mapboxGL2中Terrain的离线化应用
Posted 牛老师讲GIS
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了mapboxGL2中Terrain的离线化应用相关的知识,希望对你有一定的参考价值。
概述
mapboxGL2中比较大的一个更新就是加入了Terrain,可以实现三维的立体效果,本文书接上文“mapboxGL2离线化应用”,说说Terrain的离线化应用。
效果

实现分析
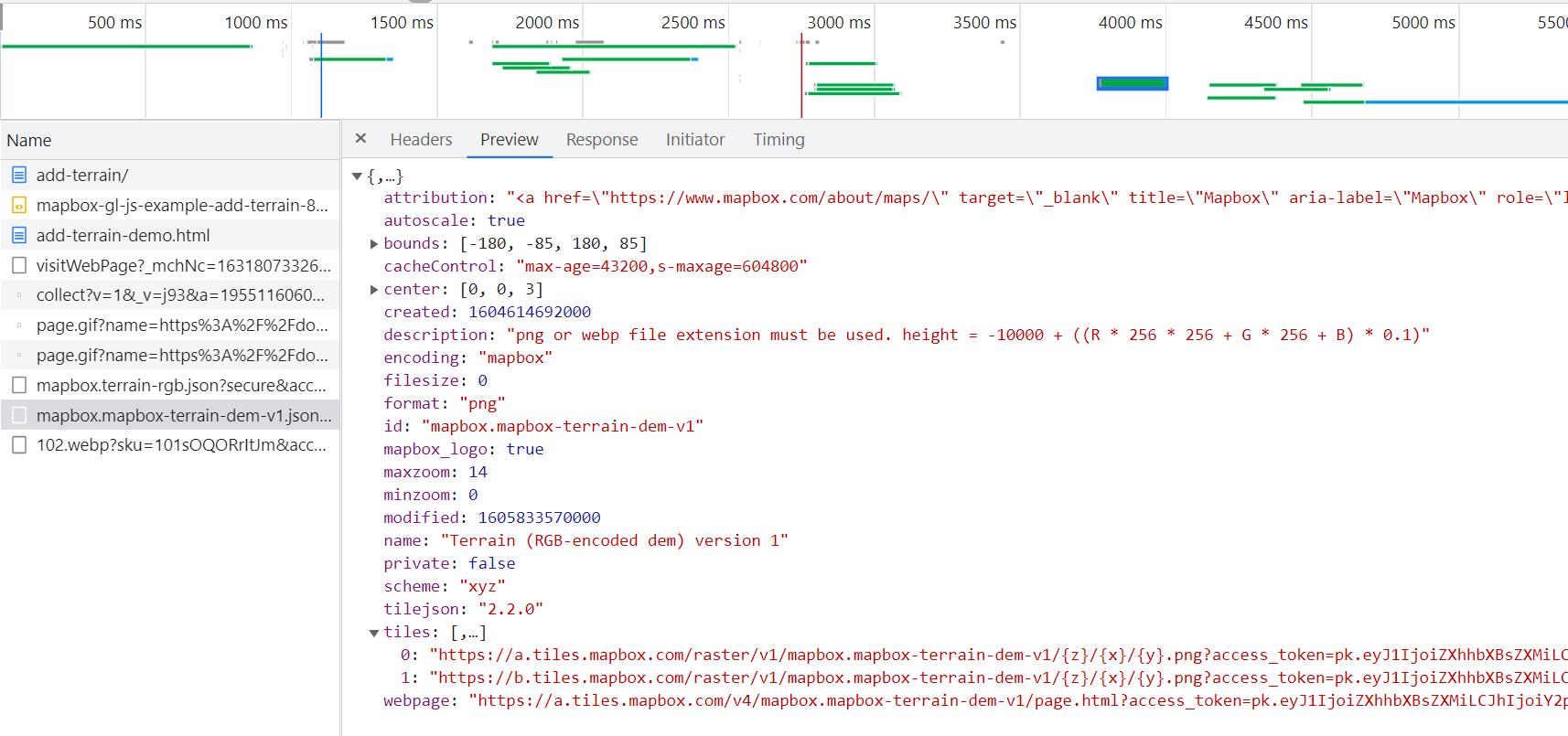
- 打开官方例子,F12打开调试工具;
- 在网络请求里面查找
terrain-dem,接口及返回数据格式如下:

根据上面返回的数据,我们不难理解每个字段的含义,这里面核心的:
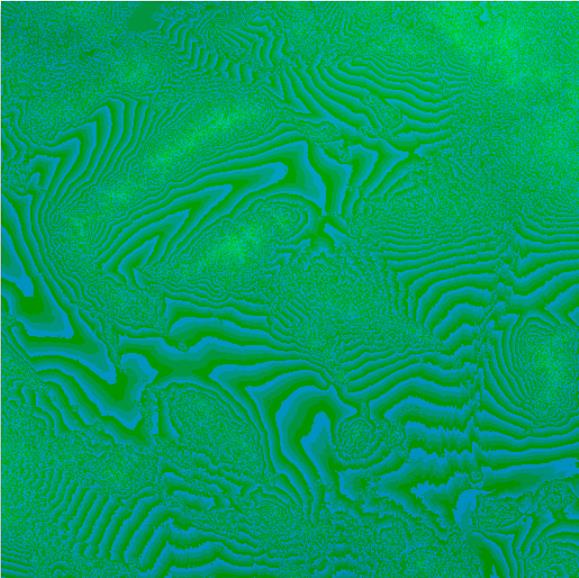
description,里面描述的是dem到RGB的转换算法height = -10000 + ((R * 256 * 256 + G * 256 + B) * 0.1);tiles,是切片的地址’scheme为xyz,切片大小为512,下图为接口中返回的图片示例。

实现
-
下载切片
基于上面的分析,我们借助QGIS,将切片下载下来,这个可参考之前的文章qgis切片下载与本地部署以及调用. -
生成本地配置文件
根据上面的分析,本地配置文件只需要tiles节点即可,同时为记录,保留了description,生成后的文件如下:
"description" : "height = -10000 + ((R * 256 * 256 + G * 256 + B) * 0.1)",
"scheme" : "xyz",
"tiles" : [
"../dist/dem/z/x/y.png"
]
- 添加类型为
raster-dem的source,并通过调用接口map.setTerrain实现设置。
// 添加source
'mapbox-dem':
'type': 'raster-dem',
'url': '../dist/data/terrain.json',
'tileSize': 512,
'maxZoom': 17
// 设置setTerrain
map.setTerrain( 'source': 'mapbox-dem', 'exaggeration': 1.2 );
以上是关于mapboxGL2中Terrain的离线化应用的主要内容,如果未能解决你的问题,请参考以下文章