VS Code创建第一个C++项目-环境配置
Posted LQS_Android
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了VS Code创建第一个C++项目-环境配置相关的知识,希望对你有一定的参考价值。
在mac上使用vscode创建第一个C++项目_Receiling的博客-CSDN博客_mac vscode创建c++项目
准备工作:
- 安装好vscode
- 安装插件『C/C++』:插件如下:

正式开始:
首先是创建一个空的文件夹(比如文件夹为test),然后在其中新建一个.cpp文件(比如文件为hello.cpp)打开vscode打开test文件夹作为工作目录,接下来用三步配置好C++开发环境
第一步:
[⇧⌘P]打开命令模式,选择[C/Cpp: Edit Configurations(JSON)]命令,回车后会自动生成一个.vscode目录,目录下有一个c_cpp_properties.json文件,下面给出我的文件示例:
"configurations": [
"name": "Mac",
"includePath": [
"$workspaceFolder/**"
],
"defines": [],
"macFrameworkPath": [
"/Library/Developer/CommandLineTools/SDKs/MacOSX12.1.sdk/System/Library/Frameworks"
],
"compilerPath": "/usr/bin/clang",
"cStandard": "c17",
"cppStandard": "c++17",
"intelliSenseMode": "macos-clang-x64"
],
"version": 4
第二步:
[⇧⌘P]打开命令模式,选择[Tasks: Configure Task]命令,选择的模板为MSBuild,回车后会自动在.vscode目录下生成一个tasks.json文件,下面给出我的文件示例:
// See https://go.microsoft.com/fwlink/?LinkId=733558
// for the documentation about the tasks.json format
"version": "2.0.0",
"tasks": [
"label": "build",
"type": "shell",
"command": "msbuild",
"args": [
// Ask msbuild to generate full paths for file names.
"/property:GenerateFullPaths=true",
"/t:build",
// Do not generate summary otherwise it leads to duplicate errors in Problems panel
"/consoleloggerparameters:NoSummary"
],
"group": "build",
"presentation":
// Reveal the output only if unrecognized errors occur.
"reveal": "silent"
,
// Use the standard MS compiler pattern to detect errors, warnings and infos
"problemMatcher": "$msCompile"
]
第三步:
[⇧⌘P]打开命令模式,选择[Debug: Open launch.json]命令,选择的模板为C/C++,回车后会自动在.vscode目录下生成一个launch.json文件,下面给出我的文件示例。这里的第三步,我没有找到这个Debug的launch.json配置选项,如下(所以我就忽略了):

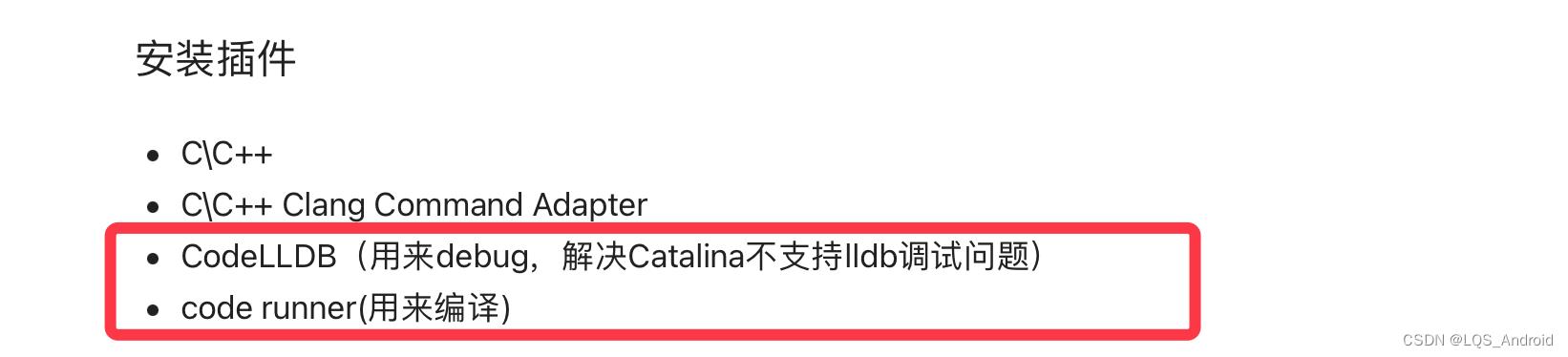
看的另外的帖子,安装了两个如下的插件:

