我用 80 行核心 JS 代码每个月躺着挣一瓶肥宅快乐水
Posted 前端开发博客
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了我用 80 行核心 JS 代码每个月躺着挣一瓶肥宅快乐水相关的知识,希望对你有一定的参考价值。
今年520活动和618活动开始的时候,京东的京豆签到福利很大,动不动就是10个20个京豆,看的小编是激动不已。 就是每天都要签到,有时候忙工作忘记签到,一旦断签了心情很是低落🙁,比京豆损失还要难过。小编突发奇想,可以不可以有办法
就是每天都要签到,有时候忙工作忘记签到,一旦断签了心情很是低落🙁,比京豆损失还要难过。小编突发奇想,可以不可以有办法每天定时自动签到呢?经过小编一番苦心研究,发现居然真的可以!! 小编先分享一点小小的战果给各位,有图有真相:
小编先分享一点小小的战果给各位,有图有真相:


 小编把相关脚本,用免费的云函数每天定时自动部署触发签到,现在开始每天躺着领10几个京豆,每个月攒的京豆甚至可以免费喝一瓶🥤🥤🥤
小编把相关脚本,用免费的云函数每天定时自动部署触发签到,现在开始每天躺着领10几个京豆,每个月攒的京豆甚至可以免费喝一瓶🥤🥤🥤肥宅快乐水🥤🥤🥤!!!
接下来小编给大家分享一下自动领京豆的JS代码思路,核心代码只需要80行,就可以在Node端成功领取京豆啦!
重要声明:本文只分享自动脚本的思路和部分核心代码逻辑,旨在帮助大家更好的学习Node端技术和云函数的相关知识。为了规避相关风险,文章内并不会直接提供源码,思路实现有困难的小伙伴可以咨询小编帮助~
重要声明:少量刷京豆可以怡情,挣几个硬币。不要利用相关技术从事商业活动呦!
如果这篇文章能给您带来一点点的帮助的话,麻烦移动下鼠标点个❤️赞❤️吧!您的点赞会给笔者带来更新的持续动力!
Step.1 身份验证--获取用户cookie
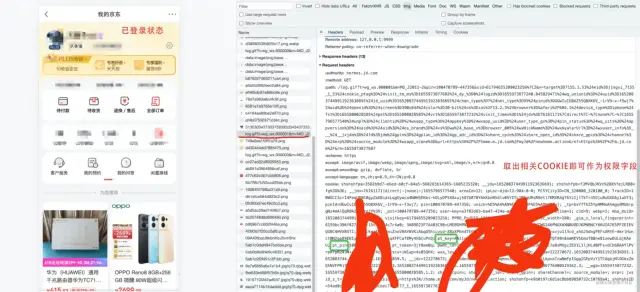
显然第一步我们先要获取我们的用户信息才能每次用脚本自动签到。作为JS前端开发人员,大家都知道用户信息一般都会存储在cookie中(京东的cookie有效时间为30天)。接下来我们只需要登录移动版m.jd.com[1],通过用户名和密码登录(切记),登录完成之后我们就可以在接口找到request请求携带的cookie,如下图所示:


我们只要登录完成之后,取出request头里的必要cookie值即可,第一步已经完成了,是不是很简单呢!⭐️
Step.2 服务端发送自动签到接口
拿到cookie之后,我们只需要找到签到领取京豆的相关接口,把cookie按照正确的格式传过去就好啦!代码也很简单(每一行都有注释哦):
const request = require('request');
//步骤一种的cookie值
const KEY = 'pt_pin=xxxxx;pt_key=xxxxx;';
// post通用函数
const postMethod = (options, callback) =>
// 补上通用的headers
options.headers['User-Agent'] = 'JD4iPhone/167169 (iPhone; ios 13.4.1; Scale/3.00)'
if (options.body)
options.headers['Content-Type'] = 'application/x-www-form-urlencoded'
request.post(options, (error, response, body) =>
callback(error, response, body)
)
//先去查询用户基本情况 预签到接口
// key:活动关键字 用去区分多种活动 title: 活动标题 acData: 活动编码 ask:加密活动秘钥(非必须)
function JDUserSignPre(key, title, acData, ask)
return new Promise((resolve, reject) =>
const JDUrl =
url: 'https://api.m.jd.com/?client=wh5&functionId=qryH5BabelFloors',
headers:
Cookie: KEY
,
//京东接口要求的业务字段 需要去自行爬接口哦
opts:
'filter': 'tryvar od=JSON.parse(body);var params=(od.floatLayerList||[]).filter(o=>o.params&&o.params.match(/enActK/)).map(o=>o.params).pop()||(od.floorList||[]).filter(o=>o.template=="signIn"&&o.signInfos&&o.signInfos.params&&o.signInfos.params.match(/enActK/)).map(o=>o.signInfos&&o.signInfos.params).pop();var tId=(od.floorList||[]).filter(o=>o.boardParams&&o.boardParams.turnTableId).map(o=>o.boardParams.turnTableId).pop();var page=od.paginationFlrs;return JSON.stringify(qxAct:params||null,qxTid:tId||null,qxPage:page||null)catch(e)return `=> 过滤器发生错误: $e.message`'
,
//京东接口要求的业务字段 需要去自行爬接口哦
body: `body=$encodeURIComponent(`"activityId":"$acData"$ask ? `,"paginationParam":"2","paginationFlrs":"$ask"` : ```)`
;
postMethod(JDUrl, async function (error, response, data)
try
if (error)
throw new Error(error)
else
const resultData = JSON.parse(data || '');
if (data.match(/enActK/)) // 含有签到数据
console.log(`$title活动查询成功,含有签到数据, 此处可以集中存储$key用于统一统计活动情况`);
const params = resultData.qxAct || (resultData.floatLayerList || []).filter(o => o.params && o.params.match(/enActK/)).map(o => o.params).pop()
resolve(
params: params
); // 执行签到处理
catch (eor)
reject()
)
)
//签到接口
function JDUserSign(title, body)
const JDUrl =
url: 'https://api.m.jd.com/client.action?functionId=userSign',
headers:
Cookie: KEY
,
body: `body=$body&client=wh5`
;
postMethod(JDUrl, function (error, response, data)
try
if (error)
throw new Error(error)
else
// 签到成功!
if (data.match(/签到成功/))
console.log(`\\n$title签到成功(1)`)
if (data.match(/\\"text\\":\\"\\d+京豆\\"/))
const count = data.match(/\\"text\\":\\"(\\d+)京豆\\"/)[1];
console.log('成功领取京豆数量为:' + count);
else
console.log('签到失败')
catch (err)
console.log(err);
)
// 正式开始执行签到
const key = 'JDComputer';
const title = '京东电脑-数码';
const acData = '31HbNBjr6YLyZfJtR5biFFc9ZYXN';
JDUserSignPre(key, title, acData).then(checkRes =>
JDUserSign(title, checkRes)
).catch(err =>
console.log('预查询活动是否可以签到失败', err);
)这样我们只需要80行代码就完成了第一个签到领京豆接口。所有的活动acData都可以在活动H5页面接口中找到。
其他活动可以自己去寻找哦~~
Step.3 云函数自动触发接口调用,躺着喝快乐水!
阿里云函数提供了非常完备的底层接口,上层的使用比较简单快捷。参考云函数文档基础上,配置好入口函数main.js和配置好定时触发器,即可实现定时调用setp2步骤中的接口。从而达到躺着签到攒京豆的目的!!
另外,还是要注意一下几点即可完成一个云函数搭建:
1、如果需要查询签到的活动接口很多,接口超时时间需要设置成最大900s。
2、Node环境版本号版本号要选择14+。
3、定时触发器的cron表达式为:CRON_TZ=Asia/Shanghai 0 30 1 * * *
贴上步骤图:



