masterslider">
<div class="ms-slide" id="banner_img_cycle">
<script id="banner_img" type="txt/template">
<img src="{{img_url}}"/>
</script>
</div>
<div class="mas-ab">
<div class="w1200 pr">
<div id="provenance_cycle">
<script id="provenance" type="txt/template">
<img src="{{provenance_url}}" alt="{{alt}}">
</script>
</div>
</div>
</div>
</div>
<div class="main">
<!-- body-1 -->
<div class="main-top body-one">
<div class="w1200 pr">
<div class="main-left body-left" style=" margin-top: 10px;">
<div class="main-left-contents">
<p id="CommunityNews_cycle">
<script id="CommunityNews" type="txt/template">
{{title}}
</script>
</p>
<ul id="events_photo">
<script id="event_template" type="txt/template">
<li class="main-left-content-list" >
<a class="body1-a jump" data={{link}} href="javascript:;">
<p> {{title}} ({{num}})</p></a>
</li>
</script>
</ul>
</div>
<div class="main-right-content main_right">
<div class="main-list">
<ul id="featureList">
<script id="featureList_template" type="txt/template">
<li class="main-list" animated zoomIn">
<a data={{link}} href="javascript:;" class="main-list-a jump">
<p style="background:url(‘{{img}}‘) no-repeat center 50px">{{category}}</p>
</a>
</li>
</script>
</ul>
</div>
</div>
</div>
</div>
</div>
<!-- body-2 -->
<div class="main-top body_two">
<div class="w1200 pr">
<div class="main-left body-left">
<div class="main-left-content swiper-container jump" data="./amenities">
<div id="Amenities_title_cycle">
<script id="Amenities_title" type="txt/template">
{{title}}
</script>
</div>
<ul id="Amenities_cycle" class="Carousel swiper-wrapper">
<script id="Amenities" type="txt/template">
<li class="swiper-slide" style="background: url(‘{{img_url}}‘) no-repeat; background-size: cover;">
<div>
<h6>{{name}}</h6>
</div>
</li>
</script>
</ul>
</div>
<div class="announcement-tips swiper-pagination"></div>
<div class="main-right-content main_display">
<div id="myId" class="jalendar">
<div id="calendar_cycle">
<script id="calendar_left" type="txt/template">
<div
class="added-event"
data-name="{{creator}}"
data-date="{{date}}"
data-time="{{time}}"
data-title="{{title}}"
data-content="{{abbreviated_body}}"
data-place="{{location}}">
</div>
</script>
</div>
</div>
<div class="calendar-right-FF">
<div class="calendar-right" id="date">
<script id="date_template" type="txt/template">
<div class="jump" data="activities/calendar">
<p>{{friendly_date}}</p>
<p>
<span>{{title}}</span>
<a href="javascript:;">more</a>
</p>
</div>
</script>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- body-3 -->
<div class="main-top body-one" id="Reservables_cycle">
<script id="Reservables" type="txt/template">
<div class="w1200 pr">
<img src="{{img_url}}" alt="Rectangle" class="w1200_img">
<div class="reservable">
<a data="{{reservation_link}}" class="jump" href="javascript:;">
<p>
Click Here To Book The {{name}}
</p>
</a>
</div>
</img>
</div>
</script>
</div>
<div class="map_img" id="birds_eye_view_cycle">
<script id="birds_eye_view" type="txt/template">
<!-- <div class="w1200_FF"> -->
<div class="w1200 pr w1200-view" id="">
<img src="{{img_url}}" alt="Aerial view of the residential area">
<div class="view-p">
<p>
{{title}}
</p>
</div>
<!-- </div> -->
</div>
</script>
</div>
</div>
<!-- <div class="login-2">
<h3 class="login-H3-2">Lost Password Help</h3>
<p class="return"><img src="/community/img/Bounced.png" alt="Bounced"></p>
<p class="login2-p">
Fill out the below information and your username and password will be sent to your originally specified email
address
</p>
<input class="login-int2" type="text" placeholder="Name"><br />
<p class="login-Or">Or</p>
<input class="login-int-a2" type="text" placeholder="Password">
<input class="login-int-a3" type="text" placeholder="Password">
<button class="login-button2">Submit</button>
</div> -->
<!-- footer -->
<div class="footer">
<p>
Copyright © 2019 Tellus, Inc. All Rights Reserved.
