用.Net Core接入微信公众号开发
Posted dotNET跨平台
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了用.Net Core接入微信公众号开发相关的知识,希望对你有一定的参考价值。
Part1前言
最近想写一点基于.Net Core微信公众号开发的文章
Part2测试公众号申请
测试公众号申请地址:https://mp.weixin.qq.com/debug/cgi-bin/sandbox?t=sandbox/login

微信公众号开发文档:https://developers.weixin.qq.com/doc/offiaccount/Getting_Started/Overview.html
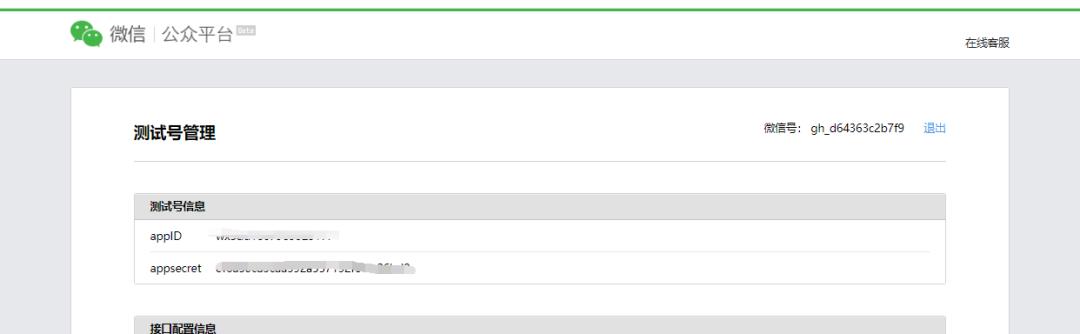
通过微信扫一扫授权就能进入到测试号管理页面。

测试账号拥有几乎所有的公众号接口,而个人只能申请订阅号,几乎没有接口可用,并且消息推送还会受到次数限制。如果只是做开发测试的话,那么测试帐号比较好用
进行接口配置信息
需要一台服务器进行到微信授权回调到线上的域名。但是对于没有服务器,或者初次接触微信公众号开发的同学们就有点不太友好,不方便本地调试。
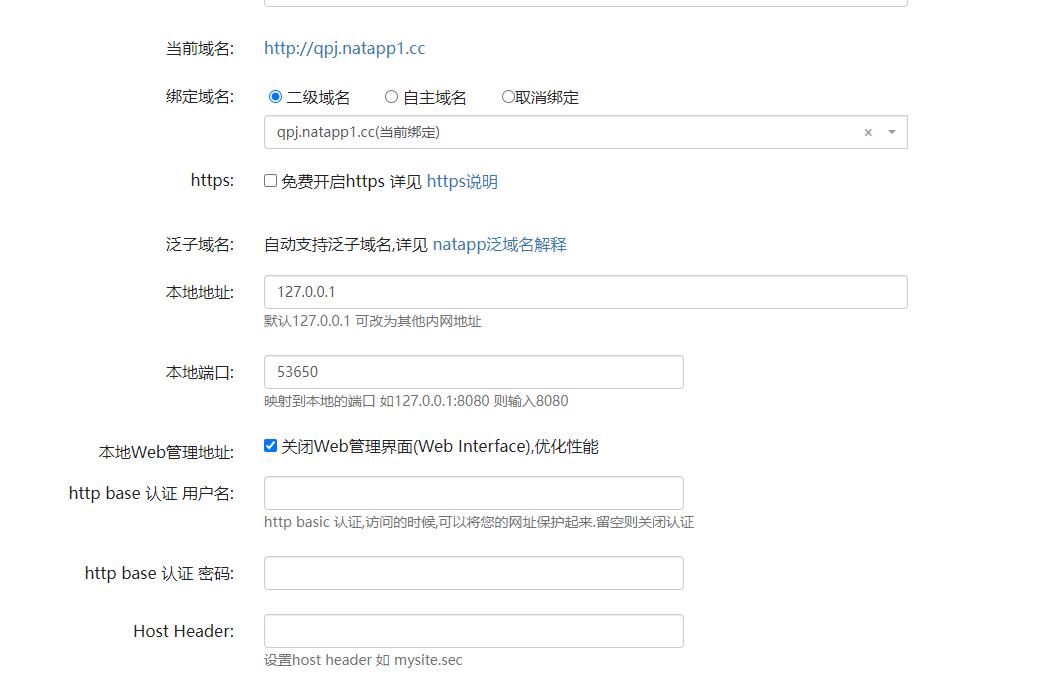
于是就尝试通过内网穿透的方法调试本地代码,常见的工具有ngrok,FastTunnel,花生壳,natapp等等
Part3开发
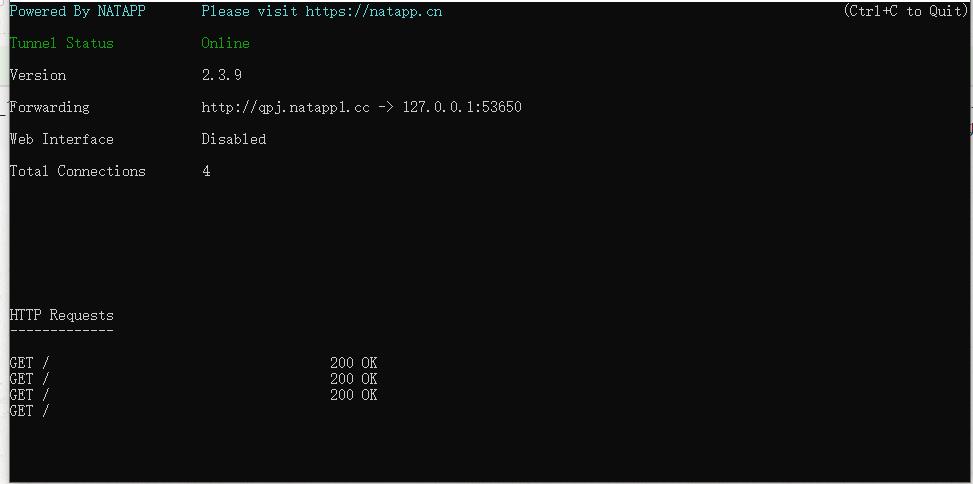
新建.Net Core webapi项目,将本地服务映射到外网
笔者在这里使用的是natapp