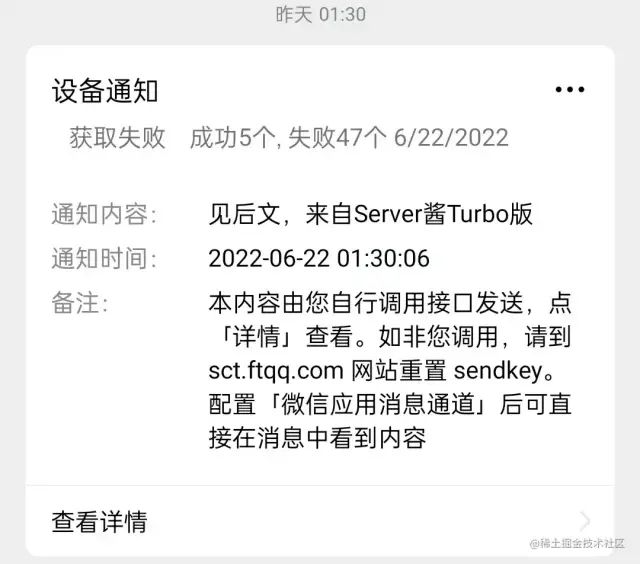
Step.4 (附加) 将接口调用情况发送到微信
虽然前面三个步骤,我们已经完成了定时调用接口签到领取京豆,已经可以达到目的。但是随着cookie过期或者其他不可抗力因素,难免会存在接口调用失败的情况,那么我们怎么能知道接口调用成功了呢?答案就是:
通过特定公众号开发的消息接口,云函数服务端对接特定公众号的接口,从而达到发送消息的目的。
小编推荐使用Server酱微信通知,使用方法也比较简单:
1、打开 sc.ftqq.com/3.version[2] 按要求绑定微信推。
2、打开sc.ftqq.com/\\?c=code[3]获取含有用户信息的消息秘钥scretKey。
3、用get请求(可以在浏览器直接访问)发送sc.ftqq.com/\\$\\scretKey\\…[4] 即可完成消息发送!
Step.5 写在最后
完成以上步骤 即可自由的实现京豆签到喽!各位读者可以顺着小编的思路进行代码开发,也可以去寻找网络上现成的源码资源哦~ 最后欢迎各位一起讨论,一起愉快的躺着喝肥宅快乐水!!
如果这篇文章能给您带来一点点的帮助的话,麻烦移动下鼠标点个❤️赞❤️吧!您的点赞会给笔者带来更新的持续动力!
关于本文
来自:掘金干货君
https://juejin.cn/post/7112391847133052936
最后
我是小前端,欢迎大家围观我的朋友圈,搞搞技术,吹吹牛逼。我的微信:kujian89,秒添加,邀你进入 500人前端群。

推荐阅读
关注公众号:前端开发博客
回复「小抄」,领取Vue、javascript 和 WebComponent 小抄 PDF
回复「Vue脑图」获取 Vue 相关脑图
回复「思维图」获取 JavaScript 相关思维图
回复「简历」获取简历制作建议
回复「简历模板」获取精选的简历模板
回复「加群」进入500人前端精英群
回复「电子书」下载我整理的大量前端资源,含面试、Vue实战项目、CSS和JavaScript电子书等。
回复「知识点」下载高清JavaScript知识点图谱
👍🏻 点赞 + 在看 支持小编
以上是关于我用 80 行核心 JS 代码每个月躺着挣一瓶肥宅快乐水的主要内容,如果未能解决你的问题,请参考以下文章