Unity实现 GridView 页面
Posted 长江很多号
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Unity实现 GridView 页面相关的知识,希望对你有一定的参考价值。
1 前言
随着元宇宙的火爆,unity的开发变得更加流行起来,一些常见的2D页面,也开始用unity开发了。
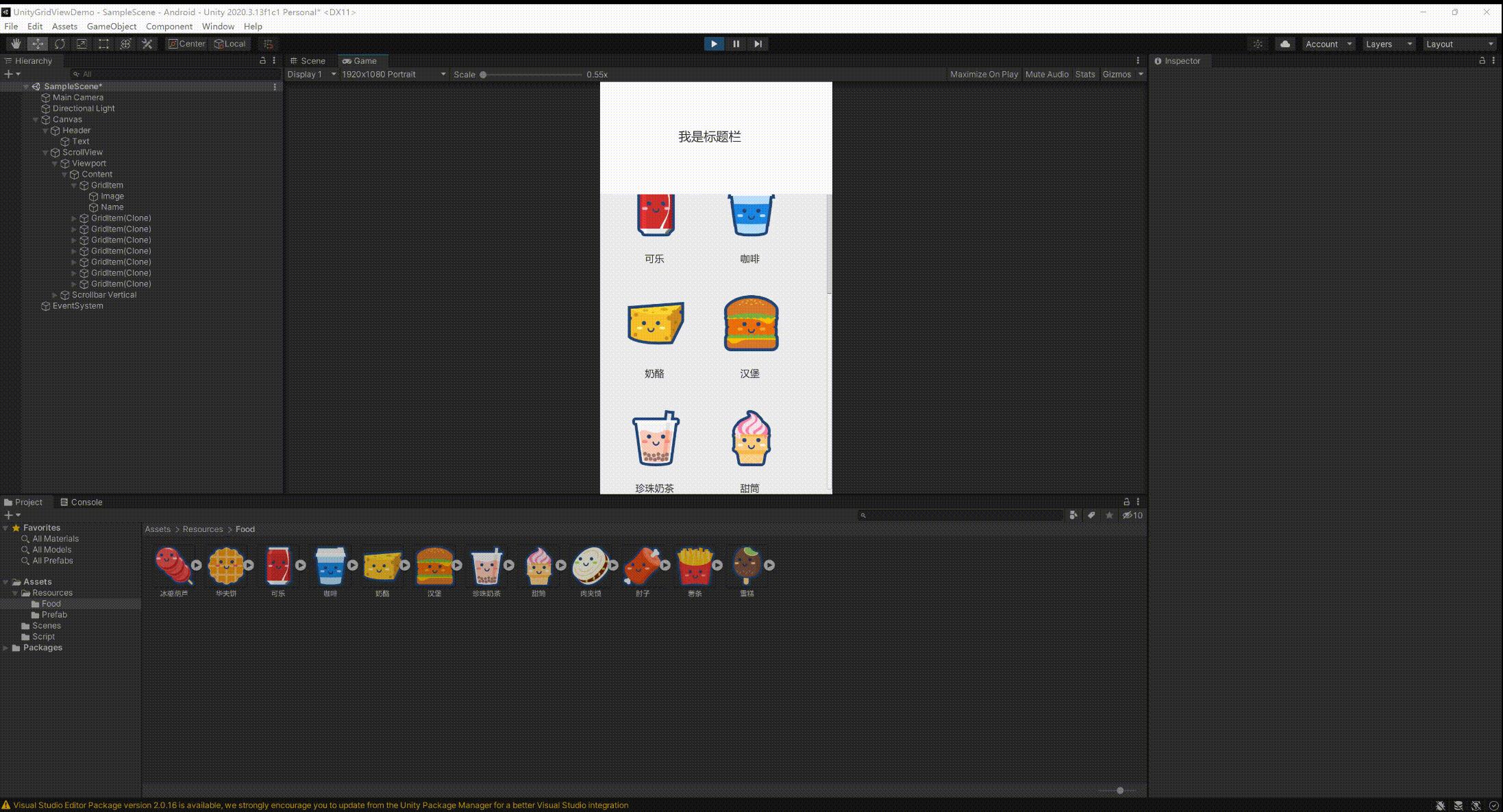
2D页面,GridView是很常用的控件。在Unity中,也有办法快速实现。我们先上效果图

2 UI实现步骤