</p>
</div>
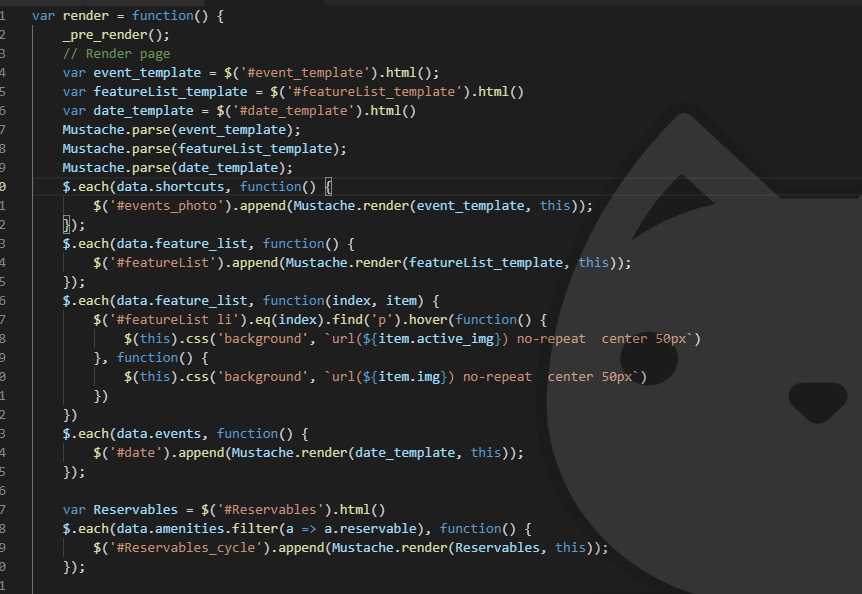
var render = function() {
_pre_render();
// Render page
var event_template = $(‘#event_template‘).html();
var featureList_template = $(‘#featureList_template‘).html()
var date_template = $(‘#date_template‘).html()
Mustache.parse(event_template);
Mustache.parse(featureList_template);
Mustache.parse(date_template);
$.each(data.shortcuts, function() {
$(‘#events_photo‘).append(Mustache.render(event_template, this));
});
$.each(data.feature_list, function() {
$(‘#featureList‘).append(Mustache.render(featureList_template, this));
});
$.each(data.feature_list, function(index, item) {
$(‘#featureList li‘).eq(index).find(‘p‘).hover(function() {
$(this).css(‘background‘, `url(${item.active_img}) no-repeat center 50px`)
}, function() {
$(this).css(‘background‘, `url(${item.img}) no-repeat center 50px`)
})
})
$.each(data.events, function() {
$(‘#date‘).append(Mustache.render(date_template, this));
});
var Reservables = $(‘#Reservables‘).html()
$.each(data.amenities.filter(a => a.reservable), function() {
$(‘#Reservables_cycle‘).append(Mustache.render(Reservables, this));
});
var birds_eye_view = $(‘#birds_eye_view‘).html()
$.each(data.birds_eye_view, function() {
$(‘#birds_eye_view_cycle‘).append(Mustache.render(birds_eye_view, this));
});
var Amenities = $(‘#Amenities‘).html()
$.each(data.amenities, function() {
$(‘#Amenities_cycle‘).append(Mustache.render(Amenities, this));
});
var CommunityNews = $(‘#CommunityNews‘).html()
$.each(data.community_news, function() {
$(‘#CommunityNews_cycle‘).append(Mustache.render(CommunityNews, this));
});
var Amenities_title = $(‘#Amenities_title‘).html()
$.each(data.amenities_title, function() {
$(‘#Amenities_title_cycle‘).append(Mustache.render(Amenities_title, this));
});
var banner_img = $(‘#banner_img‘).html()
$.each(data.banner_img, function() {
$(‘#banner_img_cycle‘).append(Mustache.render(banner_img, this));
});
var provenance = $(‘#provenance‘).html()
$.each(data.provenance, function() {
$(‘#provenance_cycle‘).append(Mustache.render(provenance, this));
});
//calendar
var calendar = $(‘#calendar_left‘).html();
Mustache.parse(calendar);
$.each(data.events, function() {
$(‘#calendar_cycle‘).append(Mustache.render(calendar, this));
});
// Global post render
_post_render();
// Local post render
$.getScript(`${data._metadata.assets_path}${data._metadata.page_path}/js/swiper.min.js`, function() { //这里作用于引入这个js脚本 和使用脚本中的功能
//Carousel
var swiper = new Swiper(‘.swiper-container‘, {
width: 412,
spaceBetween: 23,
centeredSlides: true,
autoplay: {
delay: 2500,
disableOnInteraction: false,
},
pagination: {
el: ‘.swiper-pagination‘,
clickable: true,
}
});
});
$.jqLoadFix = function() {
if (this.complete) {
var that = this;
}
}
$.getScript(`${data._metadata.assets_path}${data._metadata.page_path}/js/jalendar.js`, function() {
$(function() {
$(‘#myId‘).jalendar({
// customDay: ‘2017/12/01‘, // Format: Year/Month/Day
