到公众号的技巧,从此远离繁重的编辑工作
Posted webmote
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了到公众号的技巧,从此远离繁重的编辑工作相关的知识,希望对你有一定的参考价值。
- 📢博客主页: https://blog.csdn.net/codeex
- 📢欢迎点赞 :👍 收藏 ⭐留言 📝 如有错误敬请指正,赐人玫瑰,手留余香!
- 📢本文作者:由webmote 原创,首发于 CSDN🙉
- 📢作者格言: 生活在于折腾,当你不折腾生活时,生活就开始折腾你,让我们一起加油!💪💪💪
- 📢转载注意: 尊重劳动成果,人人有责!各位大大需要转载时,请保留本段说明,避免产生不必要的误会!
🎏 1. 公众号的运营
毕竟公众号的影响是巨大的,从各个大佬那里也逐步了解到公众号的重要性,因此我也开了公众号。虽然粉丝不多,也算是一个渠道吧~~~
每次发表文章,首发都在C站,但由于复制C站内容到公众号后格式错乱,导致我不得不花费大量时间进行编辑,以至于让我兴趣索然,毕竟同样的事情不想做第二遍。
昨天下午收到.net 大佬张善友的私信,想帮我带带流量,顺便转发些文章。
有大佬的支持,何乐而不为呢?
那就努努力,多转发点文章。
🎏 2. 繁重的复制粘贴
C站限制了ctrl+C的字数,大于140个字后会产生版权文字,这当然是个非常好的做法。
可是,有个缺点!
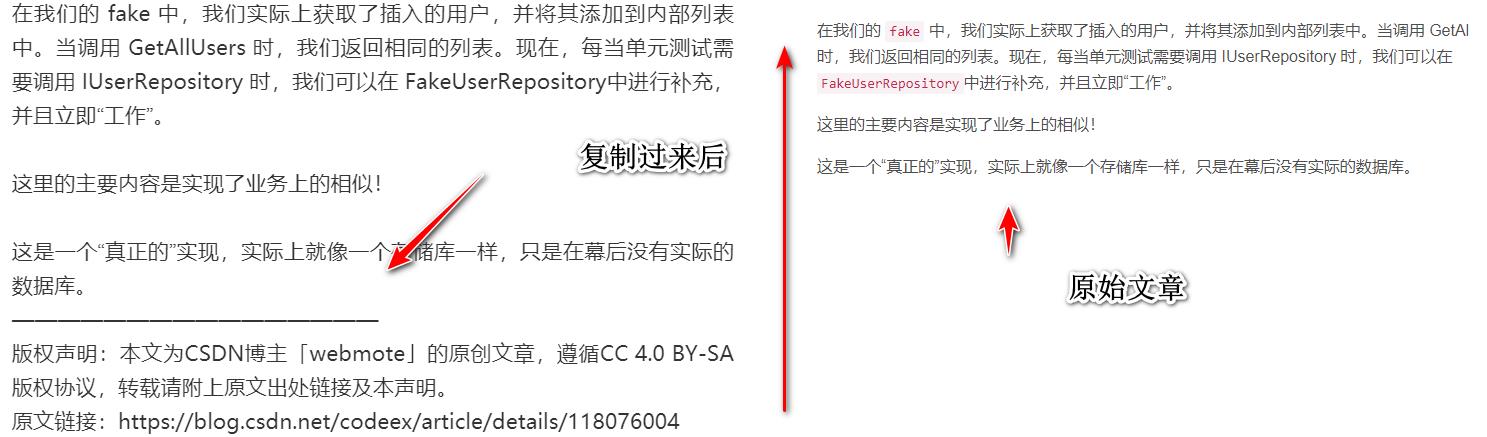
在大于140字后,格式也丢失了,比如下面是复制过去后的样子和原格式对比图。

这工作量太大了,一篇万字文章,需要整理半个小时,太难了~~
这能难道熟悉网页技术的我吗?
🎏 3. 查找代码
熟练的按下F12 按钮,调出源码,搜索copy,一番F3往下查找,终于找到了出处。
https://g.csdnimg.cn/copyright/1.0.4/copyright.js
代码也不复杂,
!function()
function t()
this.textData = null,
this.htmlData = null,
a = this
function e(t)
if (window.getSelection().getRangeAt(0).toString().length > 140)
t.preventDefault();
var e;
e = (window.getSelection() + a.textData).replace(/[\\u00A0]/gi, " ");
window.getSelection(),
a.htmlData;
if (t.clipboardData)
t.clipboardData.setData("text/plain", e);
else
if (window.clipboardData)
return window.clipboardData.setData("text", e);
n(e)
function n(t)
var e = document.createElement("textarea");
e.style.cssText = "position: fixed;z-index: -10;top: -50px;left: -50px;",
e.innerHTML = t,
document.getElementsByTagName("body")[0].appendChild(e),
e.select(),
document.execCommand("copy")
var a = null
, i = function(t, e, n)
t.addEventListener ? t.addEventListener(e, n, !1) : t.attachEvent ? t.attachEvent("on" + e, n) : t["on" + e] = n
;
t.prototype.init = function(t, n, a)
this.textData = n,
this.htmlData = a,
i(t, "copy", e)
,
window.csdn = window.csdn ? window.csdn : ,
csdn.copyright = new t
();
直接赋值 window.csdn = null?
没用! 因为加载的事件监听函数是内部函数,一时让我束手无策。
🎏 4. 阻止访问js
🏃我想到办法了!
🏃直接阻止掉js的下载,那样就不会执行了!
🏃那么原生的事件就还原了!
阻止js最好用的方法当然是Chrome插件了,我们选用大名鼎鼎了插件AdBlocker

安装插件,启用,配置。

🎏 5. 再次复制看看
选择文章全部内容,复制粘贴,一次搞定!

终于可以开心的玩耍了!😍😍😍
这篇文章分享给想开启公众号,或者已经开启公众号的朋友。
希望能帮助大家更开心的码字。
🎏 6.小结
例行小结,理性看待!我先给自己点100个赞,太有用了,哈哈!
结的是啥啊,结的是我想你而不可得的寂寞。😳😳😳
👓都看到这了,还在乎点个赞吗?
👓都点赞了,还在乎一个收藏吗?
👓都收藏了,还在乎一个评论吗?
还有系列前端文章,客官,你不瞧瞧?
👉Vue中路由到一个公共组件,然后根据路径中是否存在文件动态加载组件
👉解放前端工程师——手把手教你开发自己的自定义列表和自定义表单系列之一缘起
👉解放前端工程师——手把手教你开发自己的自定义列表和自定义表单系列之二接口
👉解放前端工程师——手把手教你开发自己的自定义列表和自定义表单系列之三表格
以上是关于到公众号的技巧,从此远离繁重的编辑工作的主要内容,如果未能解决你的问题,请参考以下文章