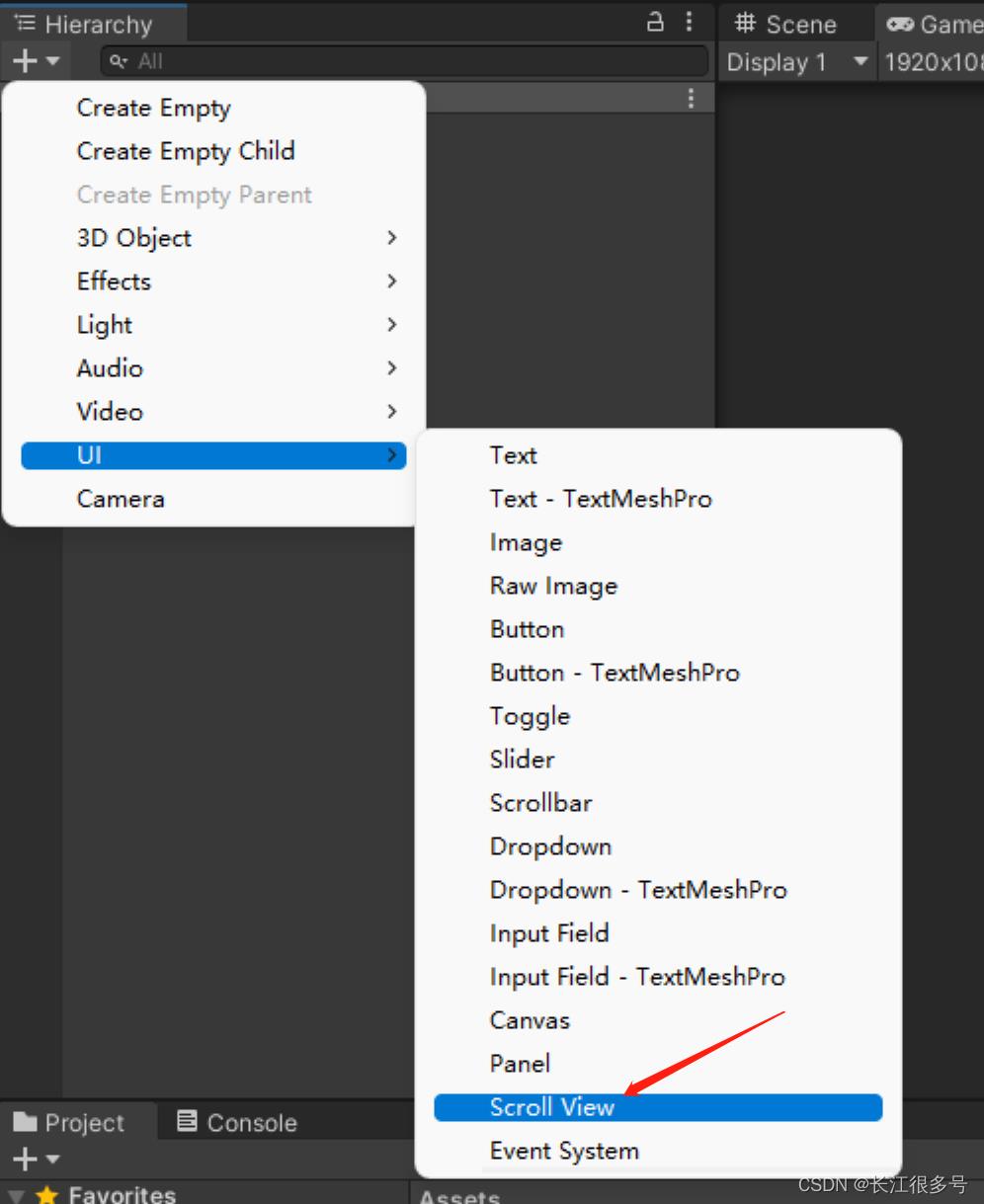
2.1 添加ScrollView
GridView一般数量很多,需要滑动以显示部分内容。所以,在Canvas节点下,加ScrollView。当然了,如果你数量很少,可以跳过这一步。

加好以后,可以看到有Viewport 和 Scrollbar Horizontal和Scrollbar Vertical。
Viewport下有Content节点。Viewport是代表ScrollView的可见窗口。Content代表内容,内容的高度,可以比Viewport高,超过这个高度,就可以滑动了!