color: ‘#6AA666‘, // Unlimited Colors
// lang: ‘EN‘ // Format: English — ‘EN‘, Türkçe — ‘TR‘
});
});
});
$(‘#calendar‘).calendar({
ifSwitch: true, // Whether to switch the month
hoverDate: true, // hover Whether to display the day information
backToday: true // Whether to return to the day
});
var slider = new MasterSlider();
slider.setup(‘masterslider‘, {
width: 1920, // slider standard width
height: 500, // slider standard height
mouse: false,
autoplay: false,
loop: true,
overPause: false,
speed: 13
});
//banner
MSScrollParallax.setup(slider, 60, 100, true);
slider.control(‘arrows‘);
var i = 1,
ileng = $(‘.ms-slide‘).length;
$(‘.main-switch-top a‘).click(function() {
$(this).addClass(‘curr‘).siblings().removeClass(‘curr‘);
var manin = $(this).index();
$(‘.main-switch-item‘).hide();
$(‘.main-switch-item‘).eq(manin).fadeIn();
})
// time
function timebar() {
$(‘.mas-tib‘).stop().animate({
‘width‘: 350 + ‘px‘
}, 6000).animate({
‘width‘: 0
}, 0);
$(‘.ms-nav-next‘).click();
};
function clickAdd() {
$(‘#masterslider‘).delegate(‘.ms-nav-next‘, ‘click‘, function() {
i++;
if (i > ileng) {
i = 1;
};
$(‘.ban-len i‘).html(i);
})
};
function clickReduce() {
$(‘#masterslider‘).delegate(‘.ms-nav-prev‘, ‘click‘, function() {
i--;
if (i < 1) {
i = ileng;
};
$(‘.ban-len i‘).html(i);
})
};
setInterval(timebar, 6000);
$(‘.ban-len span‘).html(ileng);
clickReduce();
clickAdd();
var str =
`<div class="db">
<div class="login">
<h3 class="login-H3">De Anza Oaks HOA</h3>
<p class="return"><img src="/community/img/Bounced.png" alt="Bounced"></p>
<input class="login-int" type="text" placeholder="Name"><br />
<p class="username">Please enter your user name</p>
<input class="login-int-a" type="password" placeholder="Password">
<p class="userp">Please enter your password</p>
<button class="login-button">Login</button>
<div class="login-div">
<p class="login-a">Forgot your Password?</p>
</div>
</div>
</div>`;
var handleRemoteLogin = function() {
var email = $(‘.login-int‘).val();
var password = $(‘.login-int-a‘).val();
submitDynamicForm(
data._metadata.root_url + ‘/session‘,
‘POST‘,
[{
name: ‘session_form[email]‘,
value: email
},
{
name: ‘session_form[password]‘,
value: password
},
]
);
}
var handleLogin = function() {
if (!$(‘.login-int‘).val() && !$(‘.login-int-a‘).val()) {
$(‘.userp‘).css(‘display‘, ‘block‘);
$(‘.username‘).css(‘display‘, ‘block‘)
$(‘.login‘).css(‘height‘, ‘360‘)
} else if ($(‘.login-int‘).val() === ‘Test‘ && $(‘.login-int-a‘).val() !==
‘1215‘ || $(‘.login-int‘).val() === ‘admin‘ && $(‘.login-int-a‘).val() !==
‘1215‘) {
$(‘.username‘).css(‘display‘, ‘none‘)
$(‘.userp‘).css(‘display‘, ‘block‘)
$(‘.login‘).css(‘height‘, ‘330‘)
} else if ($(‘.login-int-a‘).val() === ‘1215‘ && $(‘.login-int‘).val() !==
‘Test‘ || $(‘.login-int-a‘).val() === ‘1215‘ && $(‘.login-int‘).val() !==
‘admin‘) {
$(‘.username‘).css(‘display‘, ‘block‘);
$(‘.userp‘).css(‘display‘, ‘none‘);
