Three.js 中文文档和在线演示实例
Posted 陈小峰_iefreer
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Three.js 中文文档和在线演示实例相关的知识,希望对你有一定的参考价值。
Three.js是当下最流行的网页3D渲染JS引擎,其主要是对WebGL编程以面向对象方式进行的封装。
但由于Three.js英文文档还在开发中(本身就比较简陋且有不少拷贝错误),而网络上Three.js方面的资料比较散乱且良莠不齐,部分中文文档翻译低级错误频出,
因此我们把Three.js的官方文档、示例和踏得网已有资源整合起来,提供在线中文文档(http://techbrood.com/threejs/docs)。
以及方便的调试学习环境。
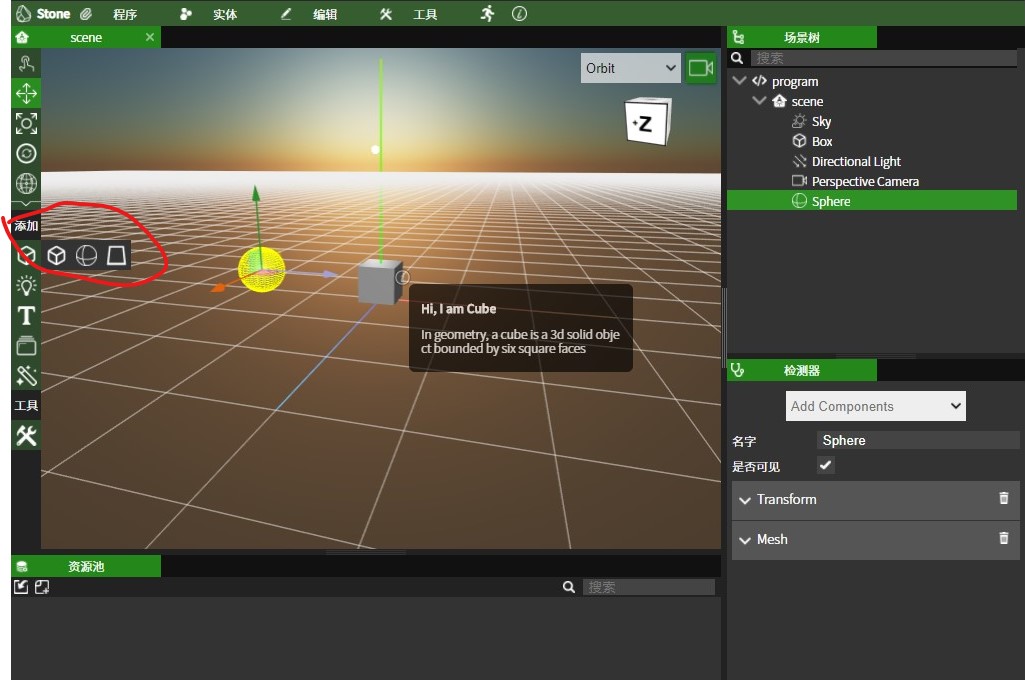
(2020.10月更新)我们近期推出了基于Three.js的轻量级在线3D展示开发工具:Stone,通过该工具可以实现无编码、免下载构建3D沉浸式展示场景。欢迎试用和洽谈合作。

在踏得网2016HTML5动画中,有很多也是用Three.js所实现,供参考学习。
以上是关于Three.js 中文文档和在线演示实例的主要内容,如果未能解决你的问题,请参考以下文章