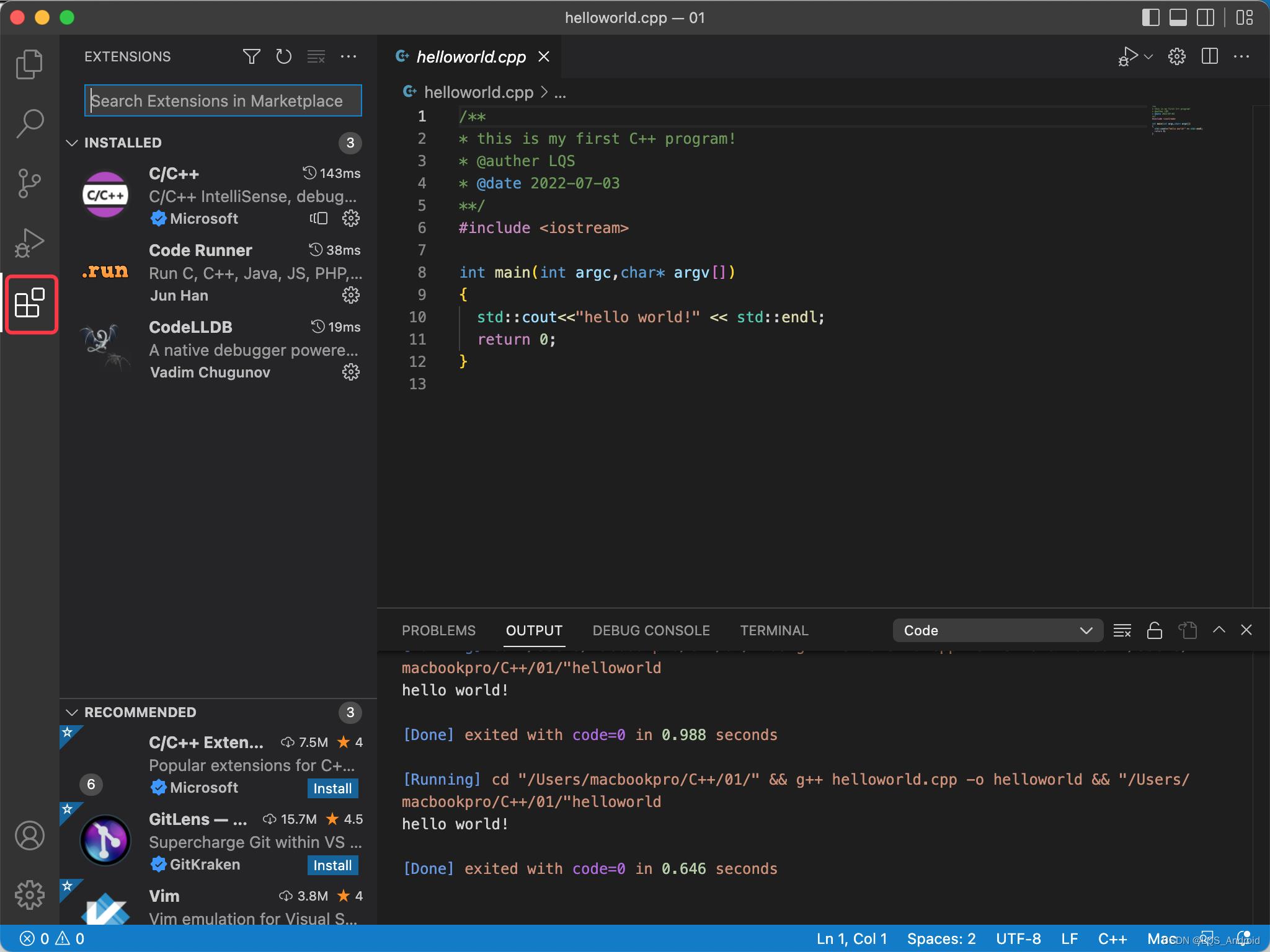
完成这些C++开发环境就配置好了,接下来就可以编译,运行,调试C++程序了:

选择一个helloworld.cpp文件右键选择run code,程序就可以编译执行了,如上图。
[⇧⌘B]是编译程序,[⇧⌘R]是运行程序,如果安装了插件『Code Runner』可以直接运行程序
如果需要调试,那就按F5,进入调试模式即可。
以上是关于VS Code创建第一个C++项目-环境配置的主要内容,如果未能解决你的问题,请参考以下文章