$(‘.login‘).css(‘height‘, ‘330‘)
} else if ($(‘.login-int‘).val() !== "Test" && $(‘.login-int-a‘).val() ===
" " || $(‘.login-int‘).val() !== "admin" && $(‘.login-int-a‘).val() ===
" ") {
$(‘.login‘).css(‘height‘, ‘360‘)
} else if ($(‘.login-int‘).val() !== "Test" && $(‘.login-int-a‘).val() !==
"1215" || $(‘.login-int‘).val() !== "admin" && $(‘.login-int-a‘).val() !==
"1215") {
$(‘.username‘).css(‘display‘, ‘block‘);
$(‘.userp‘).css(‘display‘, ‘block‘);
$(‘.login‘).css(‘height‘, ‘360‘)
} else if ($(‘.login-int‘).val() === " " && $(‘.login-int-a‘).val() !==
"1215") {
$(‘.login‘).css(‘height‘, ‘360‘)
} else {
if ($(‘.login-int‘).val() !== ‘Test‘ || $(‘.login-int‘).val() !==
‘admin‘) {
$(‘.username‘).css(‘display‘, ‘block‘)
$(‘.login‘).css(‘height‘, ‘330‘)
} else if ($(‘.login-int-a‘).val() !== ‘1215‘) {
$(‘.userp‘).css(‘display‘, ‘block‘)
$(‘.login‘).css(‘height‘, ‘330‘)
}
}
}
var handleFormEnter = function() {
if (!!$(‘.login-int‘).val() && !!$(‘.login-int-a‘).val()) {
if (data._metadata.environment === ‘dev‘) {
if (!!$(‘.login-int‘).val() && !!$(‘.login-int-a‘).val()) {
// TODO: log in user
var email = $(‘.login-int‘).val();
var password = $(‘.login-int-a‘).val();
logInUser(email, password);
} else {
handleLogin()
}
} else {
handleRemoteLogin()
}
}
}
var username = data._current_user && data._current_user.display_name
$(‘.jump‘).click(function() {
var arr = $(this).attr(‘data‘)
if (username || [‘./city-resources‘, ‘./amenities‘].includes(arr)) {
if (arr) {
window.location.href = `${data._metadata.root_url}/${arr}`;
} else {
window.location.href = `${data._metadata.root_url}/aboutus`;
}
}else{
var _this = $(this)
$(‘body‘).append(str);
$(‘.login-int‘).on(‘keypress‘, function(e) {
if (e.which == 13) {
handleFormEnter();
}
});
$(‘.login-int-a‘).on(‘keypress‘, function(e) {
if (e.which == 13) {
handleFormEnter();
}
});
$(‘.login-button‘).click(function() {
if (!!$(‘.login-int‘).val() && !!$(‘.login-int-a‘).val()) {
//TODO log in user
var email = $(‘.login-int‘).val();
var password = $(‘.login-int-a‘).val();
logInUser(email, password)
} else {
handleLogin()
}
})
$(‘.return‘).click(function() {
$(‘.db‘).remove();
})
}
})
if (username) {
$(".btns-language").click(function(event) {
event.preventDefault();
})
$(".langOv").css("display", "block")
} else {
$(".btns-language").click(function() {
$(‘body‘).append(str);
$(‘.login-int‘).on(‘keypress‘, function(e) {
if (e.which == 13) {
handleFormEnter();
}
});
$(‘.login-int-a‘).on(‘keypress‘, function(e) {
if (e.which == 13) {
handleFormEnter();
}
});
var _this = $(this);
$(‘.login-button‘).click(function() {
if (data._metadata.environment === ‘dev‘) {
if (!!$(‘.login-int‘).val() && !!$(‘.login-int-a‘).val()) {
// TODO: log in user
var email = $(‘.login-int‘).val();
var password = $(‘.login-int-a‘).val();
logInUser(email, password);
} else {
handleLogin()
}
} else {
handleRemoteLogin()
}
})
$(‘.return‘).click(function() {
$(‘.db‘).remove();
})
})
}
};