踏得网Web3D编辑器Stone教程:组件简介以及如何使用组件来扩展实体的功能
Posted 陈小峰_iefreer
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了踏得网Web3D编辑器Stone教程:组件简介以及如何使用组件来扩展实体的功能相关的知识,希望对你有一定的参考价值。
踏得网的Stone工具实现了经典而强大的ECS(即Entity-Component-System)架构,
场景中的实体可以通过组件来轻松的扩展其功能。
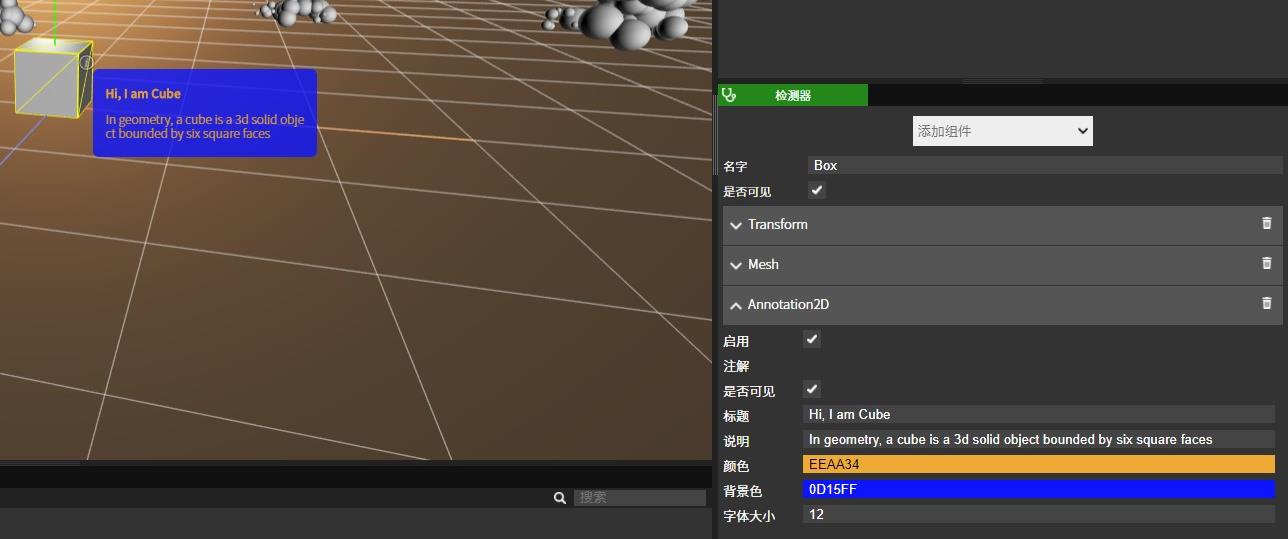
当我们在场景树中选择了一个实体对象时,检查器面板会自动显示该实体对象的属性和组件列表:

在检查器的最顶部有一个添加组件的下拉列表框,我们首先分类介绍下已有组件的功能:
操作类:
drag-controls:拖拉控制,用来给实体添加可拖拉操作性
object-controls:给实体添加对象控制(鼠标和键盘操作)
fps-controls: 给场景添加第一人称视角控制
orbit-controls:给场景添加轨道控制
transform-controls: 给实体添加变换控制(平移、缩放、旋转操作)
特效类:
blink:闪烁,用来给实体添加闪烁特效
cloud:云彩,用来给场景添加低多边形云彩
explosion:爆炸组件,用来把实体的子节点按特定方向制作爆炸动画,可用于爆炸图效果
floating:漂浮组件,用来给实体添加漂浮动效,如可以模拟在水面浮动的物体
fog:雾组件,用来给场景添加体积雾
gooey:把一个规则实体变成不规则粘稠物
halo:给一个实体添加光晕特效
mesh:给实体添加网格,使其成为有形物体
mirror:把一个实体变成镜面
outline:给场景中物体提供选中后轮廓高亮功能
panorama:给场景添加全景图背景
particle:给实体添加粒子特效
physics:给实体添加物理动效
portal:把实体变成魔法门
teleport: 把一个平面变成传送门
revolution: 给实体添加公转运动
rotation: 给实体添加自转运动
smoke:给场景添加浓烟滚滚背景特效
twinkle:给灯光添加闪烁特效,可用于模拟闪电效果
waving:给实体添加水平方向的晃动运动
UI类:
annotation:注解,用来给实体添加文本注解
image-slide:给Slider实体添加一个图文slide
text:给实体添加一个文本
text-image:给实体添加一个富文本(支持中文、边框、背景色等属性)
如何使用组件
首先选中一个实体,然后在添加组件下拉列表框中选中一个组件,比如rotation,那么该实体运行时将会获得自动旋转的功能。
每个组件在检查器面板中都有相应的属性进行配置来进一步调控组件的功能,比如annotation2d,我们可以调整文本颜色、字体、边框、背景色等等:

Stone工具使用中有任何问题,请留言或联系我们。
以上是关于踏得网Web3D编辑器Stone教程:组件简介以及如何使用组件来扩展实体的功能的主要内容,如果未能解决你的问题,请参考以下文章