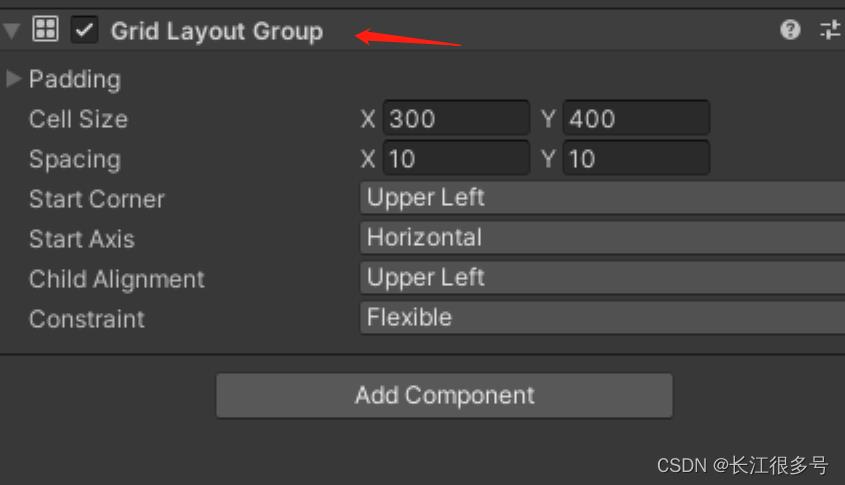
2.2 Content节点添加Grid Layout Group组件
可以在Viewport下的Content,添加子节点,则该子节点的内容,可以被拉动。对于GridView,只需要加一个Component,名字是Grid Layout Group。

其中,Cell Size是每个item的宽高, Spacing是item之间的距离,可以根据需要设置一下。
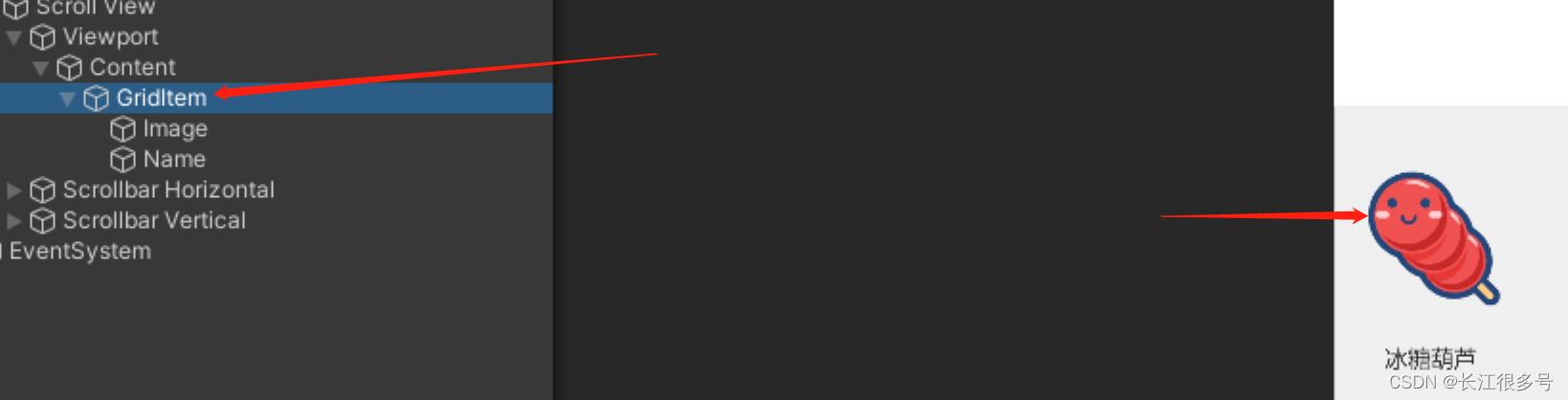
现在,可以认为Content下的都是GridView的一个个item了。我们新建一个节点,放具体item的UI。比如简单一些,一个图片+ 一个文字。

GridView有很多item,所以就得用上prefab啦。
把GridItem拖动到Project面板下的某个目录,例如Resources/Prefab,就生成一个预制件了。
接下来,把预制件再拖到Content,或者直接选中GridItem,复制+黏贴,生成很多的item

以上步骤,已经基本可以运行起来了。
2.3 一些细节设置
2.3.1 滑动条方向?