验证消息的确来自微信服务器

我们可根据微信开发文档轻松的写出 微信后台的“接口配置信息”,一共有四个参数
[HttpGet]
[ActionName("")]
public string Get(string signature, string timestamp, string nonce, string echostr)
有洁癖的同学可能觉得有四个参数,再在controller层一个一个地接收就会显得特别的笨重了。那我们也可以使用实体类来接受参数
[HttpGet]
[ActionName("")]
public string Get([FromUri] VxModel vxModel)
[FromUri]属性处理查询参数,即"?"之后的键值对在URI中。
加密/校验
流程如下:
将token、timestamp、nonce三个参数进行字典序排序 2)将三个参数字符串拼接成一个字符串进行sha1加密 3)开发者获得加密后的字符串可与 signature 对比,标识该请求来源于微信.若确认此次 GET 请求来自微信服务器,请原样返回 echostr 参数内容。
将微信公众号设置好的token,定义成一个常量,用来校验
public const string Token = "weixin";然后根据流程进行签名校验
public static bool Check(string signature, string timestamp, string nonce)
string[] value = new string[3]
WeixinSetting.Token,
timestamp,
nonce
.OrderBy(o=>o).ToArray();
string s = string.Join("", value);
byte[] array = SHA1.Create().ComputeHash(Encoding.UTF8.GetBytes(s));
StringBuilder stringBuilder = new StringBuilder();
byte[] array2 = array;
foreach (byte b in array2)
stringBuilder.AppendFormat("0:x2", b);
return signature==stringBuilder.ToString();
完整接口如下:
[HttpGet]
[ActionName("")]
public string Get(string signature, string timestamp, string nonce, string echostr)
if (CheckSignatureHelper.Check(signature, timestamp, nonce))
return echostr;
else
return "校验失败";

这样就校验成功了。
以上是关于用.Net Core接入微信公众号开发的主要内容,如果未能解决你的问题,请参考以下文章