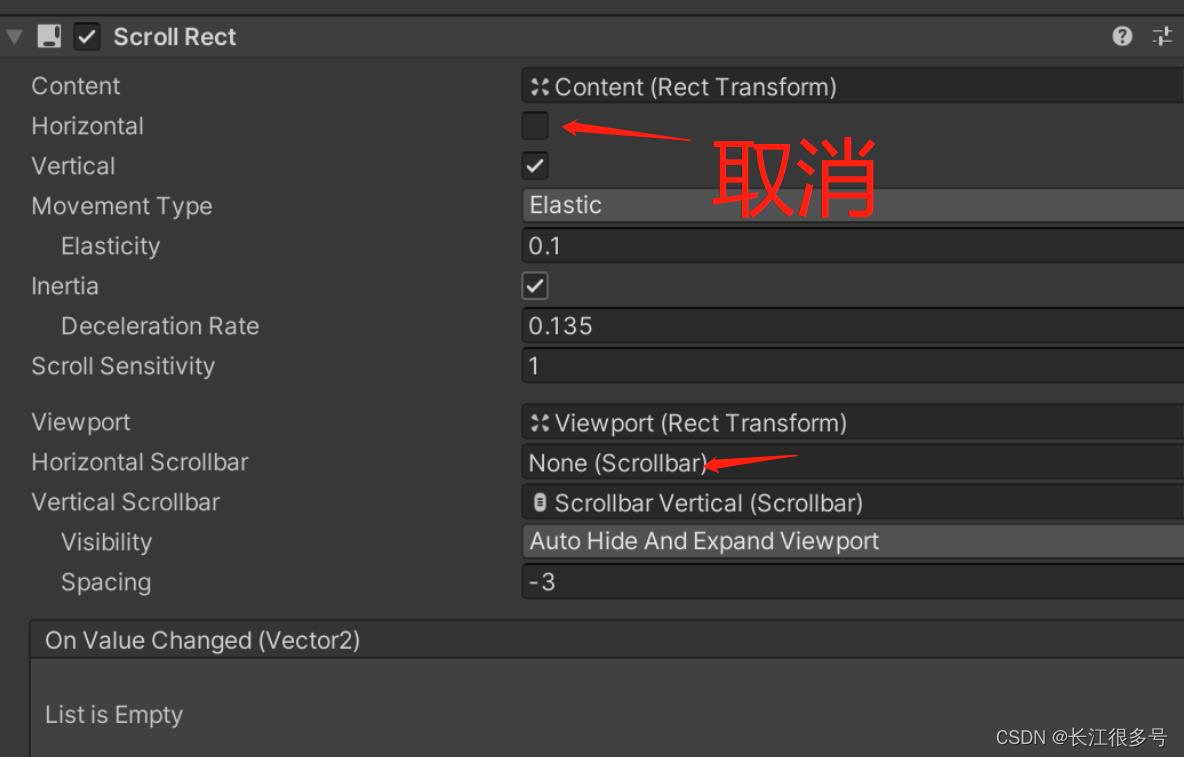
前面ScrollView,可以左右&上下滑动,但一般只需要一个方向,如竖屏滑动。
ScrollView做如下设置即可:

并把ScrollView下的Scrollbar Horizontal直接删除即可。
2.3.2 数量少时不想看到滑动条?
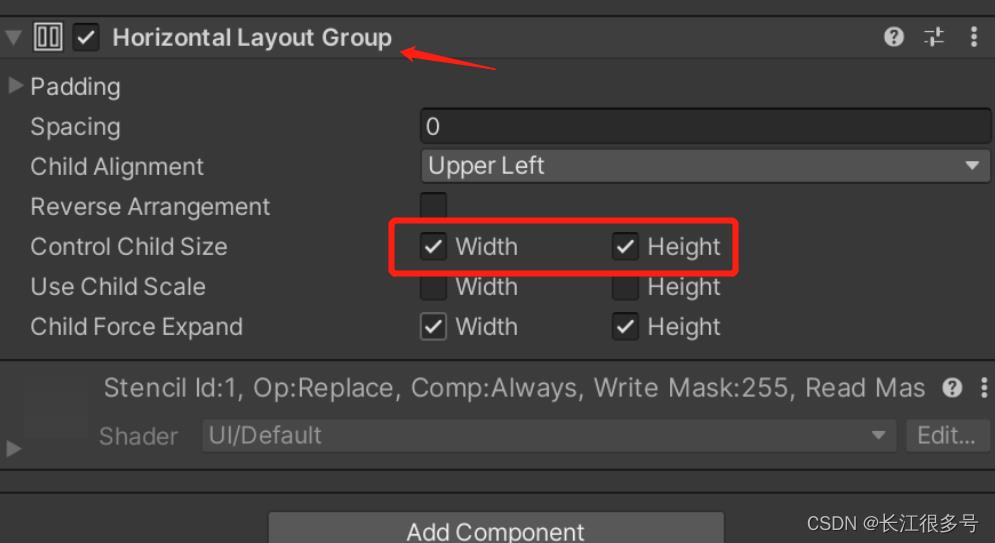
还有个细节,为了让ViewPort下的Content,高度根据具体多少内容决定,且滑动条在内容比ViewPort小时,自动消失,需要做如下设置。
ViewPort节点,加组件,Horizontal Layout Group,并勾选Controll Child Size。

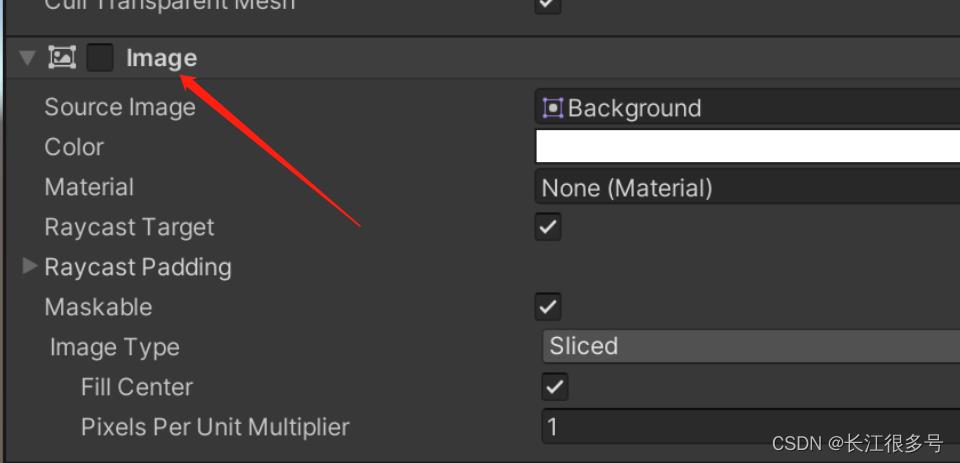
2.3.3 不想看到滑动条怎么办?
选中ScrollView下的Scrollbar Vertical,把对应的Image节点拿掉,即取消勾选。

再把Scrollbar Vertical -> Sliding Area -> Handle 下的Image也取消勾选,就可以啦!
3 代码动态添加Grid Item
上面是直接UI添加了gridview的item,实际业务,肯定是动态添加了。
要动态添加,只需要加载Prefab,然后根据Prefab生成一个个对象,添加到Content节点下即可。
代码如下:
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
public class GridViewController : BaseUIController
private GameObject GridView;
private List<DataBean> mList = new List<DataBean>();
// Start is called before the first frame update
void Start()
GridView = findObjectByPath("ScrollView/Viewport/Content");
initData();
refreshUI(mList);
private void initData()
mList.Add(new DataBean("Food/华夫饼", "华夫饼"));
mList.Add(new DataBean("Food/可乐", "可乐"));
mList.Add(new DataBean("Food/咖啡", "咖啡"));
mList.Add(new DataBean("Food/奶酪", "奶酪"));
mList.Add(new DataBean("Food/汉堡", "汉堡"));
mList.Add(new DataBean("Food/珍珠奶茶", "珍珠奶茶"));
mList.Add(new DataBean("Food/甜筒", "甜筒"));
private void refreshUI(List<DataBean> dataList)
if (dataList == null || dataList.Count == 0)
return;
//GridLayoutGroup gridLayout = GridView.GetComponent<GridLayoutGroup>();
GameObject designItemPrefab = Resources.Load("Prefab/GridItem") as GameObject;
foreach (DataBean designItem in dataList)
if (designItemPrefab != null)
GameObject designItemObj = GameObject.Instantiate(designItemPrefab);
designItemObj.transform.parent = GridView.transform;
designItemObj.transform.localScale = new Vector3(1.0f, 1.0f, 1.0f);
GameObject childImageObj = designItemObj.transform.GetChild(0).gameObject;
Image clothImage = childImageObj.GetComponent<Image>();
Debug.Log("icon path " + designItem.iconPath);
//var sp = Resources.Load(designItem.iconPath) as Sprite;
clothImage.sprite = Resources.Load<Sprite>(designItem.iconPath); ;
GameObject titleObj = designItemObj.transform.GetChild(1).gameObject;
Text titleText = titleObj.GetComponent<Text>();
titleText.text = designItem.name;
4 总结
代码已经上传到github,欢迎检阅。
UnityGridViewDemo
以上是关于Unity实现 GridView 页面的主要内容,如果未能解决你的问题,请参考以下文章